
Vous avez l'habitude d'écrire en C#, vous penserez donc quel type d'opérateurs doivent faire quel type d'opérations, mais un jour vos habitudes seront bouleversées par d'autres langages, je me demande si vous avez une forte curiosité
Xin, juste en js, cette habitude a été renversée. Jetons un coup d'œil aux opérateurs qui ont renversé mes trois points de vue.
Un : == opérateur
La raison pour laquelle l'opérateur == peut être renversé peut être vue à partir des exemples suivants.
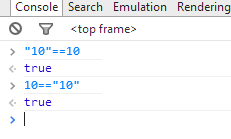
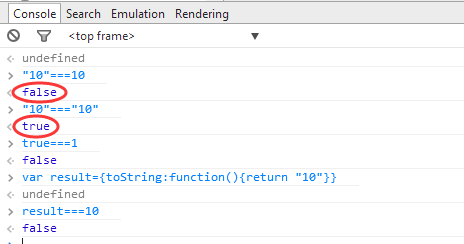
<1> "10"==10 ?
Si vous mettez ça en C#, le compilateur vous le dira sans ménagement, salaud, les types sont différents, vous n'êtes qu'un imbécile. . . Mais que se passe-t-il en JS ?

D'après l'image ci-dessus, vous pouvez voir que que vous soyez curieux ou non, la réponse est là. Quelqu'un peut se demander si 10 est converti en « 10 » ou si « 10 » est converti en 10. C'est donc aussi
C'est ce dont je me plains toujours. Si c'est C#, vous pouvez aussi voir comment c'est géré en IL, mais en JS vous ne pouvez rien voir, vous ne pouvez écouter que des mots unilatéraux dans le manuel, et vous ne pouvez pas voir ce que vous voyez.Donc en plus de m'en souvenir, je peux seulement dire que la chaîne "10" a été convertie en 10, puis comparée à un entier.
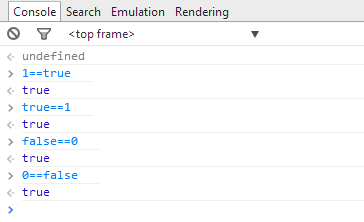
<2>true==1 ?
Cette question peut être comprise après un peu de réflexion. En fait, dans l'IL de C#, vrai et faux sont convertis en 1 et 0 en conséquence, donc js convertira vrai en 1 lors du jugement, puis effectuera une comparaison plastique. >
Je ne pense pas que ce phénomène soit très étrange, souvenez-vous-en simplement.
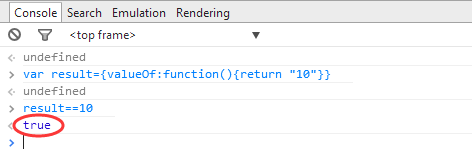
 <3> {valueOf:function(){return "10"}}==10 ?
<3> {valueOf:function(){return "10"}}==10 ?
Cette question est également assez étrange. Les objets peuvent-ils être comparés aux types int ? Mais cela peut vraiment être fait en JS. Le principe est le suivant : si un objet est comparé à int/string,
.JS appelle d'abord en interne la méthode valueOf, qui consiste à numériser l'objet. En fait, la partie amusante ici est que notre valueOf personnalisée remplace la méthode valueOf de la classe parent, donc ce qui précède
L'exemple deest de juger "10" == 10 ?.
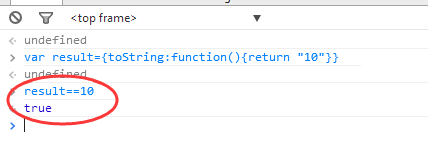
 Encore un PS ici. Si la méthode valueOf n'est pas définie dans votre classe, le moteur interne de js recherchera à nouveau la méthode toString() et l'exécutera s'il y en a une.
Encore un PS ici. Si la méthode valueOf n'est pas définie dans votre classe, le moteur interne de js recherchera à nouveau la méthode toString() et l'exécutera s'il y en a une.
 Je me demande si vous vous sentez un peu troublé et confus lorsque vous entrez en contact avec ces nouveaux usages ? Si vous avez peur des bugs potentiels dans votre programme, alors pour être prudent,
Je me demande si vous vous sentez un peu troublé et confus lorsque vous entrez en contact avec ces nouveaux usages ? Si vous avez peur des bugs potentiels dans votre programme, alors pour être prudent,
Convertissez-le dans le même type de données pour comparaison. Bien sûr, il existe également un opérateur === en js, qui peut être considéré comme le plus proche de l'opérateur logique en C#. Le "=" supplémentaire est dans <.>
En fonction de "==", déterminez si les types sont égaux ? Par exemple :
 2 : && et || opérateurs
2 : && et || opérateurs
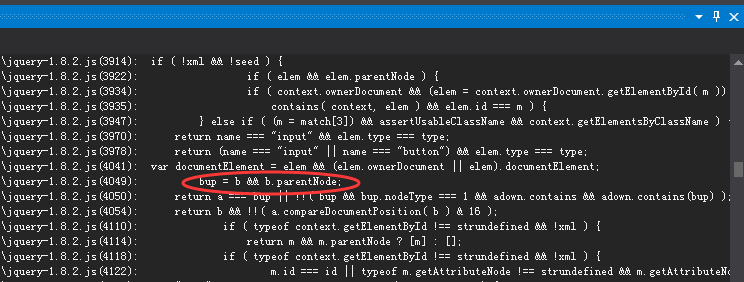
Ces deux opérateurs sont également assez étranges. Dans nos habitudes de pensée, les deux côtés de ces deux opérateurs devraient être de type booléen, mais en JS, ces définitions seront complètement bouleversées. Ce sont ces nouvelles règles qui nous permettront de compléter de nombreuses nouvelles. astuces. Par exemple, dans le code source de jquery, vous pouvez en trouver des traces partout.
Sur l'image, nous voyons cette phrase, bup=b && b.parentNode, pouvez-vous comprendre le sens de cette phrase ? En fait, cela signifie d'abord déterminer si b existe. Si b n'existe pas, alors 
.
Simplifions le code, puis examinons l'opération || Cela peut être décrit comme un débordement dans le code source, mais à première vue, cela ressemble à l'opérateur nullable en C#, donc cela semble plus familierAugmentez, prenons ret=results||[] comme exemple. Si results a une valeur, alors ret=results Si results est nul, non défini, NaN ou 0, alors result=[], alors
.
Une telle obstination évite aux programmeurs beaucoup de jugements if. Enfin, je voudrais ajouter que c'est en fait comme l'IL en C#, mais la couche inférieure de JS fait les jugements if pour nous.