
La vérification jquery est très simple. Voici un résumé des trois méthodes couramment utilisées :
La première méthode : également une méthode relativement standard :
Introduisez d'abord le plug-in jquery et le plug-in de vérification jquery :
Étape 1 : Introduire le plug-in
la vérification jquery nécessite :
1 : Définir la méthode de vérification
2 : Ajouter des règles de vérification
Des exemples de vérification couramment utilisés sont publiés ci-dessous, qui seront faciles à comprendre en un coup d'œil.
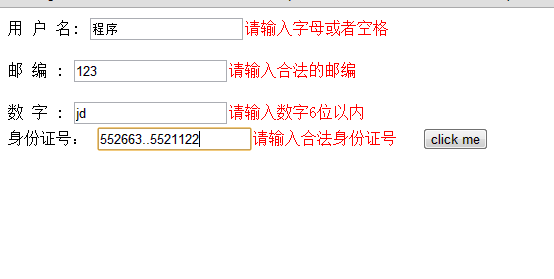
Regardez d'abord les rendus :

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World");
});
$( "#frm" ).validate({
rules: {
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
},
postcode: {
postcodeVal:true
},
number: {
byteMaxLength:5,
numFormat:5
},
identifier: {
sfzhValidate:true
}
},
messages: {
username: {
required: "请输入用户名4--20个英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
},
number: {
numFormat: $.format("请输入{0}数字")
}
}
});
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));
jQuery.validator.addMethod("numFormat",function(value,element,param){
return this.optional(element) || /^\d*$/.test(value);
}
//,$.validator.format("请输入数字{0}位以内")
);
//number(9,3)
jQuery.validator.addMethod("numFormat63",function(value,element){
return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);
},$.validator.format("请输入合法数字,精度格式123456.0")
);
jQuery.validator.addMethod("postcodeVal",function(value,element){
return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);
},$.validator.format("请输入合法的邮编")
);
jQuery.validator.addMethod("numberAndLettersVal",function(value,element){
return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);
},$.validator.format("请输入字母或数字")
);
jQuery.validator.addMethod("sfzhValidate",function(value,element){
return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);
},$.validator.format("请输入合法身份证号")
);
jQuery.validator.addMethod("valiEnglish",function(value,element){
return this.optional(element) || /^[a-zA-Z ]*$/.test(value);
},$.validator.format("请输入字母或者空格")
);
});
</script>
<body>
<form id="frm" name="frm" method="post" action=""><label>用 户 名:
<input type="text" name="username" id="username" />
</label>
<p>
<label>邮 编 :<label></label></label>
<label>
<input type="text" name="postcode" id="postcode" />
<br />
</label>
</p>
<p><label>数 字 :
<input type="text" name="number" id="number" />
</label>
<br /><label>身份证号:
<input type="text" name="identifier" id="identifier" />
</label>
<label>
<input type="button" name="clickme" id="clickme" value="click me" />
</label>
</p>
</form>
</body>
</html>
Ceci est un exemple de vérification complet. Le code introduit a été téléchargé et peut être cliquez pour télécharger
Les méthodes clés sont expliquées ci-dessous :
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));La méthode jQuery.validator.addMethod() a trois paramètres,
Le premier paramètre : "byteMaxLength" sert à définir le nom de la méthode. Le nom de la méthode doit être unique et est un indicateur d'identification.
Le deuxième paramètre : est la fonction de rappel suivante :
function(value, element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}La fonction de rappel a trois paramètres :
La première : valeur, est la valeur de l'élément actuellement vérifié.
Le deuxième : element est l'élément en cours de validation.
Le troisième : est le paramètre entrant, par exemple : min : 5 Ce paramètre vaut 5. Lorsque cette méthode est appelée, par exemple : byteMaxLength : 10 où 10 est le paramètre entrant.
Le nom de cette méthode est : byteMaxLength La fonction de rappel est comme ci-dessus,
La fonction de la fonction de rappel est de vérifier combien d'octets sont saisis. Un caractère chinois représente deux caractères, et les caractères sont des codes ASCII 0-127. L'une des phrases renvoie :
.
return this.optional(element) La signification de cet appel de fonction est : utilisé pour vérifier si la valeur d'entrée du formulaire n'est pas vide. Lorsque le champ est vide, c'est-à-dire que la valeur de l'élément est vide, this.optional(element) =. true, ce qui signifie que le champ n'est pas un élément obligatoire et qu'il réussira la vérification même s'il n'est pas rempli. Si la valeur de l'élément n'est pas vide, this.optional(element) = false, le but de renvoyer true ou false sera jugé sur la base de la vérification derrière ||. Pour résumer, ce .optional(element) sert à illustrer que le champ actuellement vérifié n'est pas obligatoire.
Le troisième paramètre : comme suit :
Ce troisième paramètre peut être directement un message, qui est l'information d'invite de vérification. Afin d'afficher les informations de vérification de la fonction, ce paramètre peut également être affiché en créant la fonction jQuery.validator.format(value). {0} représente Si les paramètres de cette méthode sont appelés comme : byteMaxLength : 10, l'entrée ci-dessus ne peut pas dépasser 10 octets, (un caractère chinois compte pour deux octets)
Regardez ce code ci-dessous :
$( "#frm" ).validate({
rules: {
username: {
required: true,
minlength: 4,
maxlength: 20,
byteMaxLength:20,
valiEnglish:true
},
postcode: {
postcodeVal:true
},
number: {
byteMaxLength:5,
numFormat:5
},
identifier: {
sfzhValidate:true
}
},
messages: {
username: {
required: "请输入用户名4--20个英文字符",
minlength: $.format("Keep typing, at least {0} characters required!"),
maxlength: $.format("Whoa! Maximum {0} characters allowed!")
},
number: {
numFormat: $.format("请输入{0}数字")
}
}
});
Tout d'abord, ceci est un appel de méthode
验证选择的表单,方法的参数是可选项,可以输入0个或者键值对(key/value)
这个方法是为了 处理例如:submit , focus , keyup , blur, click 触发验证的,对象是整个表单的元素,或者是单个元素,使用rules和 messages 定义验证的元素,使用errorClass, errorElement, wrapper, errorLabelContainer, errorContainer, showErrors, success, errorPlacement, highlight, unhighlight, and ignoreTitle去控制非法元素的错误信息显示。
下面看 validate 的方法 rules();
返回 第一个选择的元素的验证的规则, 有若干种方式定义验证规则。
rules 方法定义了基于id的验证,
如上:其中,username为 id名, {}中为定义的验证方法,就是这个id 的都需要哪些方法验证,方法名就是上面讲到的方法;
这样就定义了。
messages中定义了 :
这个id中方法验证错误提示信息。其中可以直接输出message或者调用 $.format()方法。
上面的标准格式就是:
第二种方式:和第一种基本差不多:
以上为第二种方式的代码:其中:
方法定义和第一种一样:在于调用:
其中定义了一个javascript方法专门用于为form表单中需要验证的id进行验证:
其中用到了.attr() 方法:这个方法有很多种参数形式 .attr(attributeName,value)方法
attributeName为参数名: value 为参数值
其中下面means 是为 id为username的 元素 的 class 属性 添加值:
这样该id元素就有了验证。
注意: 在自定义的check_infor()调用之前 ,必须首先调用$("#frm").valudate();方法;
第三种方式:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<style type="text/css">
#frm label.error {
color: Red;
}
</style>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#clickme").click(function(){
alert("Hello World");
});
jQuery.validator.addMethod("byteMaxLength", function(value,
element, param) {
var length = value.length;
for ( var i = 0; i < value.length; i++) {
if (value.charCodeAt(i) > 127) {
length++;
}
}
return this.optional(element) || (length <= param);
}, $.validator.format("不能超过{0}个字节(一个中文字算2个字节)"));
jQuery.validator.addMethod("numFormat",function(value,element,param){
return this.optional(element) || /^\d*$/.test(value);
},$.validator.format("请输入数字{0}位以内")
);
//number(9,3)
jQuery.validator.addMethod("numFormat63",function(value,element){
return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);
},$.validator.format("请输入合法数字,精度格式123456.0")
);
jQuery.validator.addMethod("postcodeVal",function(value,element){
return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);
},$.validator.format("请输入合法的邮编")
);
jQuery.validator.addMethod("numberAndLettersVal",function(value,element){
return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);
},$.validator.format("请输入字母或数字")
);
jQuery.validator.addMethod("sfzhValidate",function(value,element){
return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);
},$.validator.format("请输入合法身份证号")
);
jQuery.validator.addMethod("valiEnglish",function(value,element){
return this.optional(element) || /^[a-zA-Z ]*$/.test(value);
},$.validator.format("请输入字母或者空格")
);
$("#frm").validate();
$('#username').rules('add', { required: true, byteMaxLength:20,valiEnglish:true});
$('#postcode').rules('add', { postcodeVal:true});
$('#number').rules('add', { byteMaxLength:5,numFormat:5});
$('#identifier').rules('add', { sfzhValidate:true});
});
</script>
<body>
<form id="frm" name="frm" method="post" action=""><label>用 户 名:
<input type="text" name="username" id="username" />
</label>
<p>
<label>邮 编 :<label></label></label>
<label>
<input type="text" name="postcode" id="postcode" />
<br />
</label>
</p>
<p><label>数 字 :
<input type="text" name="number" id="number" />
</label>
<br /><label>身份证号:
<input type="text" name="identifier" id="identifier" />
</label>
<label>
<input type="button" name="clickme" id="clickme" value="click me" />
</label>
</p>
</form>
</body>
</html>
第三种方式与其他两种方式不同的地方就是:
为每一个单独的元素添加验证规则。其中调用了rules( "add", rules )方法:
增加验证规则为匹配的元素。
注意:$("form").validate()方法必须首先被调用。
这个规则也能包含一个messages-object,定义常用的messages。
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php