
1, analyse d'ouverture
Bonjour, vous souvenez-vous du dernier article ? Il parle principalement de la manière dont un plug-in "Tab" organise le code et l'implémente", et de la manière de combiner conception procédurale et conception orientée objet
Comment concevoir un plug-in, les deux méthodes ont leurs propres avantages et inconvénients. Cette série d'articles est orientée vers l'apprentissage. Vous pouvez décider comment l'utiliser dans des scénarios spécifiques. Dans cet article, nous nous concentrons toujours sur l'instance "Tab",
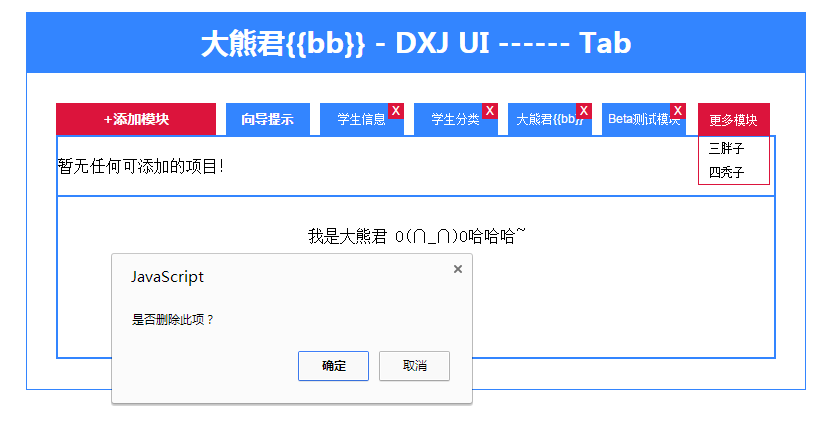
Continuez à développer les fonctions associées. Hé hé hé, arrête de dire des bêtises et va droit au but. Téléchargez directement les rendus réels :

Comme vous pouvez le constater, une nouvelle fonction a été ajoutée. Si lors de l'initialisation, le nombre d'entrées dans les informations de configuration de nos modules est supérieur à ce que nous avons spécifié, elle sera affichée dans "Plus de modules"
Dans la liste cachée des éléments d'opération, la configuration de nos paramètres d'initialisation a également été ajustée. Par exemple, il y a un "displayMax" supplémentaire pour spécifier le nombre d'entrées lors de l'initialisation, et un attribut de projet, "status"
.La configuration inutile est également supprimée lors de l'initialisation. La configuration est générée dynamiquement dans le programme, ce qui augmente la flexibilité du programme. Analysons-la en détail ci-dessous.
(2), exemple d'analyse
(1), déterminez d'abord ce que fait ce plug-in. Jetons un coup d'œil à la façon dont le plug-in est appelé et à la description des paramètres de configuration. Le code suivant :
"bigbear.ui.createTab" contient deux paramètres, le premier est l'objet du nœud dom et le second est l'option du paramètre du plug-in "buttonText" représente la description textuelle du bouton d'opération dans le plug "Tab". -dans.
"result" est un tableau qui contient les propriétés de l'élément de l'onglet, y compris la description textuelle, l'URL utilisée pour effectuer des requêtes lorsque vous cliquez sur l'élément de l'onglet, "showClose" indique si l'option de l'onglet affiche un bouton de fermeture.
"statut" est également supprimé lors de l'initialisation et ne nécessite pas de configuration. La configuration est générée dynamiquement dans le programme. Il peut y avoir un état fermé, exprimé comme suit : 1-affichage par défaut, 0-état fermé, 2-dépassement du nombre d'entrées par défaut.
(2), la fonction est introduite étape par étape
1---, via les paramètres optionnels, initialisez le plug-in :
2---, restituer et compléter la liaison temporelle et la logique métier associée, telle que la vérification du nombre d'entrées lors de l'initialisation.
3 ---, opérations de changement d'onglet et de rendu du contenu des données.
4---, la méthode de fonctionnement des données auxiliaires de base, n'implique pas le DOM.
(3), code complet pour l'apprentissage , ce code a été testé, y compris la structure des répertoires et les fichiers associés.
1,html
2, css
3,bigbear.js

(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。