
Pour les développeurs front-end, ils ont souvent besoin de surveiller les valeurs de certaines expressions ou variables pendant le processus de développement. L'utilisation d'un débogueur serait trop lourde. La méthode la plus courante consiste à afficher les valeurs sur la console. pour un débogage facile.
L'instruction la plus couramment utilisée est console.log(expression).
Partez des questions d'examen écrit précédentes pour le recrutement de stagiaires Alibaba :
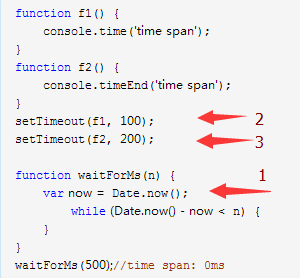
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
Parlons d'abord des opérations avancées de la console, et analysons enfin cette question ensemble.
tracer
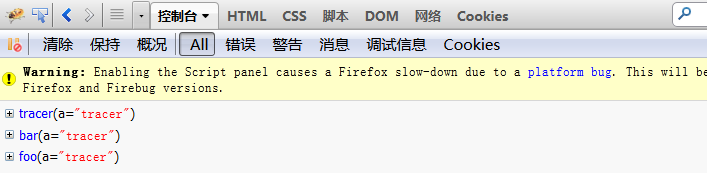
console.trace() est utilisé pour tracer le processus d'appel de fonction.
Dans les grands projets, en particulier le développement de framework, la trace d'appel de la fonction peut être très compliquée. La méthode console.trace() peut clairement afficher le processus d'appel de la fonction sur la console.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

tableau
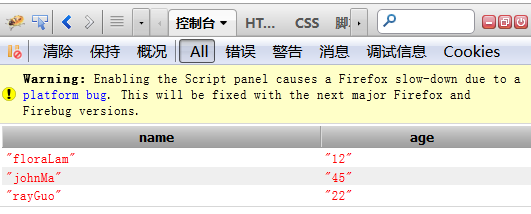
Utilisez la console pour présenter des objets dans des tableaux
L'objet ou le tableau entrant peut être généré sous forme de tableau. Par rapport à la sortie arborescente traditionnelle, ce schéma de sortie est plus adapté aux objets ou aux tableaux avec des éléments internes soigneusement disposés, sinon de nombreux éléments indéfinis peuvent apparaître.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Console Firefox :

heure heureFin
Calculer le temps d'exécution du programme
Vous pouvez afficher le temps d'exécution du code entre les paires de console.time() et console.timeEnd() sur la console
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
Le code ci-dessus calcule les événements requis par le bloc de code entre console.time('timer'); et console.timeEnd('timer');.

profil
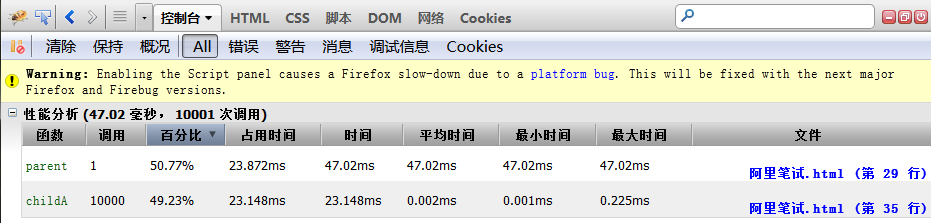
Utilisez la console pour tester les performances du programme
Lors du développement, nous avons souvent besoin d'évaluer les performances d'un morceau de code ou d'une certaine fonction. Il est possible d'imprimer manuellement l'heure dans la fonction, mais elle n'est pas assez flexible et comporte des erreurs. Avec l'aide de la console et de la méthode console.profile(), nous pouvons facilement surveiller les performances d'exécution.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
Le code ci-dessus calcule l'efficacité d'exécution des fonctions impliquées dans le bloc de code entre console.profile('Performance Analysis'); et console.profileEnd();.

Parlons maintenant des questions du test écrit
La question teste la compréhension du candidat de console.time et js single-threading.

Les instructions console.time() et console.timeEnd() sont utilisées pour chronométrer l'exécution du programme.
setTimeout() accepte deux paramètres, le premier est la fonction de rappel et le second est le nombre de millisecondes pour retarder l'exécution. setTimeout() insère simplement l'événement dans la "file d'attente des tâches". Le thread principal doit attendre que le code actuel (pile d'exécution) ait fini de s'exécuter avant que le thread principal exécute la fonction de rappel qu'il spécifie.
Parce que f1 et f2 sont chargés dans une file d'attente d'événements par des minuteries définies à l'avance par setTimeout. À l'origine, f1 devrait être exécuté après 100 ms, mais comme waitForMs occupe un thread et que l'exécution de JavaScript est monothread, il n'y a aucun moyen d'exécuter f1 après 100 ms, vous devez donc attendre 500 ms pour que waitForMs termine son exécution, puis exécutez f1 et f2 A ce moment, f1 et f2 sont exécutés presque en même temps.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 A quoi sert l'interface de la console ?
A quoi sert l'interface de la console ?
 disposition absolue
disposition absolue
 Comment résoudre l'erreur 500 du serveur interne
Comment résoudre l'erreur 500 du serveur interne
 Qu'est-ce que la recherche Spotlight ?
Qu'est-ce que la recherche Spotlight ?
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment arrondir dans Matlab
Comment arrondir dans Matlab
 Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ?
 format flac
format flac