
Vous souhaitez créer de superbes effets d'animation sur écran LED dans After Effects ? Ce guide vous guidera étape par étape tout au long du processus. De la configuration de votre projet à l'importation de séquences et à la création d'animations, nous vous fournirons des instructions détaillées à chaque étape du processus. Que vous soyez un animateur expérimenté ou un nouveau venu dans After Effects, vous trouverez des informations précieuses dans ce didacticiel. Lisez la suite pour apprendre à créer facilement de superbes animations sur écran LED à l’aide d’After Effects.
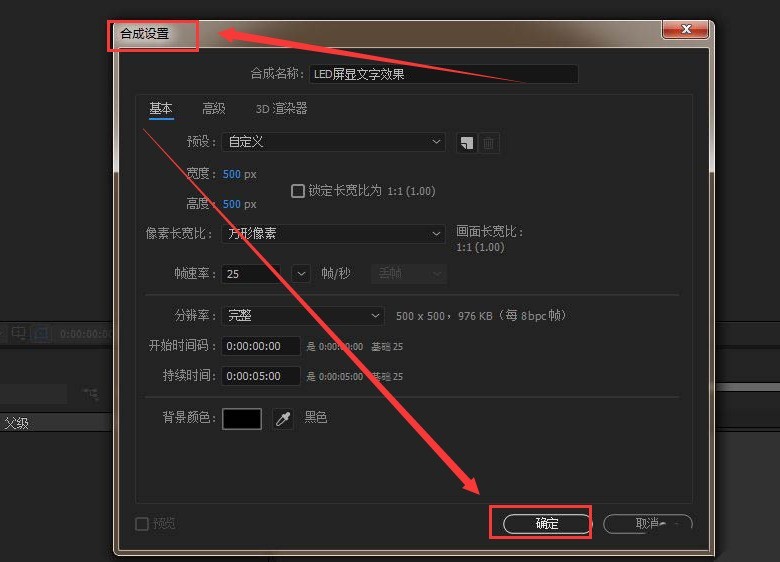
1. Tout d'abord, après avoir ouvert l'interface du logiciel Ae, créez un nouveau projet de synthèse, modifiez le nom et les paramètres et cliquez sur OK pour enregistrer

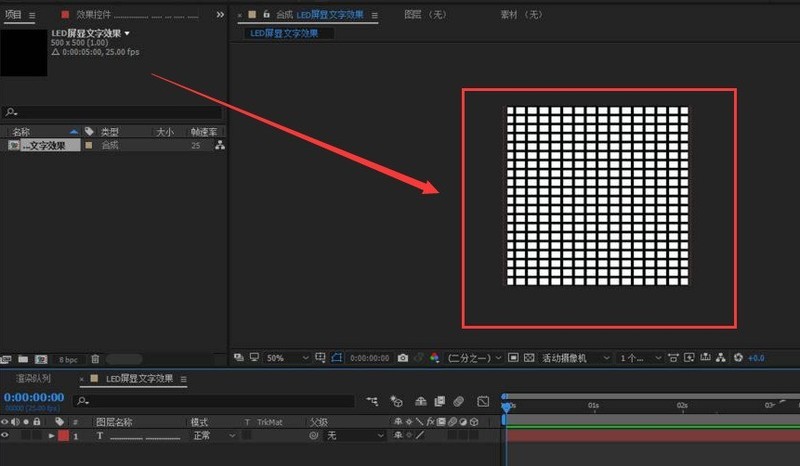
2 Ensuite, appuyez sur les touches Ctrl+T du clavier, saisissez un anglais. période et ajustez le canevas. L'espacement de la grille dans

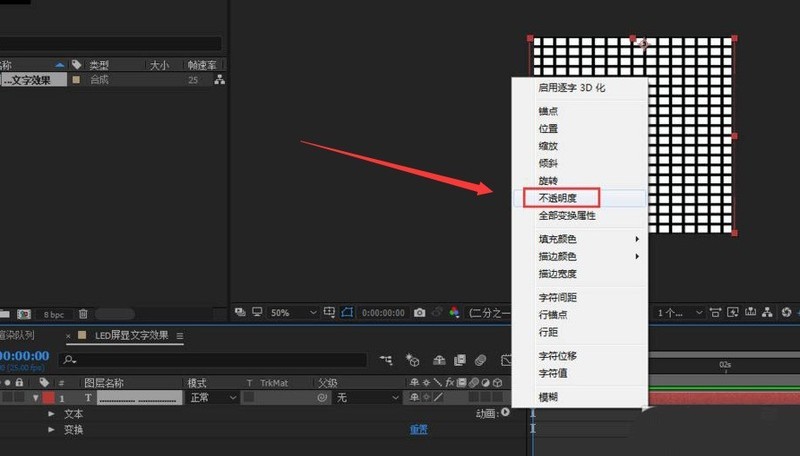
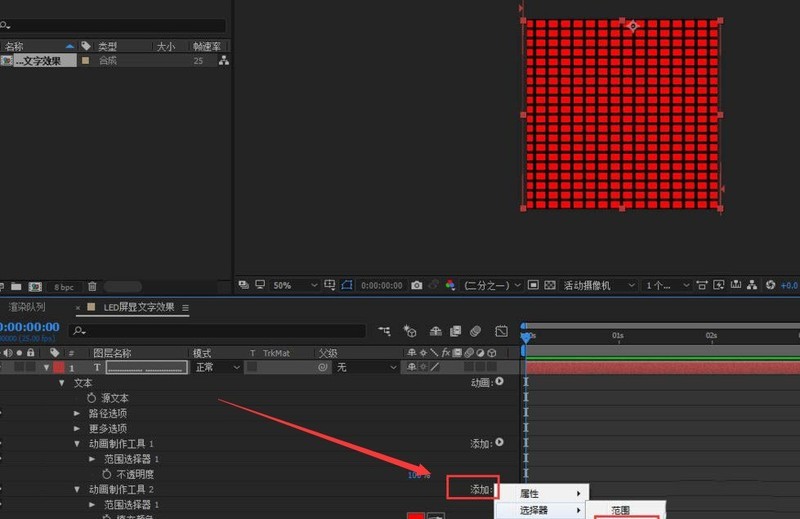
3. Ensuite, cliquez sur la souris pour sélectionner le calque et ajoutez l'attribut d'animation d'opacité

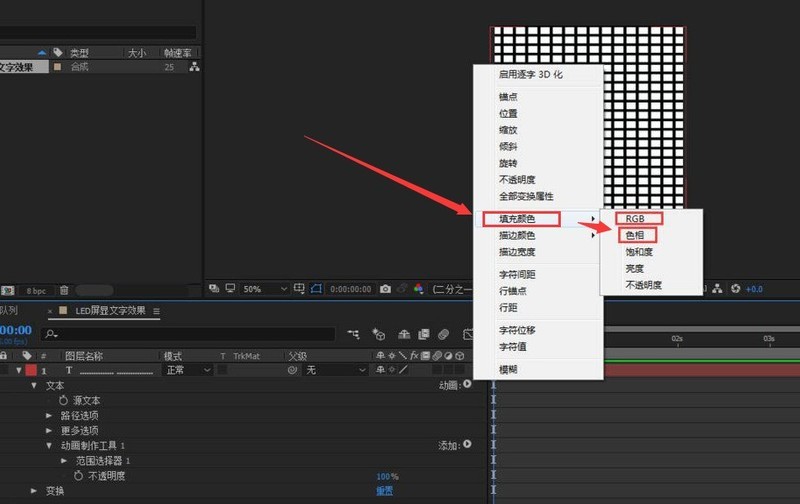
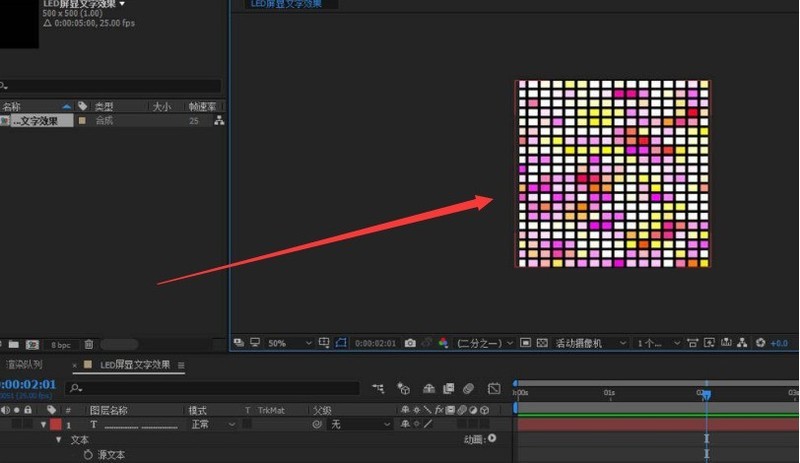
4. Ensuite, remplissez l'attribut RVB et l'attribut de teinte dans le remplissage. colonne de couleur respectivement

5 .Ensuite, continuez à ajouter l'attribut swing dans l'outil de production d'animation 2

6 Enfin, après avoir terminé l'ajout de l'attribut, cliquez sur Enregistrer et prévisualiser pour voir l'effet d'affichage à l'écran de l'animation LED.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 conversion de codage Unicode
conversion de codage Unicode
 niveau d'isolement des transactions MySQL
niveau d'isolement des transactions MySQL
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 Comment connecter asp pour accéder à la base de données
Comment connecter asp pour accéder à la base de données
 Comment résoudre une page HTML tronquée
Comment résoudre une page HTML tronquée
 technologie informatique en nuage
technologie informatique en nuage
 Comment créer un clone WeChat sur un téléphone mobile Huawei
Comment créer un clone WeChat sur un téléphone mobile Huawei
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120