
L'exemple de cet article décrit comment jquery implémente l'effet Spotlight. Partagez-le avec tout le monde pour votre référence. L'analyse spécifique est la suivante :
Parfois, un site Web doit utiliser jquery pour implémenter un effet de projecteur d'image. Lorsque la souris glisse sur une seule icône dans un seul groupe, l'icône actuelle est mise en surbrillance et les autres icônes sont assombries, similaire à l'effet de projecteur d'image. Le principe de mise en œuvre consiste à laisser d'abord la souris toucher l'image actuelle, à rendre toutes les autres images transparentes, puis à afficher l'invite actuelle. Lorsque la souris est éloignée, l'invite actuelle est masquée et la transparence de toutes les couleurs d'arrière-plan revient à la normale. . Voici une introduction à la façon d'utiliser jquery pour obtenir l'effet projecteur
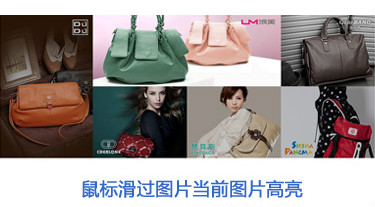
Le diagramme d'effet de projecteur implémenté par jquery est le suivant :

code jquery
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment lire des fichiers et les convertir en chaînes en Java
Comment lire des fichiers et les convertir en chaînes en Java