
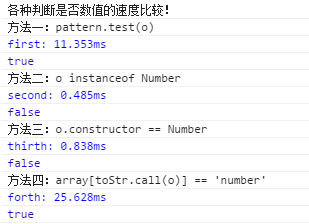
Aujourd'hui, j'ai fait une comparaison d'efficacité sur Chrome pour différentes méthodes de détermination numérique. Les résultats sont les suivants :
Remarque : les expressions régulières ne peuvent être utilisées que pour déterminer si le contenu d'une chaîne est une valeur numérique pure, mais ne peuvent pas être utilisées pour déterminer s'il s'agit d'un objet numérique. Mettez ici uniquement à titre de comparaison.

Le code est le suivant :
var ret;
var o = 1;
var pattern = /^(-?\d*.?\d*)$/;
var toStr = {}.toString;
var array = {};
array["[object Number]"] = "number";
console.log("各种判断是否数值的速度比较!")
console.log("方法一:pattern.test(o)");
console.time("first");
for (var i=0;i<10000;i++){
ret = pattern.test(o);
}
console.timeEnd("first");
console.log(ret);
console.log("方法二:o instanceof Number");
console.time("second");
for (var i=0;i<10000;i++){
ret = o instanceof Number;
}
console.timeEnd("second");
console.log(ret);
console.log("方法三:o.constructor == Number");
console.time("thirth");
for (var i=0;i<10000;i++){
ret = o.constructor == Array;
}
console.timeEnd("thirth");
console.log(ret);
console.log("方法四:array[toStr.call(o)] == 'number'");
console.time("forth");
for (var i=0;i<10000;i++){
ret = array[toStr.call(o)] == "number";
}
console.timeEnd("forth");
console.log(ret);