
Comment adapter toutes les pages Web à l'écran ? Aujourd’hui, nous accédons à Internet à l’aide de divers appareils, des smartphones aux tablettes en passant par les ordinateurs de bureau. Pour une expérience utilisateur optimale, nous devons nous assurer que les pages Web se redimensionnent automatiquement pour s'adapter à différentes tailles d'écran. L'éditeur PHP Banana présentera les étapes détaillées pour adapter toutes les pages Web à l'écran dans cet article afin d'aider tout le monde à résoudre facilement ce problème.
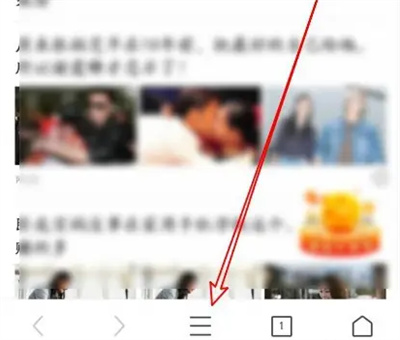
1. Cliquez d'abord pour ouvrir le navigateur 360 sur votre téléphone pour accéder à l'interface, puis cliquez sur l'icône des trois lignes horizontales au milieu dans la barre d'outils en bas pour l'ouvrir.

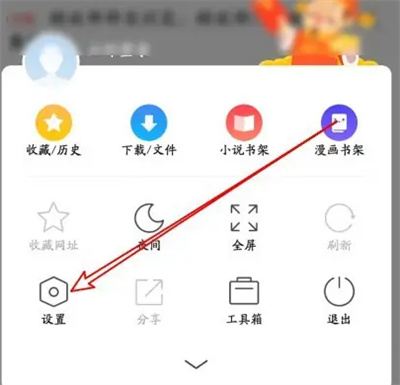
2. Une fenêtre de menu s'ouvrira en bas de la page, cliquez dessus et sélectionnez la fonction "Paramètres" pour entrer.

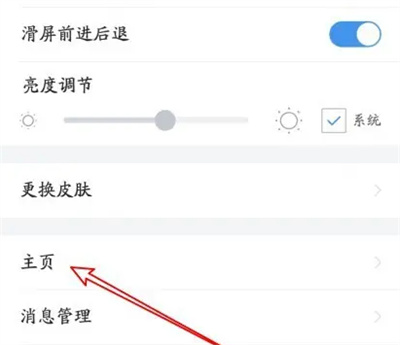
3. Après être arrivé sur la page des paramètres, recherchez « Page d'accueil » et cliquez sur cet élément pour l'ouvrir.

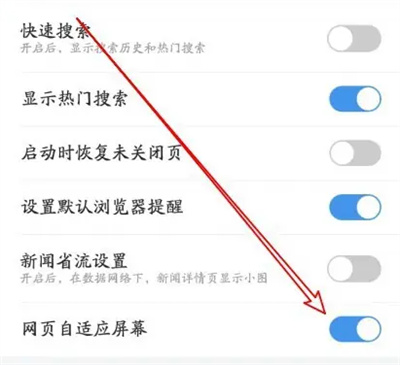
4. Il y a un « Écran adaptatif de page Web » au bas de la page saisie. Cliquez sur le bouton de commutation correspondant derrière et réglez le bouton sur l'état de couleur pour activer la fonction Toutes les pages Web. s'adaptera automatiquement à l'écran.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment installer le pilote
Comment installer le pilote
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 Comment configurer le pare-feu Linux
Comment configurer le pare-feu Linux
 Comment faire des captures d'écran sur Huawei mate60pro
Comment faire des captures d'écran sur Huawei mate60pro
 La différence entre git et svn
La différence entre git et svn
 Site officiel d'OKEX
Site officiel d'OKEX
 Que signifient pleine largeur et demi-largeur ?
Que signifient pleine largeur et demi-largeur ?
 Dernier classement des échanges de devises numériques
Dernier classement des échanges de devises numériques