
J'espère que vous pourrez continuer à lire cette série d'articles. C'est aussi pour moi le plus grand encouragement et le plus grand soutien. Progressons ensemble, faisons-nous des amis grâce à la littérature et entraidons-nous. Bon, passons directement au sujet d'aujourd'hui,
Qu'est-ce que « Connect » et comment comprendre le middleware ? Venez à l'article d'aujourd'hui avec des questions.

Comment comprendre le « middleware » ?
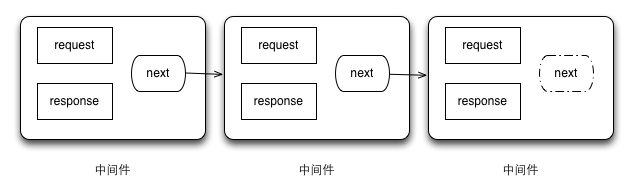
D'après ce que j'ai compris, le middleware est quelque chose de similaire à un filtre, une méthode entre le client et l'application pour traiter les demandes et les réponses.
Si vous comparez un processus de traitement http au traitement des eaux usées, le middleware est comme des couches de filtres. Chaque middleware réécrit les données de requête ou (et) de réponse lors du traitement http,
Status implémente des fonctions spécifiques.
Qu'est-ce que « Connecter » ?
Nous pouvons considérer Connec comme une collection de middleware. Pour chaque requête, Connect utilisera une couche middleware pour filtrer la requête, chacune pouvant obtenir des requêtes HTTP.
Quand T.J Holowaychuk a parlé de Connect, il a dit qu'il existe deux types de middleware. L'un d'eux est un filtre :
Les filtres gèrent les requêtes, mais ils ne répondent pas aux requêtes (pensez aux journaux du serveur).
Le deuxième type est le fournisseur, qui répondra à la requête. Vous pouvez utiliser plusieurs middlewares selon vos besoins. La requête HTTP passera par chaque middleware jusqu'à ce que l'un des middlewares réponde à la requête.
2. Introduction au middleware intégré de Connect

Ce qui suit répertorie plusieurs middlewares majeurs et les décrit avec des exemples :
(1), cookieParser------middleware d'analyse de cookies, analyse l'en-tête des cookies pour obtenir des cookies via req.cookies. Les cookies peuvent également être cryptés via req.secret.
Description : Middleware de gestion de sessions
Dépendance : cookieParser
Paramètres : options
options :
Clé : Nom des cookies, la valeur par défaut est connect.sid
store : instance de stockage de session
Secret : cryptage des cookies de session
Cookie : configuration du cookie de session, la valeur par défaut est {path : '/', httpOnly : true, maxAge : null}
Proxy : proxy inverse pour les cookies sécurisés, mis en œuvre via x-forwarded-proto
Option cookies :
Cookie.maxAge : La valeur par défaut est null, ce qui signifie que le cookie est supprimé à la fermeture du navigateur.
(3), bodyParser------demander un middleware d'analyse de contenu, prend en charge plusieurs types d'application/json, application/x-www-form-urlencoded, multipart/form-data.
Troisièmement, voici un autre exemple de comparaison pour voir les avantages de l'utilisation d'un middleware.
En même temps, connect a résolu tous ces problèmes.
Quatre, résumé(1), comprendre le traitement du streaming middleware.
Copier le code
 (3), à travers les exemples de middleware ci-dessus, comprendre l'objectif et les scénarios d'utilisation et se référer aux documents pertinents pour maîtriser l'utilisation de base d'autres middleware.
(3), à travers les exemples de middleware ci-dessus, comprendre l'objectif et les scénarios d'utilisation et se référer aux documents pertinents pour maîtriser l'utilisation de base d'autres middleware.