
Si vous avez besoin d'ajouter un effet de lissage d'image à votre vidéo d'animation qui éblouira le public, mais que vous ne parvenez pas à trouver un moyen, alors ce didacticiel est exactement ce dont vous avez besoin. Ce tutoriel est soigneusement organisé par l'éditeur PHP Baicao. Il présentera en détail comment ajouter des effets d'extraction d'images aux animations dans Ae et vous guidera étape par étape pour maîtriser cette compétence pratique. Dépêchez-vous et lisez les détails ci-dessous pour obtenir facilement des effets d'animation avancés !
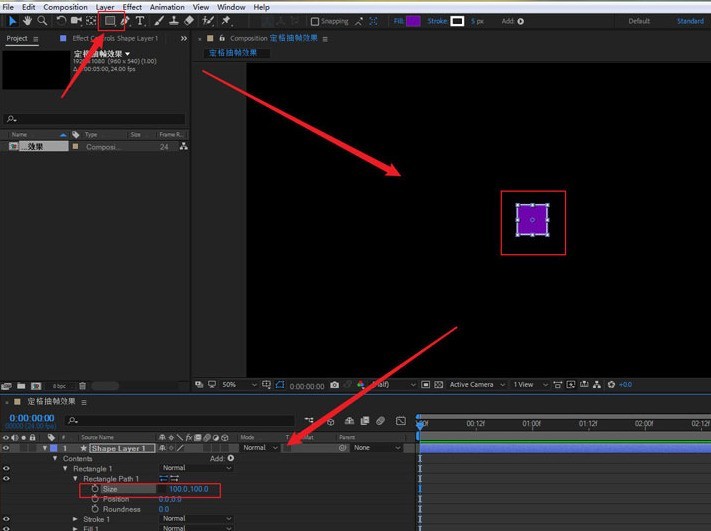
1. Tout d'abord, dans le logiciel Ae, cliquez sur l'outil Forme et dessinez un rectangle de 100*100 dans la fenêtre de composition

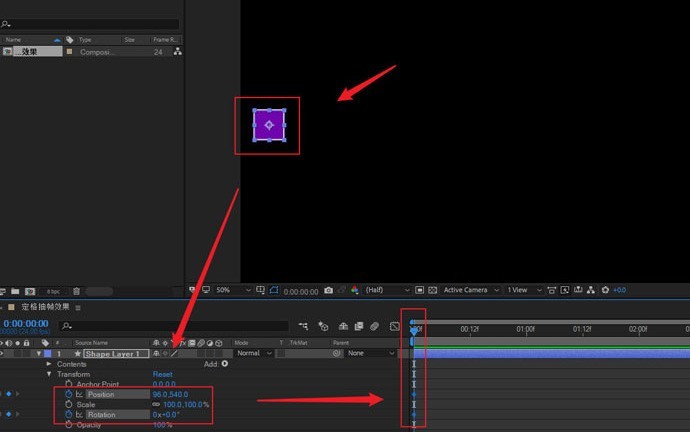
2. Ensuite, ajustez les attributs de position et de rotation du rectangle comme indiqué dans la figure ci-dessous, et déplacez le rectangle vers l'écran de gauche et ajoutez des images clés

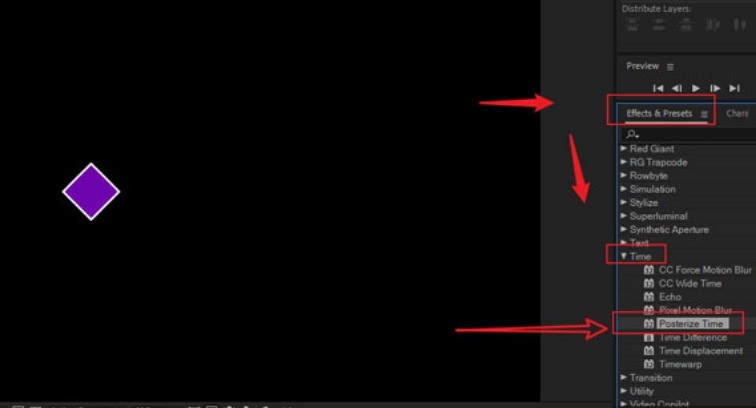
3 Ensuite, recherchez la colonne de temps dans le panneau de préréglage d'effet et ajoutez l'effet Postériser le temps au calque de forme

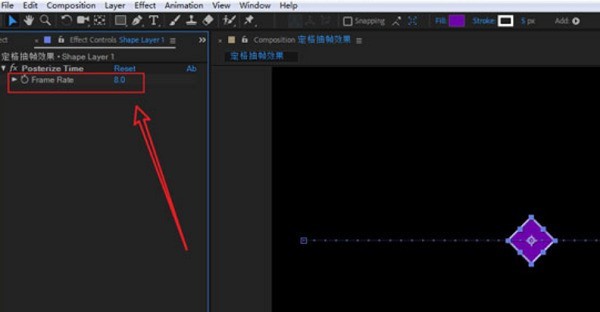
4. Paramètre Frame Rate de l'effet à 8 C'est tout

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux