
1, analyse d'ouverture
À partir d'aujourd'hui, nous approfondirons l'étude du module spécifique. Cet article est le troisième de cette série d'articles. Les deux premiers articles sont principalement théoriques. Je pense que tout le monde apprendra des deux premiers articles.
J'ai aussi une compréhension de base de NodeJS, donc ça va ! ! ! Frappons pendant que le fer est chaud, continuons à réaliser NodeJS jusqu'au bout. Sans plus tarder, passons directement au sujet d'aujourd'hui « Module Net ». Alors, comment faut-il comprendre « Net » ?A quoi sert-il ? (
Le module peut être utilisé pour créer un serveur Socket ou un client Socket. Les deux modules les plus basiques pour la communication de données NodeJS sont Net et Http. Le premier est basé sur l'encapsulation Tcp, et le second est essentiellement une couche Tcp, mais une comparaison a été faite. Encapsulation de données multiples, nous la considérons comme la couche de présentation). Net

Il n'est pas difficile de voir sur la figure que HttpServer hérite de la classe Net, possède des capacités de communication associées et effectue davantage d'encapsulation de données. Nous le considérons comme une couche de présentation plus avancée.
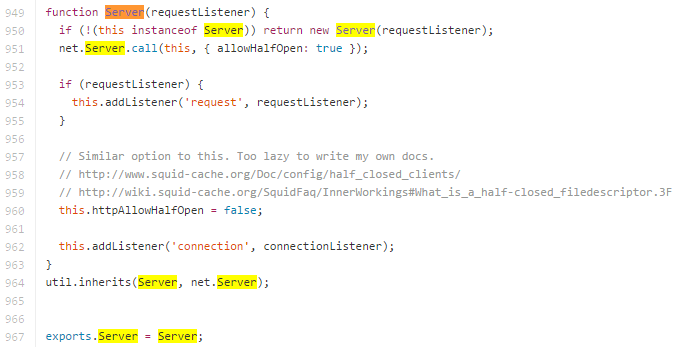
Connaissances étendues (ce qui suit est le code source de "hérites") :
Je viens de donner un bref aperçu, qui contient quelques concepts couramment utilisés. Voici une brève introduction pour vulgariser les concepts :
(1), TCP/IP------Le protocole TPC/IP est un protocole de couche de transport, qui résout principalement la façon dont les données sont transmises dans le réseau.
(2), Socket------socket est l'encapsulation et l'application du protocole TCP/IP (niveau programme).
(3), Http------HTTP est un protocole de couche application, qui résout principalement la façon de conditionner les données.
(4), modèle de réseau à sept couches ------ couche physique, couche liaison de données, couche réseau, couche transport, couche session, couche présentation et couche application.
Pour résumer : Socket est une encapsulation du protocole TCP/IP. Socket lui-même n'est pas un protocole, mais une interface d'appel (API).
Cela constitue certaines des interfaces de fonctions les plus basiques que nous connaissons, telles que Créer, Écouter, Connecter, Accepter, Envoyer, Lire et Écrire, etc.
TCP/IP n'est qu'une pile protocolaire, tout comme le mécanisme d'exploitation du système d'exploitation, il doit être implémenté concrètement, et en même temps il doit fournir une interface d'exploitation externe
En fait, le TCP de la couche transport est basé sur le protocole IP de la couche réseau, et le protocole HTTP de la couche application est basé sur le protocole TCP de la couche transport. Le Socket lui-même n'est pas un protocole. mentionné ci-dessus, il s'agit simplement de Fournit une interface pour la programmation TCP ou UDP.
Deux, faites-en l'expérience
D'accord, nous avons le concept, voici un exemple :1, créez server.js
Analysez-le :
Serveur------net.createServerCréez un service TCP. Ce service est lié (server.listen) sur le port 8124. Après avoir créé le serveur, nous voyons une fonction de rappel,
Lors de l'appel de la fonction ci-dessus, transmettez un paramètre. Ce paramètre est également une fonction et accepte le socket. Il s'agit d'un canal construit par d'autres méthodes. Sa fonction est pour l'interaction des données.
Le canal doit être établi par le client pour saluer le serveur. Si aucun client n'accède au serveur à ce moment, ce socket n'existera pas.
客户端------net.connectComme son nom l'indique, il s'agit de se connecter au serveur. Le premier paramètre est l'objet. Définissez le port sur 8124, qui est le port sur lequel notre serveur écoute. Puisque le paramètre host n'est pas défini, le. la valeur par défaut est localhost (local) .
Dans le serveur, le socket est une extrémité du tuyau, tandis que dans le client, le client lui-même est une extrémité du tuyau. Si plusieurs clients se connectent au serveur, le serveur créera plusieurs nouveaux sockets, chaque socket correspondant à un client.
Résultat de l'exécution :

3. Présentation du cas
(1), le code suivant est simplement le serveur qui envoie un morceau de texte au client, complétant ainsi la communication unidirectionnelle du serveur vers le client.
Test avec Telnet : telnet127.0.0.1:9000
Après avoir exécuté telnet, connectez-vous au point de service, envoyez les caractères Hi Bye ! et terminez immédiatement le programme serveur pour mettre fin à la connexion.
Et si nous voulons que le serveur reçoive des informations du client ?
Vous pouvez écouter l'événement server.data et ne pas mettre fin à la connexion (sinon elle se terminera immédiatement et ne pourra pas accepter les messages du client).
(2), écoutez l'événement server.data et ne terminez pas la connexion (sinon elle se terminera immédiatement et ne pourra pas accepter les messages du client).
Ce qui précède est-il un code entièrement fonctionnel ? Nous avons dit qu'il y avait un autre problème qui n'avait pas été pris en compte : une fois qu'un client sort, il est toujours conservé dans la clientList, ce qui est évidemment un pointeur nul.
(3), gérer clientList
NodeTCPAPI nous a fourni l'événement de fin, qui se produit lorsque le client met fin à la connexion avec le serveur.
(4), optimiser la diffusion
Notez qu'une fois que "end" n'est pas déclenché, une exception se produira, donc le travail d'optimisation est effectué.
(5), NetAPI fournit également un événement d'erreur pour capturer les exceptions client
Quatre, résumé
1. Comprendre les concepts pertinents au début
2. Comprendre la relation entre les modules Http et Net
3. En combinaison avec les exemples de cet article, découvrez les API pertinentes pour vous entraîner
4. Idées de communication entre le client socket et le serveur
5. Si vous êtes intéressé, vous pouvez améliorer l'exemple du salon de discussion