
Question : Comment insérer des photos dans des tableaux Excel dans le navigateur mobile QQ ? Explication simple : QQ Browser permet aux utilisateurs d'ajouter des photos directement aux tableaux Excel pour afficher les données de manière pratique et intuitive. Lecture guidée : Le contenu suivant présentera en détail les étapes pour insérer des photos dans le tableau Excel dans le navigateur mobile QQ. L'éditeur PHP Xinyi a compilé des didacticiels graphiques détaillés pour vous aider à réaliser l'opération facilement.

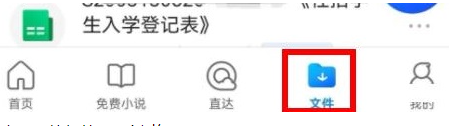
1 Ouvrez le navigateur QQ sur votre téléphone mobile et cliquez sur « Fichier » (comme indiqué sur l'image).

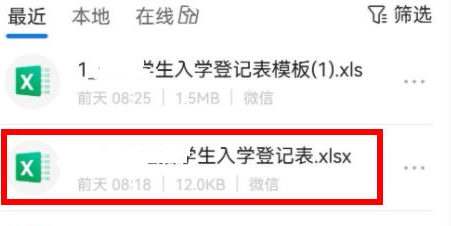
2. Sélectionnez et cliquez sur le tableau Excel qui doit être modifié (comme indiqué sur l'image).

3. Entrez dans la page et cliquez sur "Modifier" dans le coin inférieur gauche (comme indiqué sur l'image).

4. Cliquez sur l'icône "+" (comme indiqué sur l'image).

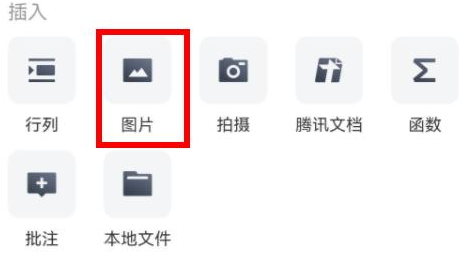
5. Cliquez sur « Image » pour sélectionner l'image que vous souhaitez ajouter et téléchargez-la. L'ajout sera réussi (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 valeur absolue python
valeur absolue python
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 Les membres Weibo peuvent-ils consulter les enregistrements des visiteurs ?
Les membres Weibo peuvent-ils consulter les enregistrements des visiteurs ?
 Applications logicielles de spéculation monétaire formelles et faciles à utiliser recommandées en 2024
Applications logicielles de spéculation monétaire formelles et faciles à utiliser recommandées en 2024
 solution de chemin fakepath
solution de chemin fakepath
 Comment faire correspondre les nombres dans les expressions régulières
Comment faire correspondre les nombres dans les expressions régulières
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 Les systèmes logiciels informatiques comprennent
Les systèmes logiciels informatiques comprennent