
Regardons d'abord un exemple :
<script>
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a.x);// --> undefined
console.log(b.x);// --> [object Object]
</script>
L'exemple ci-dessus semble simple, mais le résultat n'est pas facile à comprendre et il est facile de confondre les gens - "A.x ne pointe-t-il pas vers l'objet a ? Pourquoi log(a.x) n'est-il pas défini ?", "B.x ne pointe pas vers l'objet a ? Est-ce que ça devrait être la même chose que a.x ? Pourquoi y a-t-il deux objets dans le journal ?"
Bien sûr, vous pouvez d'abord le comprendre par vous-même. Si vous pouvez voir les raisons et le mécanisme de fonctionnement, il n'est pas nécessaire de continuer la lecture.
Analysons les étapes de travail de ce code simple pour mieux comprendre comment fonctionne « l'affectation » des types de référence js.
Tout d'abord
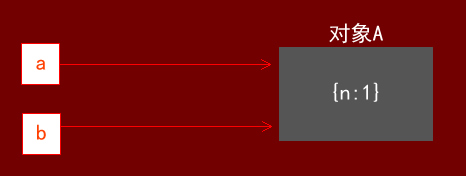
var a = {n:1};
var b = une;
Ici, a pointe vers un objet {n:1} (appelons-le objet A), et b pointe vers l'objet pointé par a. C'est-à-dire qu'à ce moment, a et b pointent tous deux vers l'objet A. . :

Cette étape est facile à comprendre, puis passez à la ligne suivante de code très importante :
a.x = a = {n:2};
Nous savons que l'ordre des opérations d'affectation en js est toujours de droite à gauche, mais comme "." est l'opérateur ayant la priorité la plus élevée, cette ligne de code "calcule" a.x en premier.
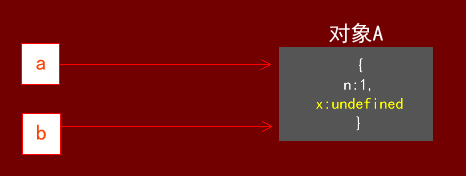
C'est ce qui s'est passé à ce moment-là - l'objet {n:1} pointé par a a un nouvel attribut x (bien que ce x ne soit pas défini) :

Comme vous pouvez le voir sur l'image, puisque b, comme a, pointe vers l'objet A, en plus d'utiliser a.x pour représenter l'attribut x de A, vous pouvez naturellement également utiliser b.x pour le représenter.
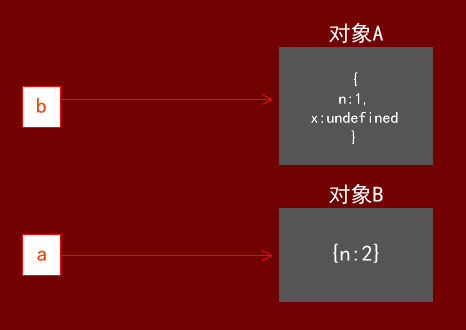
Ensuite, a={n:2} est exécuté en premier après la séquence d'opérations d'affectation "de droite à gauche". À ce moment, l'objet pointé par a change et devient un nouvel objet {n:2} (nous appelons). it Pour l'objet B) :

Continuez ensuite à exécuter a.x=a. Beaucoup de gens penseront que c'est "L'objet B a également ajouté un nouvel attribut x et pointe vers l'objet B lui-même"
Mais ce n'est pas réellement le cas. Puisque js a déjà calculé a.x au début, il a déjà analysé que a.x est le x de l'objet A, donc si vous revenez pour attribuer une valeur à a.x comme. x de l'objet B.
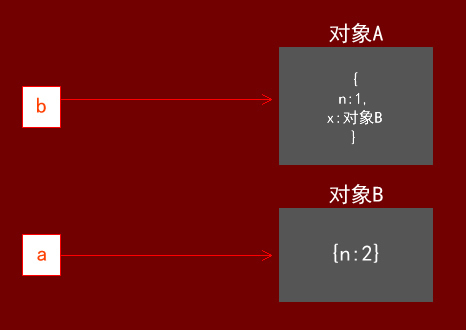
Donc a.x=a doit être compris comme l'attribut x de l'objet A pointe vers l'objet B :

Alors le résultat sera évident à ce moment-là. Lorsque console.log(a.x), a pointe vers l'objet B, mais l'objet B n'a pas d'attribut x. Ce n'est pas grave, lors de la recherche d'une propriété sur un objet, JavaScript parcourt la chaîne de prototypes jusqu'à ce qu'il trouve une propriété portant un nom donné. Mais lorsque la recherche atteint le sommet de la chaîne de prototypes - c'est-à-dire Object.prototype - la propriété spécifiée B.prototype.x n'est toujours pas trouvée et undefined est naturellement affiché
;Lorsque console.log(b.x), puisque b.x représente l'attribut x de l'objet A, qui pointe vers l'objet B, [object Object] est naturellement affiché. Notez que [object Object] ici n'est pas 2 La signification d'un objet. , la forme chaîne de l'objet, est un appel implicite à la méthode toString() de l'objet Object, sous la forme : "[object Object]". Donc [object Object] représente juste un objet
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.