
Télécharger angulairejs.zip - 4,5 Ko
Présentation
Cet article explique comment utiliser AngularJs pour appeler les API REST exposées par les applications Android afin d'accéder à la bibliothèque d'images.
Contexte
Il existe de nombreuses applications d'accès à distance pour Android et IOS, mais les développeurs manquent d'API pour l'accès à distance aux fonctionnalités du téléphone mobile. C'est pourquoi myMoKit a été développé pour combler les lacunes des solutions logicielles.
Utiliser le code
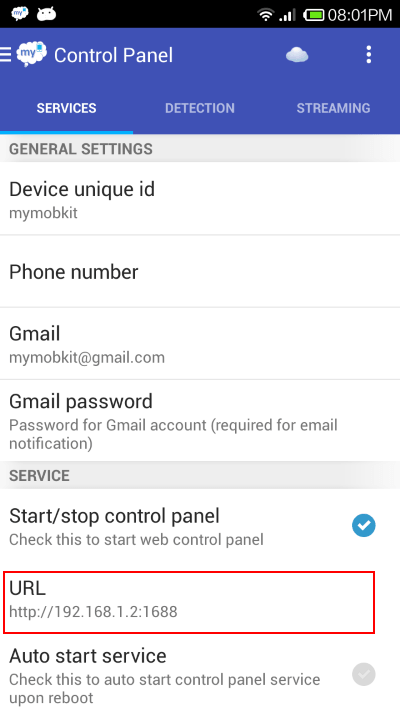
L'utilisation du code est très simple, il vous suffit de référencer le service myMoKit via l'URL web, et vous pouvez voir toutes les API REST exposées


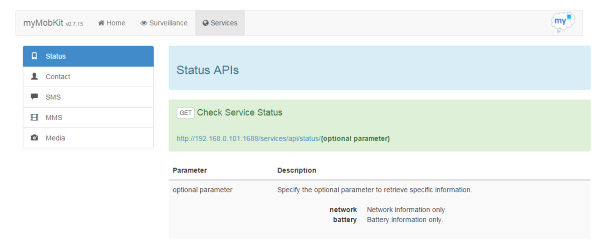
Ces listes d'API et streaming multimédia sur les téléphones mobiles. L'appel des API REST via AngularJs peut facilement utiliser le service $resource.


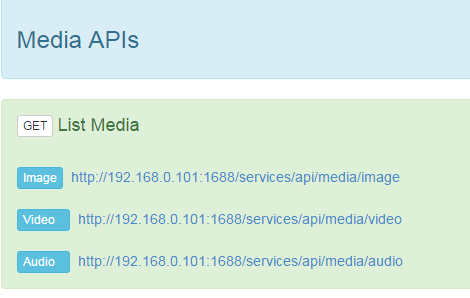
Vous pouvez créer les ressources dont vous avez besoin pour renvoyer la liste des médias
angular.module('resources.media', [ 'ngResource' ]);
angular.module('resources.media').factory(
'Media',
[
'$rootScope',
'$resource',
'$location',
'$http',
function($rootScope, $resource, $location, $http) {
var mediaServices = {};
mediaServices.getAllMedia = function(media) {
var path = $rootScope.host + '/services/api/media/' + media;
return $resource(path, {},
{
get : {
method : 'GET',
isArray : false
}
});
};
return mediaServices;
} ]);Grâce au module créé, vous pouvez facilement obtenir toutes les photos et vidéos
var getAllImages = function(){
Media.getAllMedia('image').get().$promise.then(
function success(resp, headers) {
$scope.allImages = resp;
$scope.images = $scope.allImages.images;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
var getAllVideos = function(){
Media.getAllMedia('video').get().$promise.then(
function success(resp, headers) {
$scope.allVideos = resp;
$scope.videos = $scope.allVideos.videos;
}, function err(httpResponse) {
$scope.errorMsg = httpResponse.status;
});
};
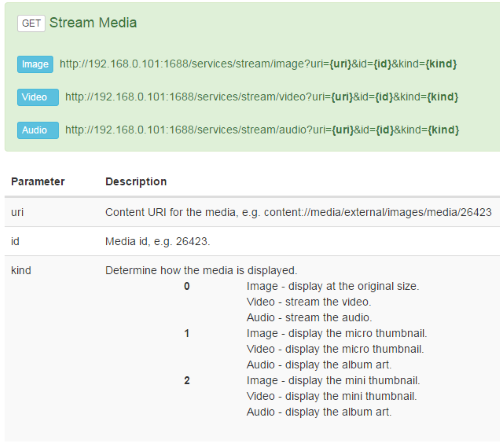
Vous pouvez facilement afficher une série d'images obtenues via un navigateur Web
<div class="alert alert-info">
<p> </p>
<h4 class="alert-heading">Usage - <i>Image Gallery</i></h4>
<p> </p>
<ul class="row">
<li class="col-lg-2 col-md-2 col-sm-3 col-xs-4" ng-repeat="image in images" style="margin-bottom:25px"><img class="img-responsive" ng-click="showImage($index)" ng-src="{{streamImageLink}}?uri={{image.contentUri}}&&id={{image.id}}&kind=1" /></li>
</ul>
</div>
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Quel système est Android
Quel système est Android
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Quelles sont les méthodes pour redémarrer les applications sous Android ?
Quelles sont les méthodes pour redémarrer les applications sous Android ?
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Solution d'erreur 3004 inconnue
Solution d'erreur 3004 inconnue
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple