
En janvier 2015, nous n'avons plus le temps d'apprendre le programme ASP.NET MVC. Février est à nouveau le Nouvel An chinois. Après un demi-mois de vacances, j'espère retourner dans ma ville natale et vivre dans un pays. monde sans ordinateurs ni Internet. De nos jours, je peux passer plus de temps avec mes parents âgés.
Aujourd'hui, je vais découvrir jQuery et l'appliquer aux images. L'utilisateur clique sur l'image pour l'agrandir.
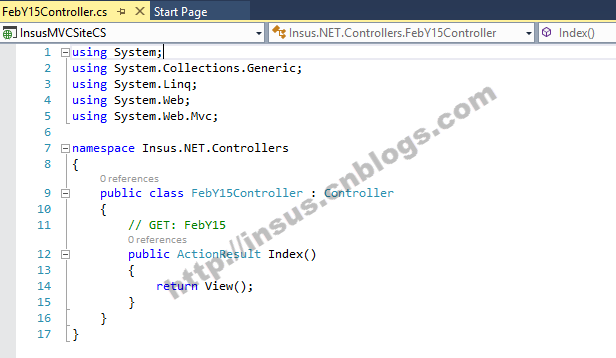
Créer un contrôleur FebY15Controller :

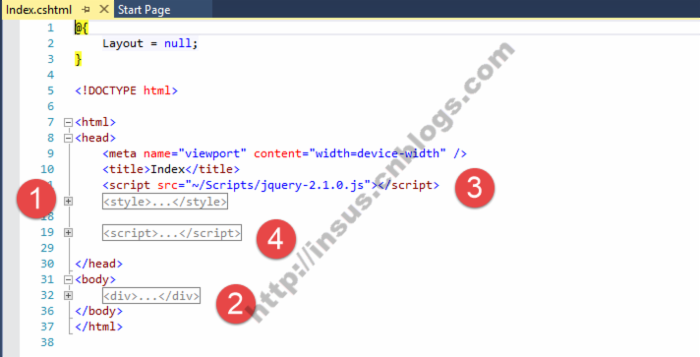
Créez ensuite la vue Index :

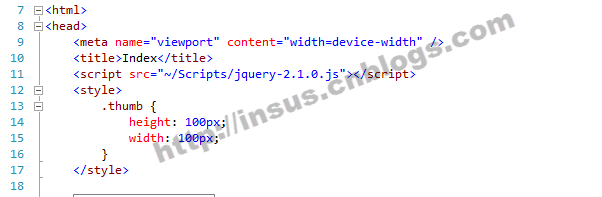
Mark 1, ajouter un style d'image :

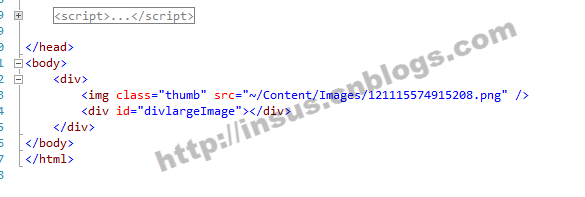
Mark 2, ajoutez le code htm, l'affichage de l'image originale et la balise div d'espace réservé pour agrandir l'image :

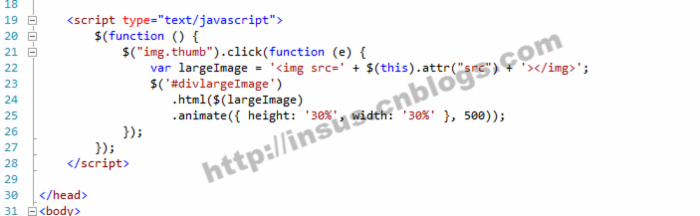
Mark 3, faisant référence à la bibliothèque de classes jQuery.
Mark 4, écrivez le programme jQuery :

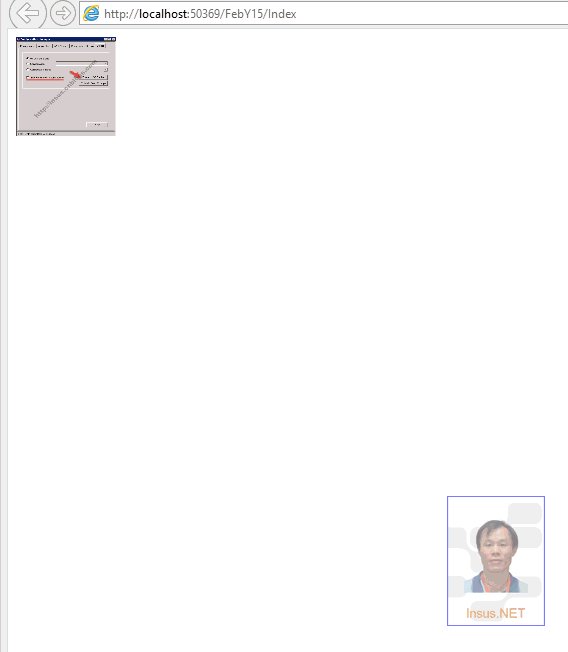
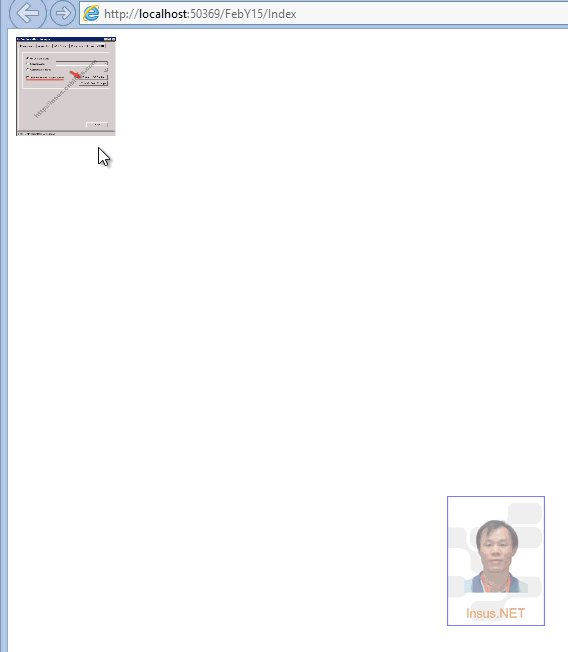
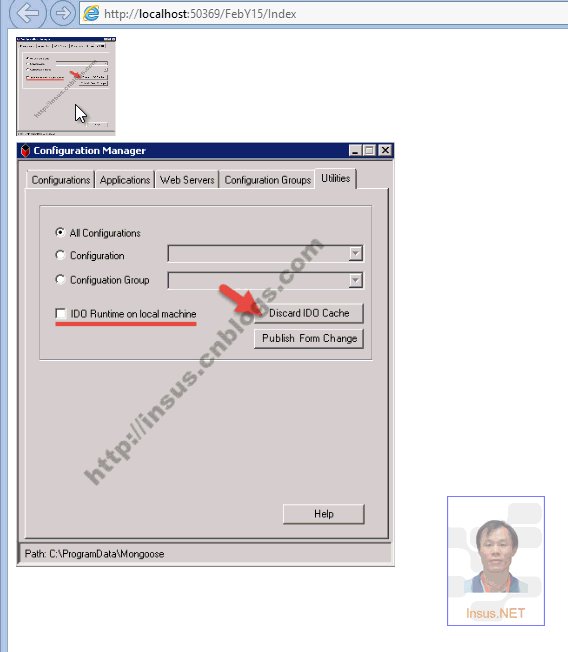
Ce qui suit est une démonstration dynamique :

Dans cet article, vous pouvez en savoir plus sur l'événement de clic de jQuery. Utilisez la classe tag.style pour obtenir l'objet (img.thumb). Utilisez $(this) pour coder l'objet lui-même. .attr("scr") obtient le chemin de l'image src. Un autre est l'événement dynamique .animate().
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail