
Avez-vous déjà eu de tels problèmes ? Vous souhaitez embellir votre document Word, mais vous ne savez pas comment ajouter une image d'arrière-plan ? Ne vous inquiétez pas, l'éditeur PHP Xinyi vous fournira un tutoriel détaillé sur la configuration des images d'arrière-plan dans Word 2010, vous permettant de résoudre facilement ce problème. Vous souhaitez connaître les étapes spécifiques ? Veuillez continuer à lire le contenu suivant pour transformer vos documents ordinaires en documents époustouflants !
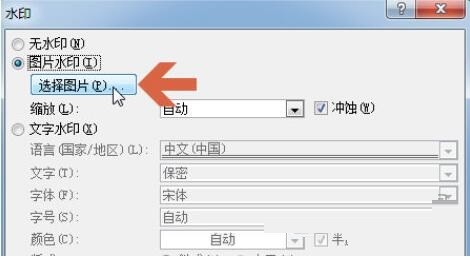
Cliquez sur l'option [Filigrane d'image].

Cliquez sur le bouton [Sélectionner une image].

Cliquez sur l'image que vous souhaitez définir dans la fenêtre du navigateur ouverte.

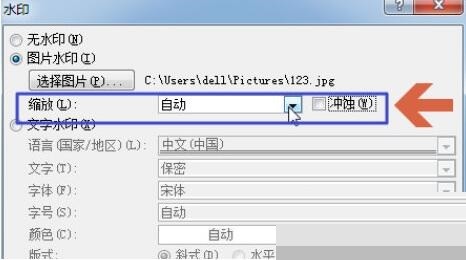
Vous pouvez définir la taille du zoom et l'option [Érosion] de l'image.
Si vous cliquez pour cocher l'option [Érosion], l'image deviendra plus claire.

Après la configuration, cliquez sur le bouton [Appliquer], puis fermez la boîte de dialogue du filigrane.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Prix d'échange OuYi en USD
Prix d'échange OuYi en USD
 Quelle est la différence entre le protocole TCP et le protocole UDP ?
Quelle est la différence entre le protocole TCP et le protocole UDP ?
 utilisation du stockage local
utilisation du stockage local
 Comment insérer de l'audio dans ppt
Comment insérer de l'audio dans ppt
 Quel logiciel est Twitter ?
Quel logiciel est Twitter ?
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java
 La différence entre vivox100s et x100
La différence entre vivox100s et x100
 programmation multithread Java
programmation multithread Java