
Je pense que tout le monde a vu des fonctions similaires sur le site Web. Cette forme d'affichage de la progression peut être très pratique à comprendre et à utiliser pour les utilisateurs
.
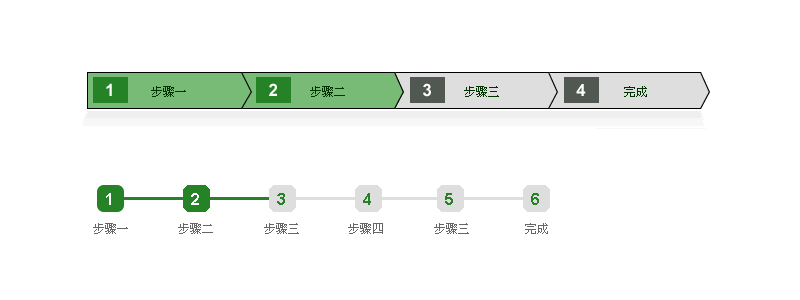
Ce qui suit est une capture d'écran de test du plug-in, qui fournit deux skins



Écrites en js, les barres de progression peuvent être générées de manière flexible pour faciliter l'affichage graphique de certains progrès de travail
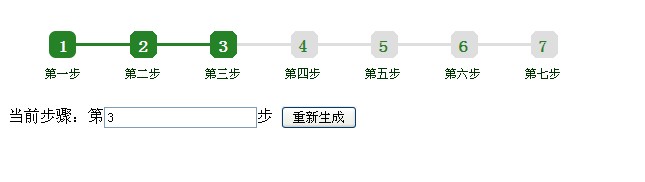
1.Appel simple
//Données pour toutes les étapes
var stepListJson=[{StepNum:1,StepText:"Première étape"},
{StepNum:2,StepText:"Deuxième étape"},
{StepNum:3,StepText:"La troisième étape"},
{StepNum:4,StepText:"Étape 4"},
{StepNum:5,StepText:"Étape 5"},
{StepNum:6,StepText:"Étape 6"},
{StepNum:7,StepText:"Étape 7"}];
//Quelle étape est actuellement en cours
var currentStep=5;
//nouvelle une classe d'outils
var StepTool = new Step_Tool_dc("test","monappel");
//Utilisez des outils pour dessiner des affichages graphiques des étapes de processus pertinentes sur la page
StepTool.drawStep(currentStep,stepListJson);
//Fonction de rappel
function monappel(restult){
// alerte("monappel" result.value ":" result.text
)
StepTool.drawStep(result.value,stepListJson);
//TODO...Ici vous pouvez remplir le code pour charger les données correspondantes après l'étape de clic
}
2. Modification de peau personnalisée
code html
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle