
效果图构造比较简单,尤其是主体部分,很容易做出来。不过底座部分相对要复杂很多,高光及暗部杂乱,细节也较多,刻画的时候要有耐心。
最终效果
1、新建一个800 * 700像素的文件,背景选择白色。先来制作主体部分,需要完成的效果如下图。
<图1>
2、打开玻璃缸的轮廓素材,拖进来。
<图2>
3、新建一个组,载入顶部的选区如下图,给组添加图层蒙版。
<图3>
4、在组里新建一个图层填充蓝灰色:#D2D3D5作为底色。
<图4>
5、用钢笔勾出两端的暗部选区,羽化6个像素后填充稍深的灰色。
<图5>
6、用钢笔勾出中间部分的高光选区,羽化3个像素后填充淡灰色:#F8F8FA,如下图。
<图6>
7、新建一个图层,加强一下边缘的暗部,效果如下图。
<图7>
8、在背景图层上面新建一个组,载入主体部分的选区,给组添加图层蒙版,如下图。
<图8>
9、在组里新建一个图层,选择渐变工具,颜色设置如图9,由上至下拉出图10所示的线性渐变。
<图9> 
<图10>
10、新建一个图层,用钢笔勾出底部的暗部选区,羽化25个像素后填充稍深的灰色。
<图11>
11、同上的方法给两侧增加一点暗部,如图12,13。
<图12> 
<图13>
12、新建一个图层,用钢笔勾出边缘部分的暗部选区,羽化1个像素后填充深蓝色:#474D5C,如图14。选择画笔工具在暗部底部位置刻画一点高光,效果如图15。
<图14> 
<图15>
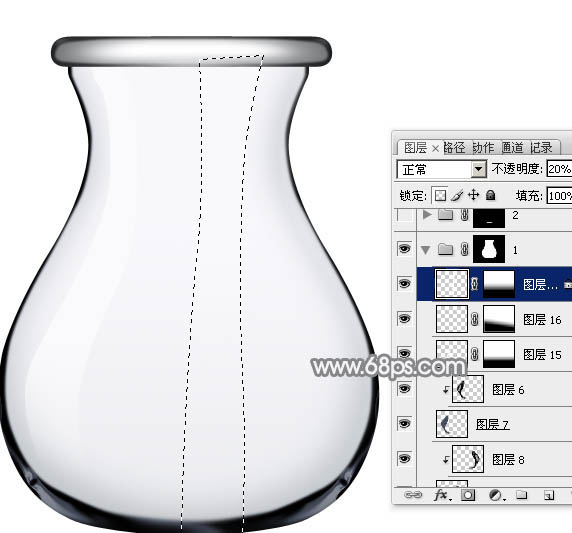
13、新建一个图层,用钢笔勾出左侧的高光选区,填充淡灰色,取消选区后添加图层蒙版,用黑白渐变拉出底部透明度效果,如下图。
<图16>
14、新建一个图层,同上的方法制作右侧的高光,效果如下图。
<图17>
15、新建一个组,来刻画底座的暗部及高光。这一步相对要复杂很多,可以用选区勾出轮廓,填充底色,再用加深及减淡工具刻画暗部及高光。过程如图18,19。
<图18> 
<图19>
16、在背景图层上面新建一个图层,简单加上一点投影,效果如下图。
<图20>
17、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,用模糊及涂抹工具调整一下细节,如下图。
<图21>
最后把整体锐化一下,完成最终效果。
 Comment définir la transparence en CSS
Comment définir la transparence en CSS
 qu'est-ce que l'USDT
qu'est-ce que l'USDT
 Win10 suspend les mises à jour
Win10 suspend les mises à jour
 Site officiel d'OuYi Exchange
Site officiel d'OuYi Exchange
 Langages informatiques
Langages informatiques
 Quels sont les outils de classement des mots clés SEO ?
Quels sont les outils de classement des mots clés SEO ?
 Que sont les frameworks d'intelligence artificielle Python ?
Que sont les frameworks d'intelligence artificielle Python ?
 Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?