
Il y a une iframe dans la page :
Le contenu de a.html est le suivant :
Le préfixe " " est valable pour IE7
Préfixe du sélecteur @media screen et (-ms-high-contrast : actif), (-ms-high-contrast : aucun)
Valable pour IE10
Copier le code
Copier le code
Copier le code
Copier le code
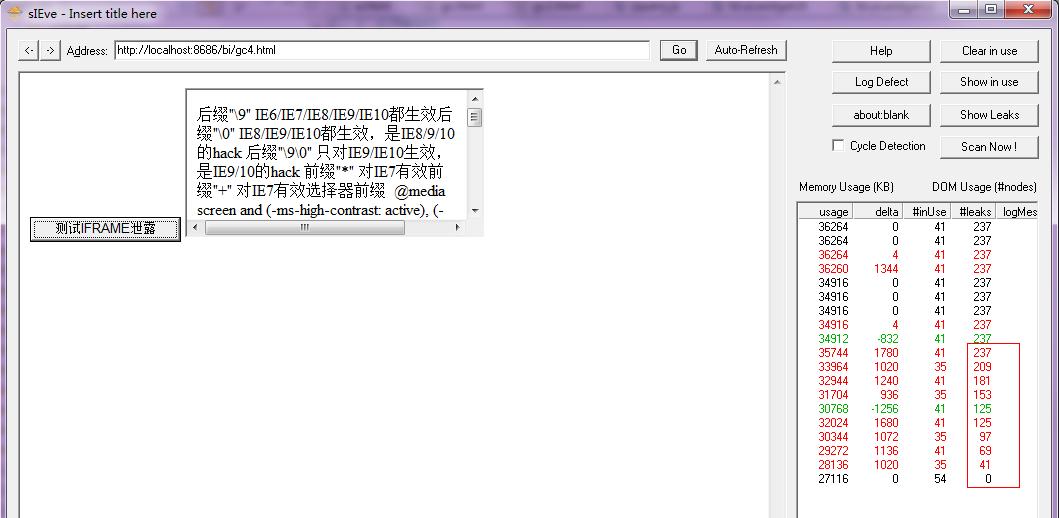
Test à l'aide du tamis : les #fuites augmentent d'environ 28 à chaque changement.

Méthode d'écriture 2 : Méthode d'écriture en ligne
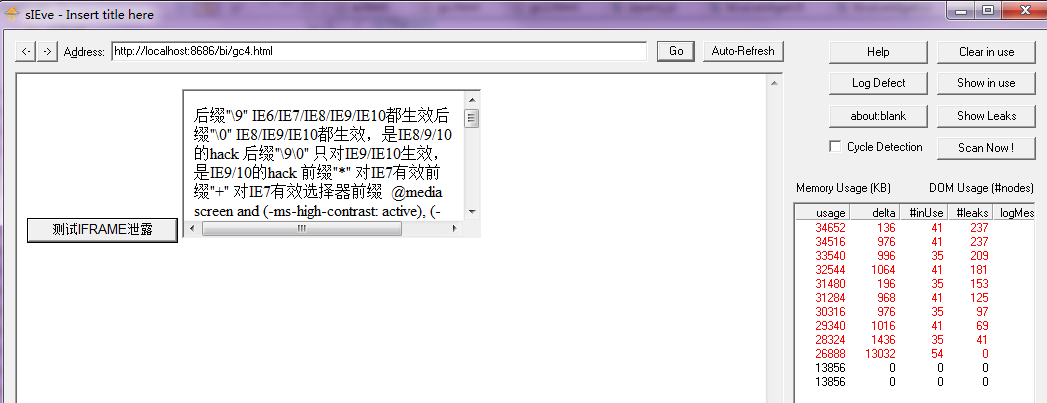
Test à l'aide du tamis : les #fuites augmentent d'environ 28 à chaque changement. Il n'y a aucune différence avec la manière d'écrire

Troisième méthode d'écriture :
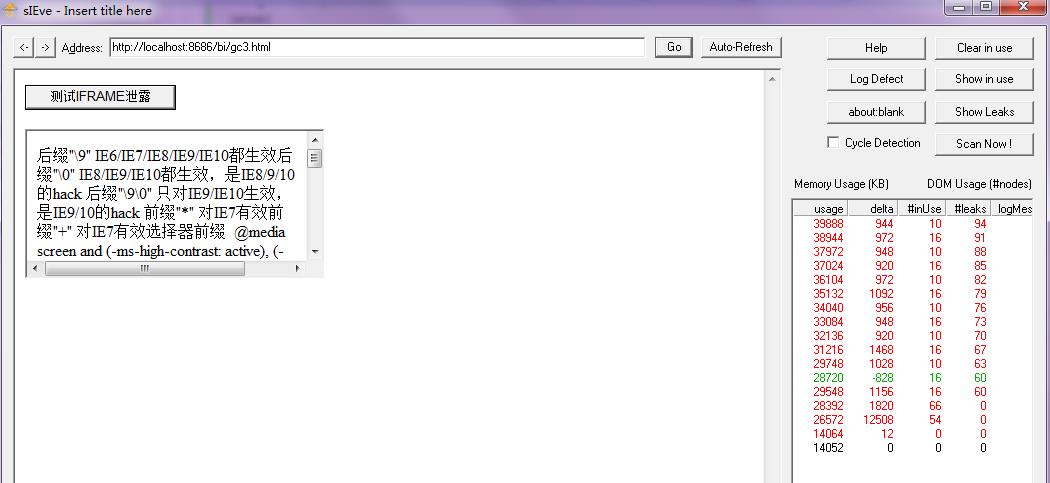
Utilisation du test sIEve : la #fuite moyenne est de 3, ce qui est une énorme différence par rapport aux deux premières

Méthode d'écriture 4 : Notez qu'un morceau de code est commenté dans la méthode 3. Que se passera-t-il si vous supprimez le commentaire ?

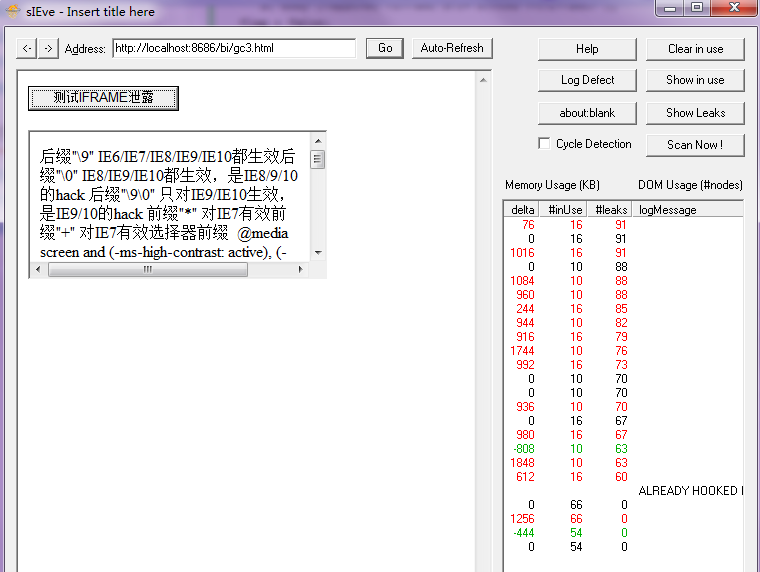
Il n'y a pas de différence évidente entre cette méthode d'écriture et la méthode d'écriture 3. Les #fuites augmentent quand même d'environ 3 à chaque fois que vous la changez
On peut donc conclure que la meilleure façon de résoudre la fuite de mémoire liée à la réinitialisation de l'adresse iframe est de la tuer et d'en ajouter une autre !
La transmission en ligne peut ne pas être fiable
Remarque : L'environnement de test local est WIN7 x64 IE9
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment exporter Apipost hors ligne
Comment exporter Apipost hors ligne