
Voulez-vous des boutons à bascule faciles dans votre éditeur de code source ? L'éditeur PHP Banana vous fournira un tutoriel détaillé pour vous guider étape par étape dans la création de votre propre bouton bascule. Dans ce didacticiel, vous apprendrez à utiliser HTML, CSS et JavaScript pour personnaliser l'apparence, le comportement et les fonctionnalités de vos boutons. Lisez la suite pour savoir comment ajouter cette fonctionnalité utile à votre éditeur de code.
1. Cliquez sur l'outil planche à dessin.

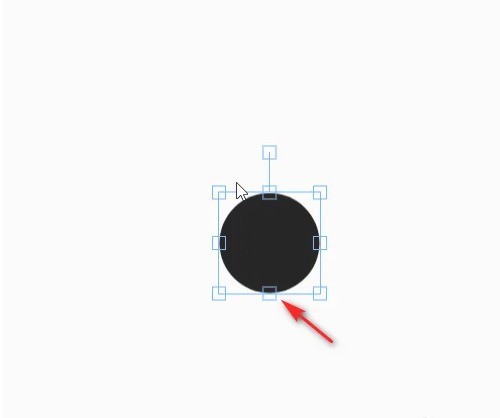
2. Dessinez d'abord un cercle avec un fond noir.

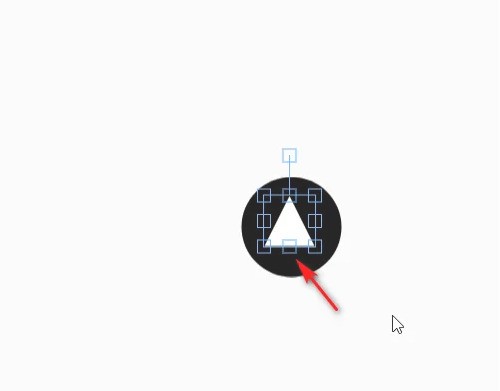
3. Dessinez ensuite un triangle avec un fond blanc.

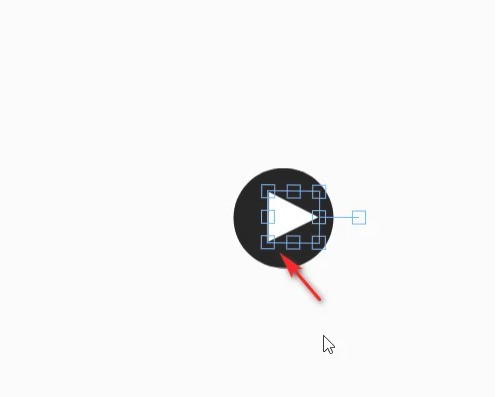
4. Déplacez l'angle du triangle.

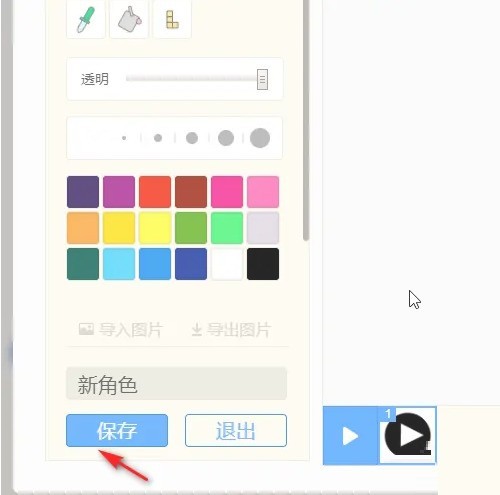
5. Cliquez sur Enregistrer.

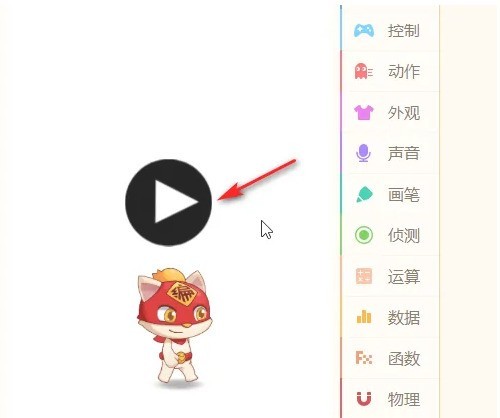
6. Le bouton interrupteur est maintenant prêt.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!