
Aujourd'hui, Xiaolei a mentionné un problème d'espacement des lignes vides dans li sous ie5. Testons-le ci-dessous.
Créez un simple fichier de test HTML et testez la balise ulli ci-dessous.
Le code est le suivant :
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
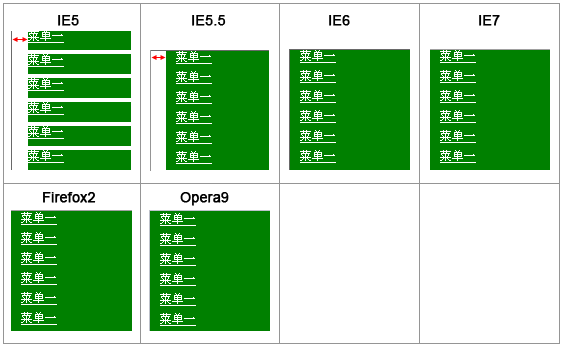
Test 1, définissez css comme le code suivant, l'effet est le suivant :
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;} Trouvé sous IE5 et IE5.5, il y a un espace vide sur le côté gauche, et sous IE5, l'espacement des lignes entre les LI est vide, comme indiqué ci-dessous 
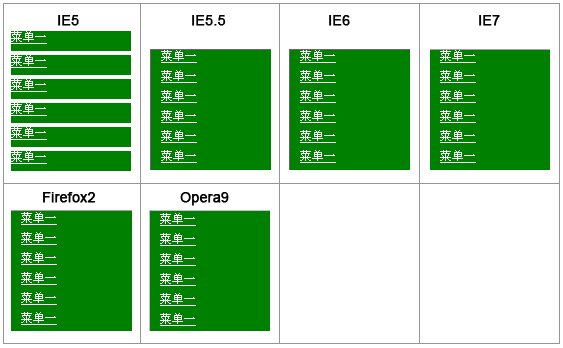
Test 2, définissez le CSS comme le code suivant :
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
ul li a{color:#fff;padding:0 0 0 10px;}Par rapport au premier test, le simple fait de placer width:120px de la définition de ul à la définition de li résout le problème de l'espace vide sur le côté gauche d'IE5. et IE5.5, mais il y a encore un écart entre le li d'IE5 Comme indiqué ci-dessous :

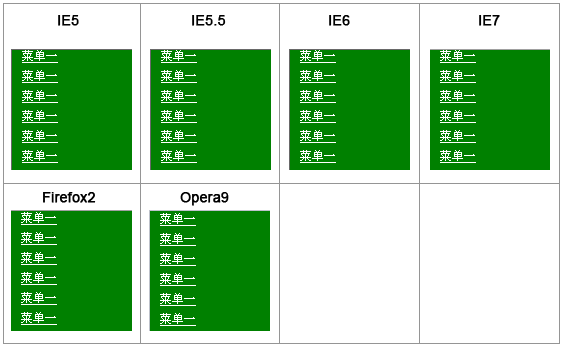
Test 3, définissez CSS comme le code suivant (la meilleure façon de le faire). write)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}Comparer avec le test 2, dans la définition de li Ajout de vertical-align: bottom; cela fonctionne normalement sous IE5, l'espacement des lignes vides entre li disparaît, et l'effet est le même dans chacun navigateur, comme indiqué ci-dessous :

Résumé
1. Comment résoudre le problème de li produisant un espacement de ligne vide sous IE5 : Si li définit une largeur, alors vous avez besoin pour définir l'alignement vertical : bas en li.
2. Il est préférable de ne pas définir la largeur en UL, mais en LI ou le DIV en dehors de UL.
3. La meilleure façon d'écrire LI est d'écrire la hauteur et la largeur à l'intérieur de li, ainsi que vertical-align: bottom (pour le bug ie5/win), ou d'ajouter une couche de div à l'extérieur de ul et de définir la largeur, alors il n'est pas nécessaire de définir width et vertical-align: bottom; in li, et l'affichage sera normal (aucun espacement de ligne vide ne sera généré sous IE5), mais la hauteur doit encore être définie.
Ce qui précède est le contenu de la page 1/2_experience Exchange sur le problème d'espacement IE6 IE7 Firefox Li sous plusieurs navigateurs. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Comment mettre à jour le pilote de la carte graphique
Comment mettre à jour le pilote de la carte graphique
 Touches de raccourci pour changer de fenêtre
Touches de raccourci pour changer de fenêtre
 Quels sont les systèmes de gestion communs ?
Quels sont les systèmes de gestion communs ?
 Comment utiliser la fonction jsreplace
Comment utiliser la fonction jsreplace
 Méthode de définition de l'espace HTML
Méthode de définition de l'espace HTML
 Comment supprimer le filigrane sur TikTok
Comment supprimer le filigrane sur TikTok
 Quelle est la différence entre j2ee et springboot
Quelle est la différence entre j2ee et springboot
 Étapes pour supprimer l'un des systèmes doubles
Étapes pour supprimer l'un des systèmes doubles