
1, analyse d'ouverture
Dans les deux articles précédents, nous avons principalement parlé de "comment développer des plug-ins avec jQuery" et de la manière de combiner la conception procédurale avec la conception orientée objet
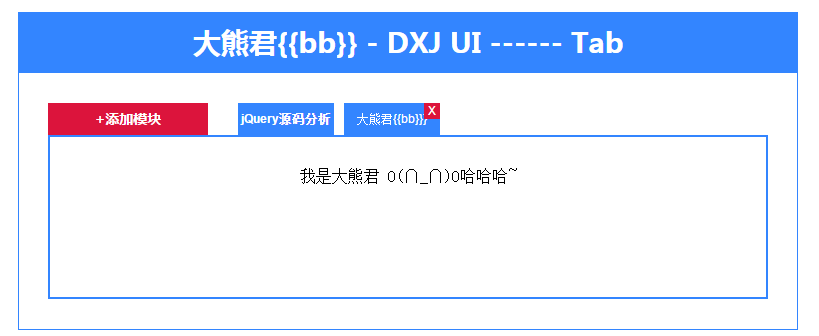
Comment concevoir un plug-in, les deux méthodes ont leurs propres avantages et inconvénients. Cette série d'articles est orientée vers l'apprentissage. Vous pouvez décider comment l'utiliser dans des scénarios spécifiques. Ainsi, à partir de cet article d'aujourd'hui, nous vous guiderons à travers le développement de votre propre bibliothèque de plug-ins, du plus profond au plus profond, sous forme d'exemples. Hé hé hé, arrête de dire des bêtises et va droit au but. Téléchargez directement les rendus réels :

Comme vous pouvez le voir, il s'agit d'un plug-in d'onglet, avec lequel nous pouvons entrer en contact lorsque nous créons chaque jour des applications d'une seule page ("SPA"). Prenons l'exemple d'aujourd'hui,
.Nous construisons un système basé sur la structure BS, qui sera composé de plusieurs modules. Ce sont tous des composants du système. Grâce à ce plug-in, nous pouvons gérer efficacement nos modules
. La forme d'expérience et l'interactivité des utilisateurs deseront analysées en détail ci-dessous.
(2), exemple d'analyse
(1), déterminez d'abord ce que fait ce plug-in. Jetons un coup d'œil à la façon dont le plug-in est appelé et à la description des paramètres de configuration. Le code suivant :
"bigbear.ui.createTab" contient deux paramètres, le premier est l'objet du nœud dom et le second est l'option du paramètre du plug-in "buttonText" représente la description textuelle du bouton d'opération dans le plug "Tab". -dans.
"result" est un tableau qui contient les propriétés de l'élément de l'onglet, y compris la description textuelle, l'URL utilisée pour effectuer des requêtes lorsque vous cliquez sur l'élément de l'onglet, "showClose" indique si l'option de l'onglet affiche un bouton de fermeture.
"statut" représente le statut de l'option, qui est ouverte par défaut et peut être fermée, respectivement : 1-ouverte, 0-fermée.
(2), quelles sont les fonctions impliquées
Générez dynamiquement des entrées d'options pertinentes via des paramètres facultatifs, comme indiqué dans l'exemple suivant :
L'effet est le suivant :

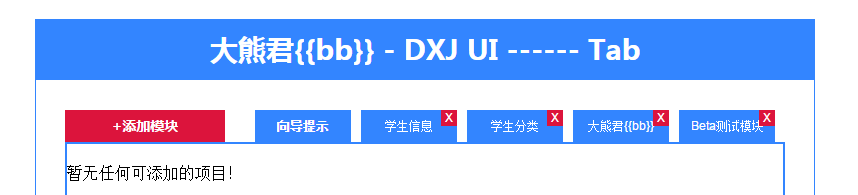
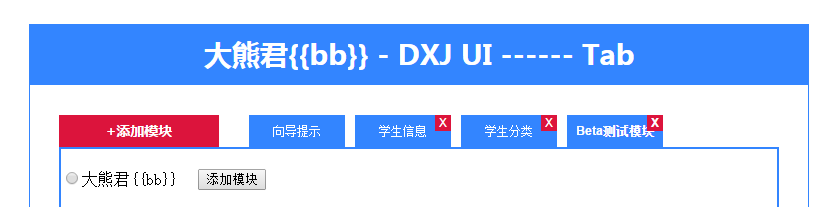
Vous pouvez librement ajouter et supprimer des options de saisie, comme indiqué ci-dessous :

L'image ci-dessus montre l'une des situations. Lorsqu'il n'y a pas de module, un message s'affichera.

C'est le deuxième cas, les données précédemment supprimées peuvent être restaurées.
(3), code complet pour l'apprentissage , ce code a été testé, y compris la structure des répertoires et les fichiers associés.
(1),html
(3),Js代码如下:
(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。
(4),思考一下上面例子中,选项卡中的选项是否可以独立成单独的类那?比如« Article », 那Il s'agit d'un onglet « Tab » qui contient des informations sur les utilisateurs.
以上就是本文的全部内容了,后续我们将继续完善此插件,喜欢本文的话,来给点个赞吧。