
Ajuster la transparence des objets L'ajustement de la transparence des objets dans Indesign peut vous aider à créer des effets de transparence et à contrôler la visibilité des objets. Ce didacticiel vous guidera étape par étape dans la façon d'ajuster la transparence des objets à l'aide des outils Indesign, vous permettant d'atteindre facilement le niveau de transparence souhaité.
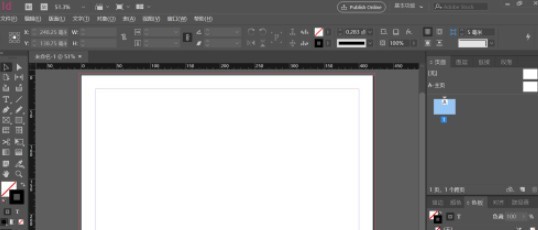
1. Ouvrez [Indesign] et créez un nouveau fichier (comme indiqué sur l'image).

2. Entrez [ctrl+d] pour insérer une image (comme indiqué sur l'image).

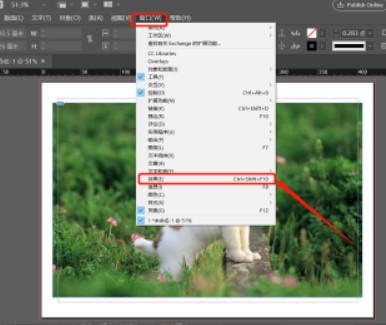
3. Cliquez sur [Fenêtre] - [Effet] dans la barre de menu pour afficher la boîte de réglage de l'effet (comme indiqué sur l'image).

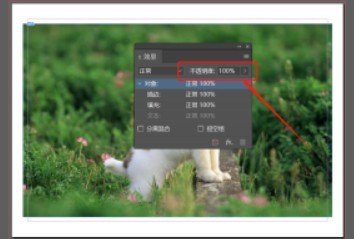
4. Vous pouvez voir l'opacité de l'objet dans la zone de paramètres de l'effet contextuel (comme indiqué sur l'image).

5. Sélectionnez l'image du chien et ajustez l'opacité à 40 % (comme indiqué sur l'image).
6. Vous pouvez voir que l'image est devenue un peu transparente (comme le montre l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Configurer les variables d'environnement Java
Configurer les variables d'environnement Java
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Carte secondaire de téléphone portable
Carte secondaire de téléphone portable
 La mémoire ne peut pas être une solution écrite
La mémoire ne peut pas être une solution écrite
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord
 Quel logiciel de test de batterie d'ordinateur portable est le meilleur ?
Quel logiciel de test de batterie d'ordinateur portable est le meilleur ?
 Quelle est la température normale d'un ordinateur portable ?
Quelle est la température normale d'un ordinateur portable ?
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?