
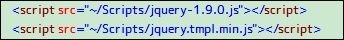
1.Introduire le script

2. Écrire des modèles
2.1 Supposons qu'il y ait des données envoyées depuis l'arrière-plan au format json
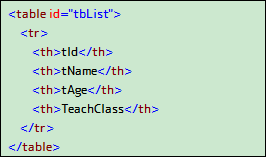
2.2 Le contenu que vous souhaitez afficher à ce moment est le suivant

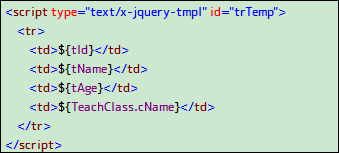
Définissez ensuite le modèle en fonction du contenu que vous souhaitez afficher :
[Similaire au contrôle du répéteur en aspx]
[Remarque : N'oubliez pas de définir l'identifiant]

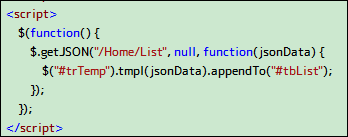
3. Remplissez le modèle
Selon l'hypothèse ci-dessus, l'arrière-plan renvoie une chaîne au format json, puis la demande via ajax et remplit le modèle

4. J'ai vu la page des effets

Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 expression régulière Perl
expression régulière Perl
 Comment convertir des fichiers png en pdf
Comment convertir des fichiers png en pdf
 Solutions aux caractères chinois tronqués
Solutions aux caractères chinois tronqués
 La différence entre php et js
La différence entre php et js
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren