
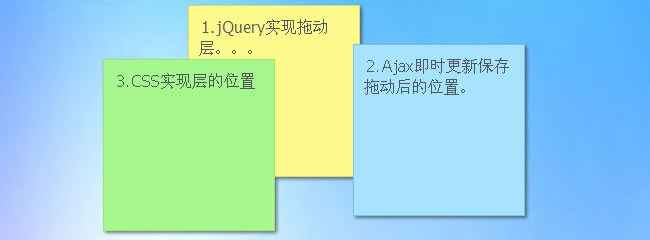
Si vous souhaitez faire glisser un calque sur la page, vous pouvez entièrement utiliser la méthode Draggable de jQuery ui. Alors, comment enregistrer la position du calque après le glissement ? Cet article donnera la réponse. Cet article explique comment utiliser PHP MySQL jQuery pour faire glisser des calques à volonté et enregistrer instantanément la position de déplacement.

J'ai déjà eu un article : dans l'article, j'ai expliqué la méthode d'implémentation de la mise en page par glisser-déposer en utilisant le projet comme exemple. La différence entre cet article et cet article est que vous pouvez faire glisser la position de la page arbitrairement. Le principe est de mettre à jour la position relative à gauche, en haut et l'index z du calque déplacé vers l'enregistrement correspondant dans la table de données en faisant glisser la page. est analysé via CSS Différents emplacements pour chaque couche. Veuillez consulter les étapes de mise en œuvre spécifiques.
Préparer la table de données MySQL
Tout d'abord, vous devez préparer des notes de tableau pour enregistrer le contenu de la couche, la couleur d'arrière-plan, les coordonnées et d'autres informations.
CREATE TABLE IF NOT EXISTS `notes` (
`id` int(11) NOT NULL auto_increment,
`content` varchar(200) NOT NULL,
`color` enum('yellow','blue','green') NOT NULL default 'yellow',
`xyz` varchar(100) default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Insérez ensuite plusieurs enregistrements dans le tableau. Notez que le champ xyz représente la combinaison des coordonnées xyz de la couche, au format "x|y|z".
drag.php
Dans drag.php, vous devez lire les enregistrements dans le tableau des notes et les afficher dans la page drag.php. Le code est le suivant :
include_once('connect.php'); //链接数据库
$notes = '';
$left='';
$top='';
$zindex='';
$query = mysql_query("select * from notes order by id desc");
while($row=mysql_fetch_array($query)){
list($left,$top,$zindex) = explode('|',$row['xyz']);
$notes.= '
<div class="note '.$row['color'].'" style="left:'.$left.'px;top:'.$top.'px;z-index:'
.$zindex.'">
<span class="data">'.$row['id'].'.</span>'.htmlspecialchars($row['content']).'
</div>';
}
Ensuite, les $notes lues seront désormais dans le div.
<div class="demo"> <?php echo $notes;?> </div>
Notez que je définis la position dans chaque DIV.note généré, c'est-à-dire que je définis les valeurs gauche, supérieure et z-index du div.
CSS
.demo{position:relative; height:500px; margin:20px; border:1px dotted #d3d3d3}
.note{width:150px; height:150px; position:absolute; margin-top:150px; padding:10px;
overflow:hidden; cursor:move; font-size:16px; line-height:22px;}
.note span{margin:2px}
.yellow{background-color:#FDFB8C;border:1px solid #DEDC65;}
.blue{background-color:#A6E3FC;border:1px solid #75C5E7;}
.green{background-color:#A5F88B;border:1px solid #98E775;}
Après avoir le style, exécutez drag.php. À ce stade, vous pouvez voir plusieurs calques disposés sur la page, mais vous ne pouvez pas encore les faire glisser car jQuery doit être ajouté.
jQuery
Vous devez d'abord charger la bibliothèque jquery, le plug-in jquery-ui et global.js.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script>
Ajoutez ensuite le code à global.js :
$(function(){
var tmp;
$('.note').each(function(){
tmp = $(this).css('z-index');
if(tmp>zIndex) zIndex = tmp;
})
make_draggable($('.note'));
});
var zIndex = 0;
Dans global.js, une variable tmp est d'abord définie dans $(function()). En jugeant la valeur z-index de chaque div.note, il est assuré que le DIV est au niveau supérieur (c'est-à-dire z-). index) lors du glissement est la valeur maximale), c'est-à-dire qu'il ne sera pas couvert par d'autres calques
.
Et définissez la valeur initiale de zIndex sur 0.
Ensuite, j'ai écrit une fonction make_draggable(); cette fonction appelle la méthode Draggable du plug-in jquery ui pour gérer la plage de glissement, la transparence et les opérations de mise à jour effectuées après l'arrêt du glisser.
function make_draggable(elements){
elements.draggable({
opacity: 0.8,
containment:'parent',
start:function(e,ui){ ui.helper.css('z-index',++zIndex); },
stop:function(e,ui){
$.get('update_position.php',{
x : ui.position.left,
y : ui.position.top,
z : zIndex,
id : parseInt(ui.helper.find('span.data').html())
});
}
});
}
Lorsque vous faites glisser, définissez l'attribut z-index du calque actuel sur la valeur maximale, c'est-à-dire assurez-vous que le calque actuel est en haut et n'est pas couvert par d'autres calques, et définissez la plage de glissement et la transparence lorsque vous le faites. arrêtez de glisser, envoyez une requête ajax en arrière-plan update_position.php, en passant les valeurs des paramètres x, y, z et id. Examinons ensuite le traitement de update_position.php.
update_position.php enregistre la position du glisser
Ce que update_position.php doit faire est d'obtenir les données envoyées par la réception via une requête ajax et de mettre à jour le contenu du champ correspondant dans la table de données.
include_once('connect.php');
if(!is_numeric($_GET['id']) || !is_numeric($_GET['x']) || !is_numeric($_GET['y']) ||
!is_numeric($_GET['z']))
die("0");
$id = intval($_GET['id']);
$x = intval($_GET['x']);
$y = intval($_GET['y']);
$z = intval($_GET['z']);
mysql_query("UPDATE notes SET xyz='".$x."|".$y."|".$z."' WHERE id=".$id);
echo "1"; Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML