
Type de données
Il existe 5 types de données simples (également appelés types de données de base) en JavaScript : Indéfini, Null, Booléen, Nombre et Chaîne. Il existe également un type de données complexe : l'objet. L'objet est essentiellement composé d'un ensemble de paires nom-valeur non ordonnées.
type d'opérateur
Étant donné que JavaScript est mal typé, il doit y avoir un moyen de détecter le type de données d'une variable donnée - typeof est l'opérateur chargé de fournir les informations côté fournisseur. L'utilisation de l'opérateur typeof sur une valeur peut renvoyer l'une des chaînes suivantes :
● "non défini" - si la valeur n'est pas définie
● "booléen" - si la valeur est un booléen
● "string" - si la valeur est une chaîne
● "numéro" - si la valeur est une valeur numérique
● "objet" - si la valeur est un objet ou null
;
● "fonction" - si la valeur est une fonction
Type non défini
Le type Undéfini n'a qu'une seule valeur, la spéciale undéfini. Lorsqu'une variable est déclarée à l'aide de var mais n'est pas initialisée, la valeur de la variable n'est pas définie, par exemple :
Type nul
Le type Null est le deuxième type de données avec une seule valeur, et cette valeur spéciale est nulle. D'un point de vue logique, la valeur null représente un pointeur d'objet nul, et c'est pourquoi "object" est renvoyé lors de l'utilisation de l'opérateur typeof pour détecter null, par exemple :
En fait, la valeur non définie est dérivée de la valeur nulle, donc ECMA-262 stipule que leur test d'égalité doit renvoyer vrai.
Type booléen
Ce type n'a que deux valeurs littérales : vrai et faux. Ces deux valeurs ne sont pas la même chose que les valeurs numériques, donc vrai n'est pas nécessairement égal à 1 et faux n'est pas nécessairement égal à 0.
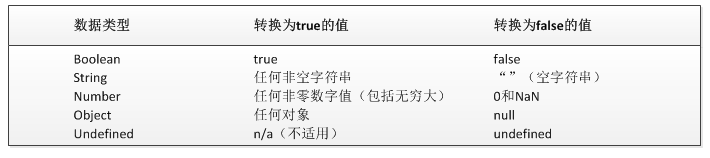
Bien qu'il n'y ait que deux valeurs littérales de type booléen, tous les types de valeurs en JavaScript ont des valeurs équivalentes à ces deux valeurs booléennes. Pour convertir une valeur en sa valeur booléenne correspondante, vous pouvez appeler la fonction de conversion de type Boolean(), par exemple :

Ces règles de conversion effectuent automatiquement la conversion booléenne correspondante pour comprendre les instructions de contrôle de flux (telles que les instructions if)
Il est très important de changer, par exemple :
Type de numéro
Ce type est utilisé pour représenter des entiers et des valeurs à virgule flottante, et il existe également une valeur spéciale, NaN (Not a Number). Cette valeur est utilisée pour indiquer qu'un opérande censé renvoyer une valeur ne renvoie pas de valeur (afin qu'une erreur ne soit pas générée). Par exemple, dans d'autres langages de programmation, diviser une valeur numérique par zéro entraîne une erreur qui arrête l'exécution du code. Mais en JavaScript, toute valeur divisée par 0 renverra NaN, cela n'affectera donc pas l'exécution d'un autre code.
NaN lui-même possède deux caractéristiques extraordinaires. Premièrement, toute opération impliquant NaN (telle que NaN/10) renverra NaN, ce qui peut poser des problèmes dans les calculs en plusieurs étapes. Deuxièmement, NaN n’est égal à aucune valeur, y compris NaN lui-même. Par exemple, le code suivant renvoie false.
Il existe trois fonctions qui peuvent convertir des valeurs non numériques en valeurs numériques : Number(), parseInt() et parseFloat(). La première fonction, la fonction de conversion Number(), peut être utilisée pour n'importe quel type de données, tandis que les deux autres fonctions sont spécifiquement utilisées pour convertir des chaînes en nombres. Ces trois fonctions renverront des résultats différents pour la même entrée.
Les règles de conversion de la fonction Number() sont les suivantes :
● S'il s'agit d'une valeur booléenne, vrai et faux seront remplacés respectivement par 1 et 0
● S'il s'agit d'une valeur numérique, transmettez-la simplement et renvoyez-la
● S'il s'agit d'une valeur nulle, renvoie 0
● S'il n'est pas défini, renvoie NaN
● S'il s'agit d'une chaîne, suivez les règles suivantes :
○ Si la chaîne ne contient que des nombres, elle sera convertie en valeur décimale, c'est-à-dire que "1" deviendra 1, "123" deviendra 123 et "011" deviendra 11 (le premier 0 est Ignorer )
○ Si la chaîne contient un format à virgule flottante valide, tel que "1.1", elle sera convertie en nombre à virgule flottante correspondant (de même, le 0 initial sera également ignoré)
○ Si la chaîne contient un format hexadécimal valide, tel que "0xf", convertissez-la en une valeur entière décimale de la même taille
○ Si la chaîne est vide, convertissez-la en 0
○ Si la chaîne contient des caractères autres que le format ci-dessus, convertissez-la en NaN
● S'il s'agit d'un objet, appelez la méthode valueOf() de l'objet, puis convertissez la valeur renvoyée selon les règles précédentes. Si le résultat de la conversion est NaN, la méthode toString() de l'objet est appelée, puis la valeur de chaîne renvoyée est convertie selon les règles précédentes.
Si le premier caractère de la chaîne est un caractère numérique, parseInt() peut également reconnaître différents formats d'entiers (c'est-à-dire décimal, octal, hexadécimal). Afin de mieux comprendre les règles de conversion de la fonction parseInt(), quelques exemples sont donnés ci-dessous
var num7 = parseInt("10",2); //2 (analysé en binaire)
var num8 = parseInt("10",8); //8 (analysé en octal)
var num9 = parseInt("10",10); //10 (analysé en décimal)
var num10 = parseInt("10",16); //16 (analysé en hexadécimal)
var num11 = parseInt("AF"); //56 (octal)
var num12 = parseInt("AF",16); var num12 = parseInt("AF",16);
Semblable à la fonction parseInt(), parseFloat() analyse également chaque caractère en commençant par le premier caractère (position 0). Et il est analysé jusqu'à la fin de la chaîne ou jusqu'à ce qu'un caractère numérique à virgule flottante non valide soit rencontré. C'est-à-dire que le premier point décimal de la chaîne est valide, mais le deuxième point décimal n'est pas valide, donc la chaîne qui le suit sera ignorée. Par exemple, « 22.34.5 » sera converti en 22.34.
La deuxième différence entre parseFloat() et parseInt() est qu'il ignore toujours les zéros non significatifs. Étant donné que les valeurs parseFloat() analysent les valeurs décimales, il n'a aucune utilité de spécifier la base avec le deuxième paramètre.
Type de chaîne
Le typeString est utilisé pour représenter une séquence de caractères composée de zéro ou plusieurs caractères Unicode de 16 bits, c'est-à-dire une chaîne. Les chaînes peuvent être représentées par des guillemets simples (') ou des guillemets doubles (").
Dans la plupart des cas, il n'est pas nécessaire de transmettre des paramètres lors de l'appel de la méthode toString(). Cependant, lors de l'appel de la méthode toString() d'une valeur, vous pouvez passer un paramètre : la base de la valeur de sortie.
Comme vous pouvez le voir sur cet exemple, en spécifiant la base, la méthode toString() modifiera la valeur de sortie. La valeur 10 peut être convertie en différents formats numériques lors de la sortie en fonction de la base.
Lorsque vous ne savez pas si la valeur à convertir est nulle ou indéfinie, vous pouvez également utiliser la fonction de conversion String(). Cette fonction peut convertir n'importe quel type de valeur en chaîne. La fonction String() suit les règles de conversion suivantes :
● Si la valeur a une méthode toString(), appelez cette méthode (sans paramètres) et retournez le résultat correspondant
● Si la valeur est nulle, renvoie "null"
● Si la valeur n'est pas définie, renvoyez "undefined"
Type d'objet
Un objet est en fait un ensemble de données et de fonctions. Les objets peuvent être créés en exécutant l'opérateur new suivi du nom du type d'objet à créer. Vous pouvez créer un objet personnalisé en créant une instance du type Objet et en y ajoutant des propriétés et/ou des méthodes.
● constructeur - contient la fonction utilisée pour créer l'objet actuel
● hasOwnProperty(propertyName) - utilisé pour vérifier si la propriété donnée existe dans l'instance d'objet actuelle (pas dans le prototype de l'instance). Parmi eux, le nom de la propriété (propertyName) en paramètre doit être spécifié sous forme de chaîne (par exemple : o.hasOwnProperty("name"))
● isPrototypeOf(object)——utilisé pour vérifier si l'objet transmis est le prototype d'un autre objet
● propertyIsEnumerable(propertyName) - utilisé pour vérifier si une propriété donnée peut être énumérée à l'aide d'une instruction for-in
● toString()——Renvoie la représentation sous forme de chaîne de l'objet
● valueOf() – Renvoie une représentation sous forme de chaîne, numérique ou booléenne de l'objet. Généralement identique à la valeur de retour de la méthode toString().