
藤蔓花大致由花朵、树叶、藤蔓组成。各部分的制作方法大致相同,我们只要做出其中的一部分,后面的制作就如法炮制。
最终效果 
<点小图查看大图>
1、新建一个800 * 800像素的文档,背景填充白色。按Ctrl + R 调出标尺,用移动工具拉两条相交的参照线,如下图。 
<图1> 2、新建一个图层,用钢笔勾出一片花瓣的路径,转为选区如图2。选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。 
<图2> 
<图3> 
<图4> 3、新建一个图层,用钢笔勾出图5所示的选区,拉出图6所示的线性渐变,效果如图7。 
<图5> 
<图6> 
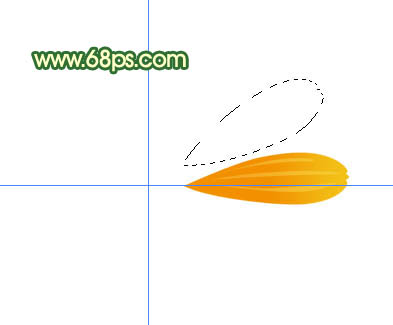
<图7>
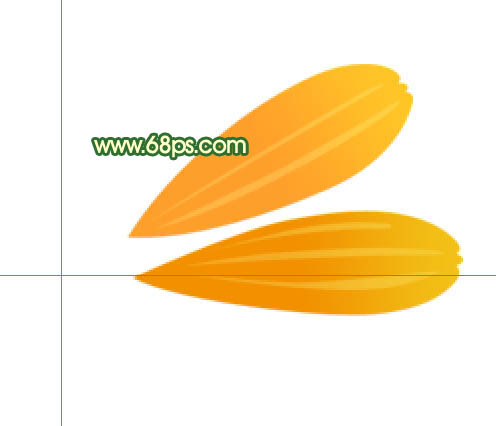
4、新建一个图层,同上的方法制作出另一片花瓣。花瓣大致以参照线为圆心分布,如图8,9。 
<图8> 
<图9> 5、同样的方法制作其它花瓣,如图10,11。也可以直接用一片花瓣复制出其它花瓣,不过看上去花瓣没有层次感。 
<图10> 
<图11>
6、把所有的花瓣图层合并,按Ctrl + J 复制一层,按Ctrl + T 适当旋转一下角度,如图12,效果如图13。 
<图12> 
<图13> 7、新建一个图层,同上的方法制作一层花瓣,效果如下图。 
<图14>
8、新建一个图层,用椭圆选框工具,在花瓣中间拉一个正圆选区,按Ctrl + Alt + D 羽化10个像素后填充颜色:#FDC62E。 
<图15> #p# 9、新建一个图层,用椭圆选框工具,拉出图16所示的小正圆选区,选择渐变工具,颜色设置如图17,拉出图18所示的径向渐变。 
<图16> 
<图17> 
<图18> 10、按Ctrl + J 把小圆球复制一层,按Ctrl + T 变形处理,把中心点移到参照线交点上,适当旋转一点角度,如图19,然后按回车确认。按Ctrl + Alt + Shift + T 不停复制,直到组成一个正圆,效果如图20。 
<图19> 
<图20>
11、同样的方法在花朵中间加上一些小圆球,效果如下图。 
<图21> 12、把组成花朵的所有图层合并为一个图层,命名为“花朵”,复制一层,把“花朵”图层隐藏,“花朵”副本图层适当缩小,效果如下图。 
<图22>
13、把“花朵”图层复制一层,按Ctrl + U 调整色相/饱和度,调成红色。再适当缩小一点,效果如下图。 
<图23>
14、同样的方法制作一片树叶,放到花朵的下面,适当调整位置和大小,可以多复制几份,如图24,25。 
<图24> 
<图25> 15、在背景图层上面新建一个图层,用画笔笔刷,刷上一些花纹笔刷,如图26。 
<图26>
16、最后调整下细节,完成最终效果。 
<点小图查看大图>
 Quel fichier est mydrivers
Quel fichier est mydrivers
 solution contre les virus exe
solution contre les virus exe
 Logiciel de modélisation mathématique
Logiciel de modélisation mathématique
 Introduction à la monnaie numérique du concept Dex
Introduction à la monnaie numérique du concept Dex
 L'installation de l'imprimante a échoué
L'installation de l'imprimante a échoué
 Comment fonctionne la poignée de main TCP à trois voies
Comment fonctionne la poignée de main TCP à trois voies
 Que signifie serveur Web ?
Que signifie serveur Web ?
 Application de trading de devises numériques
Application de trading de devises numériques