
Après avoir compris le framework et les nœuds du DOM (Text Object Model), le plus important est d'utiliser ces nœuds pour traiter les pages web html
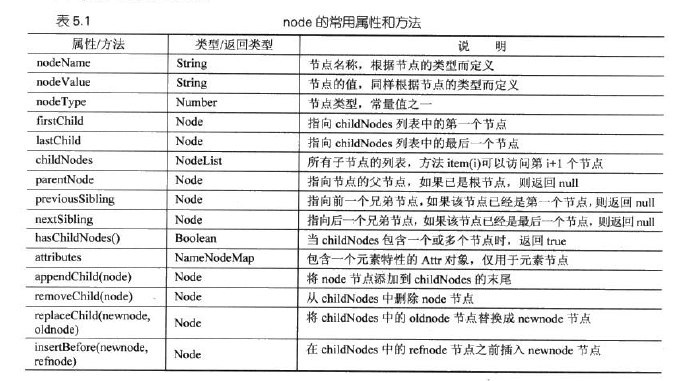
Pour un nœud de nœud DOM, il existe une série de propriétés et de méthodes qui peuvent être utilisées. Ceux couramment utilisés incluent le tableau suivant.

Parfait : http://www.w3school.com.cn/xmldom/dom_element.asp
1. Nœud d'accès
BOM fournit certaines méthodes de limite pour accéder aux nœuds, les plus couramment utilisées sont getElementsByTagName() et getElementById()
document.getElementById()
//id obtient le nom de classe
2. Détecter le type de nœud
Le type de nœud peut être détecté via le nodeType. Ce paramètre renvoie 12 valeurs entières.
Format d'expression tel que document.nodeType
Ce qui est vraiment utile, ce sont les trois types de nœuds de modèle mentionnés dans le modèle DOM (1)
Nœuds d'éléments, nœuds de texte et nœuds d'attribut
1. La valeur de retour du nœud d'élément est 1
2. La valeur de retour du nœud d'attribut est 2
3. Le nœud de texte du nœud de texte renvoie une valeur de 3
Cela signifie que certains nœuds peuvent être traités individuellement, ce qui est très pratique lors de la recherche de nœuds. J'en parlerai plus tard.
3. Utiliser la relation entre père, fils et frère pour trouver des nœuds
Lors de l'accès au nœud dans la première section, utilisez l'attribut childNodes du nœud pour accéder au nœud de texte contenu dans le nœud de l'élément.
Cette section utilise la relation parent-enfant-frère des nœuds pour trouver des nœuds
*Utilisez les attributs hasChildNodes et childNodes pour obtenir tous les nœuds contenus dans ce nœud
À l'aide du nœud parent, le nœud parent du nœud spécifié a été obtenu avec succès
5. Utilisez l'attribut parentNode
La relation fraternelle de 6.dom
Afin d'avoir une bonne compatibilité lors de l'utilisation du code, nodeType doit être utilisé à des fins de jugement
Le traitement de compatibilité est le suivant :


Définissez les attributs du nœud à l'aide de la méthode setAttribute()
Il y a un P ici, testez createElement()
Le code est le suivant :
Il y a un P ici, testez createElement()
En pratique, il est souvent utilisé pour ajouter un nouvel élément à la fin d'un élément spécifique. La méthode DOM n'a pas la méthode insertBefore(), mais elle peut être écrite en utilisant les connaissances existantes.
L'idée du code est la suivante
Copier le code
 Quels sont les types de fichiers
Quels sont les types de fichiers
 Utilisation de strncpy
Utilisation de strncpy
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Introduction aux fichiers de configuration php
Introduction aux fichiers de configuration php
 Plateforme de trading en masse
Plateforme de trading en masse
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla