
Exigences
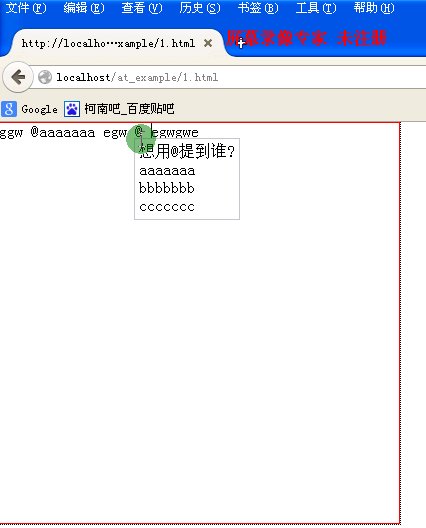
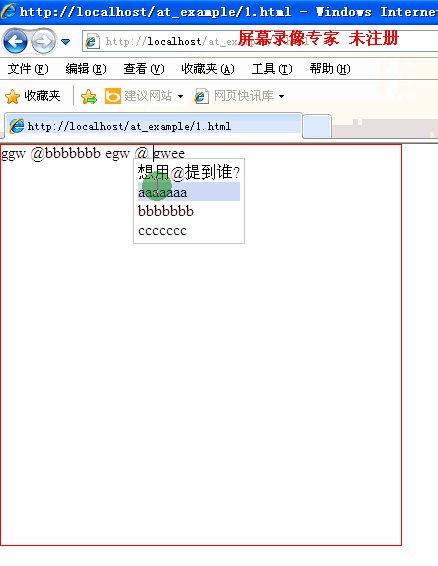
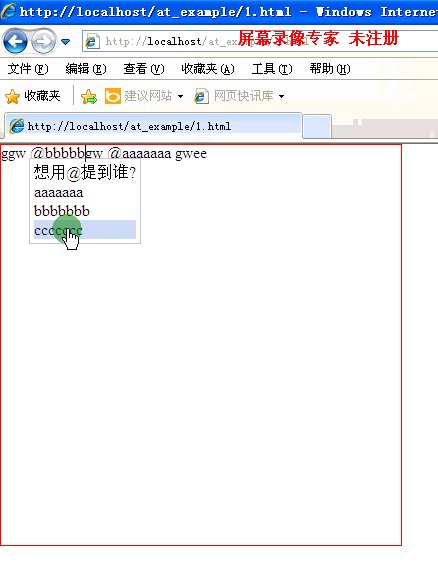
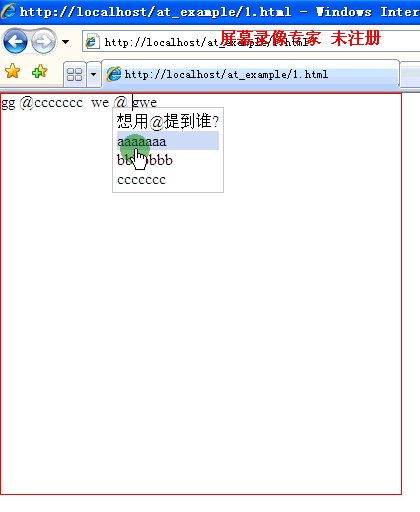
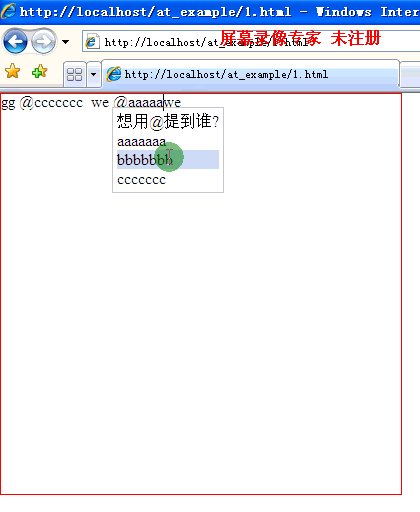
1. Lorsque vous entrez @, le menu des amis correspondants apparaîtra
2. Lorsque le curseur entre dans une balise contenant "@friend", un menu contextuel
3. Lorsque vous appuyez sur la touche Retour arrière pour supprimer, s'il y a une balise contenant "@Friend" devant le curseur, un menu contextuel
4. Compatible avec IE, Firefox.
Méthodes spécifiques
Pour la première exigence, il est naturel de penser à lier des événements à la zone de saisie. Ici, nous devons lier mousedown, pas mouseup Car s'il s'agit de mouseup, event.preventDefault() ne peut pas empêcher le clavier de saisir @. De plus, l'utilisation de return false dans le rappel d'événement ne fonctionnera pas.
Après avoir lié l'événement mousedown, vous devez insérer une balise personnalisée contenant "@friend". La zone de saisie de Sina Weibo est constituée de zone de texte. Il est impossible de savoir comment elle est traitée en interne. Il faut regarder Baidu Tieba.

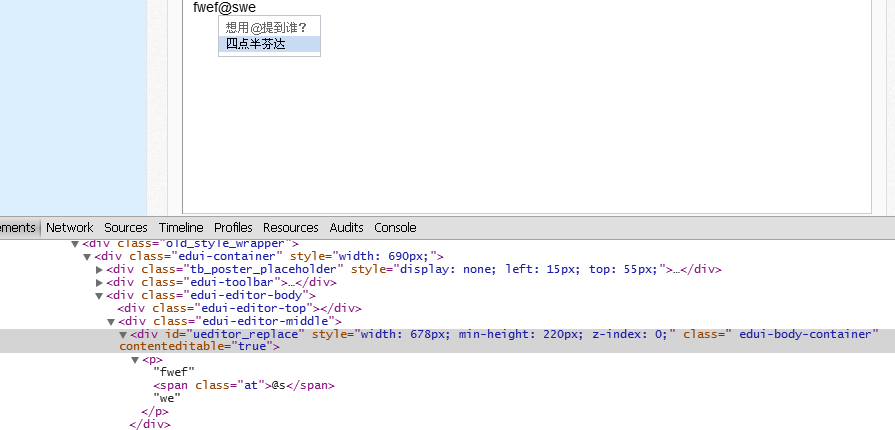
Comme vous pouvez le constater, le Tieba a inséré la balise Cela devrait être pratique pour la correspondance d'arrière-plan avec des expressions régulières.
Spécifique
Ici, nous devons insérer au niveau du curseur, nous utilisons donc la plage.
Ensuite, le menu s'affiche, la clé est de savoir comment le positionner. Mon approche est très nulle, qui consiste à ajouter un identifiant à l'étendue insérée, puis à positionner le menu en fonction de la position de l'identifiant de l'étendue. S'il existe un meilleur moyen, faites-le-moi savoir.
Spécifique
at_show_box 根据新插入的span id,为at_box定位,然后显示菜单。cur_index表示光标当前所在的span id.设置这个变量因Il s'agit d'une description de la durée de vie de l'article at_index.这里就还需要一个变量。
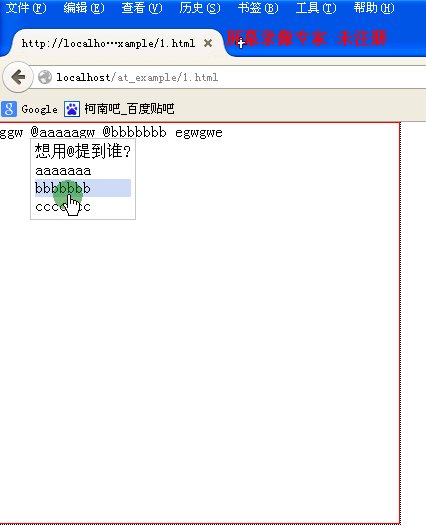
用户点击菜单中好友项,触发item_click回调。回调里就是将好友名字用innserHTML添加到当前span里面.然后隐藏菜单,at_index 。
上面是监听shift @,接着是监听backspace删除。
getTextBeforeCursor的作用是获取光标前的内容, Il s'agit d'un document Fragment de document, c'est-à-dire d'un nœud Jquery$(html)[0]node.
有了这个函数,再用lastChild就可以判断光标是不是在光标前html的lastChild里,并且这个lastChild是span。
具体的
最后是光标进入span标签,显示菜单。这个很显然需要绑定鼠标事件。这里绑定mouseup,因为如果绑定mousedown的话,需要鼠标在span标签再点一次才能显示菜单。至于原理,和上面差不多。
Notez que si le curseur est en span, son identifiant doit être retiré, l'at_box est positionné en fonction de cet identifiant et cur_index doit être réinitialisé.
Quant au menu de mise à jour ajax, je ne ferai pas de correspondance de caractères
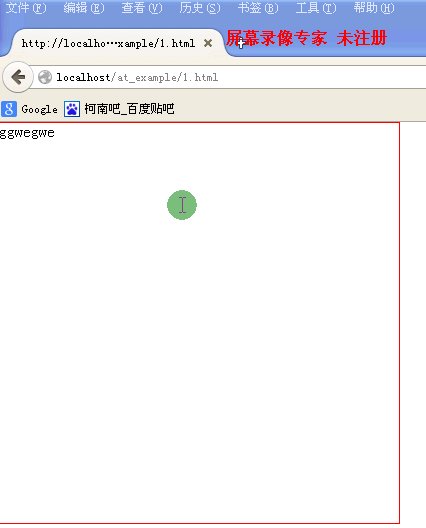
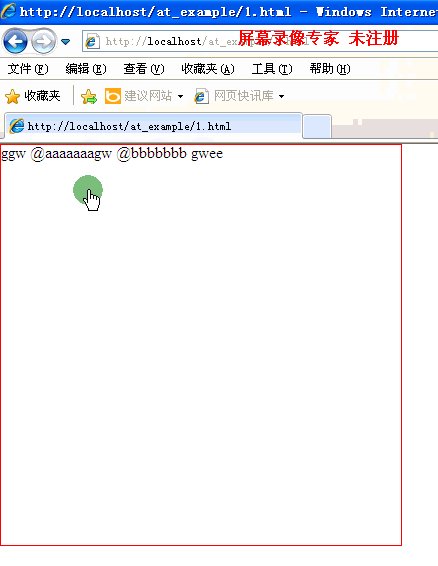
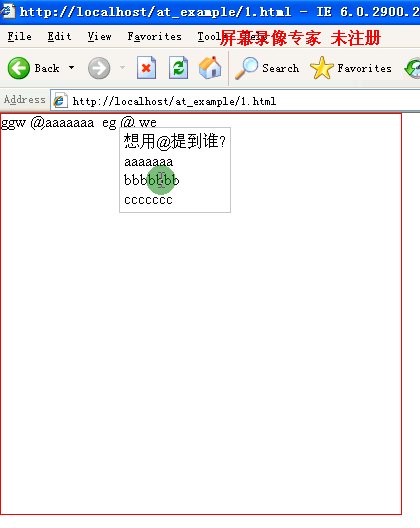
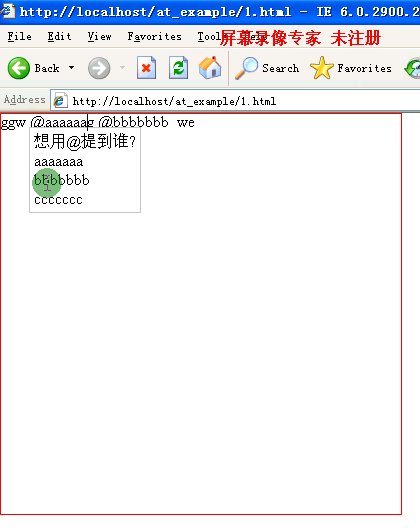
Effet
firefox

ie8

ie7

ie6

Ce qui précède correspond à tout le contenu décrit dans cet article. J'espère qu'il sera utile à tout le monde de comprendre le javascript.