
Le bouton Performance ne peut pas être affiché dans le navigateur Edge ? Ne vous inquiétez pas, l'éditeur PHP Youzi vous apportera une solution. Ce qui suit présente en détail comment activer facilement le bouton de performances dans le navigateur Edge pour vous aider à afficher les données de performances du navigateur à tout moment et à optimiser votre expérience Internet.
Étape 1 : Après avoir ouvert le navigateur Microsoft Edge, cliquez sur le bouton à trois points dans le coin supérieur droit (comme indiqué sur l'image).

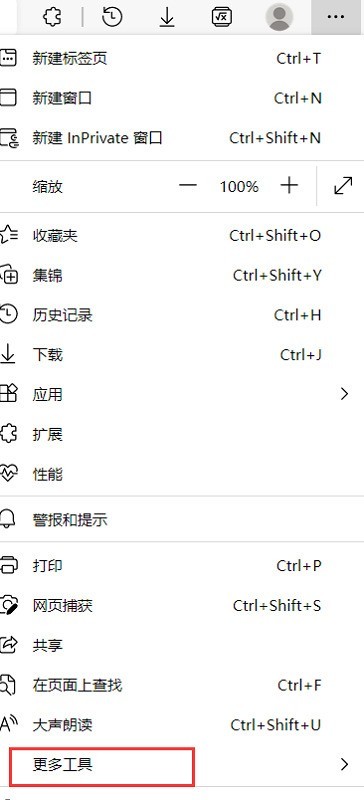
Étape 2 : Dans la fenêtre de liste déroulante contextuelle, cliquez sur le bouton [Paramètres] (comme indiqué sur l'image).

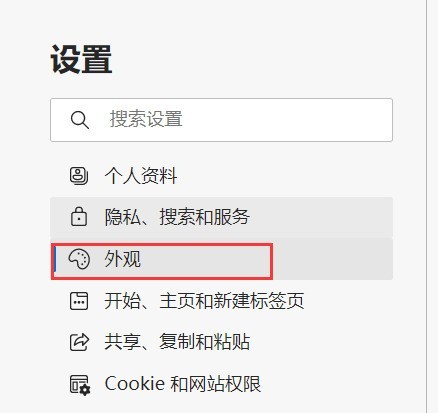
Étape 3 : Après avoir ouvert la page des paramètres, cliquez sur Options d'apparence dans les options du menu à gauche (comme indiqué sur l'image).

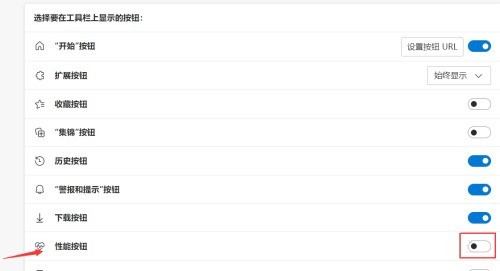
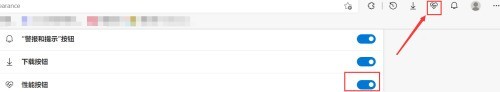
Étape 4 : Sur la page des paramètres d'apparence qui s'ouvre à droite, recherchez le bouton de performances dans la barre d'outils personnalisée et cliquez sur le bouton de commutation à droite (comme indiqué sur l'image).

Étape 5 : Lorsque le bouton devient bleu, il est activé et le bouton de performance apparaîtra dans la barre d'outils (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 paramètres de compatibilité du navigateur Edge
paramètres de compatibilité du navigateur Edge
 Quel navigateur est Edge ?
Quel navigateur est Edge ?
 Le navigateur Edge ne peut pas rechercher
Le navigateur Edge ne peut pas rechercher
 Tutoriel sur la fusion de plusieurs mots en un seul mot
Tutoriel sur la fusion de plusieurs mots en un seul mot
 Cache mybatis de premier niveau et cache de deuxième niveau
Cache mybatis de premier niveau et cache de deuxième niveau
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 La différence de vitesse entre USB2.0 et 3.0
La différence de vitesse entre USB2.0 et 3.0
 Comment configurer un nom de domaine automatiquement redirigé
Comment configurer un nom de domaine automatiquement redirigé