
这篇教程是向脚本之家的朋友介绍PS制作金馆长漫画表情方法,教程制作出来的漫画表情非常的不错,难度也不是很大,推荐到脚本之家,喜欢的朋友一起来学习吧
金馆长表情近年来在各大网站都非常流行,打字的同时加上一两张金馆长表情早已成了包括沫沫在内众屌丝的娱乐项目之一,每次一有小伙伴发出搞笑表情,沫沫就立马点击收藏。但在收藏图片的同时,不知道各位有没有像沫沫一样希望有朝一日能够自己制作金馆长的表情,逗人娱乐呢?如果有的话,千万不要错过沫沫接下来分享的经验,读了这篇经验,你也可以任意制作各种表情啦。

方法/步骤
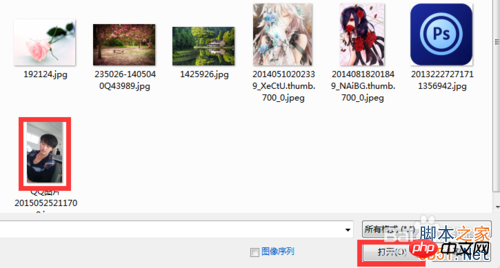
1、打开PS,双击空白部分,打开我的电脑,找到要进行P图的图片后点击【打开】。

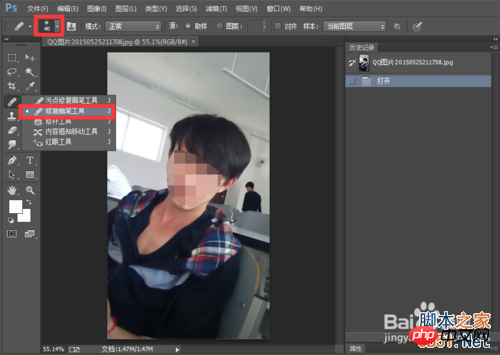
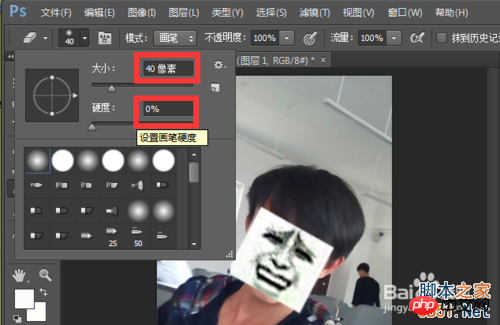
2、如图,图片已呈现在画布中了。首先,我们在左侧工具栏选择【画笔工具】→【修复画笔工具】。将画笔大小设置为40像素,硬度设为0,当然也可以设为其他数,但建议硬度不宜过大,以免在涂抹时在人物脸部造成的痕迹太过生硬。

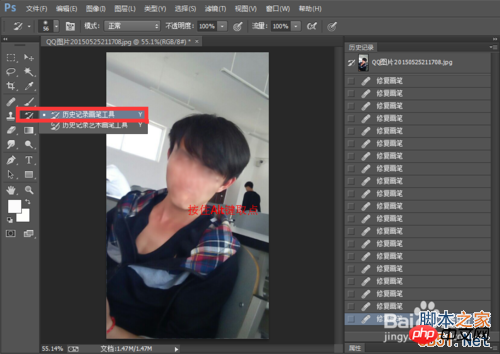
3、按住Alt键不放,点击鼠标左键在人物脸部光滑位置采集样本,然后送开Alt键,在人物眼睛、鼻子、嘴巴位置进行涂抹,涂抹的过程中要有耐心,不停地采集、涂抹、采集、再涂抹,直至将人物脸部器官全部隐藏为止,接下来我们将画笔工具换为【历史记录画笔工具】。

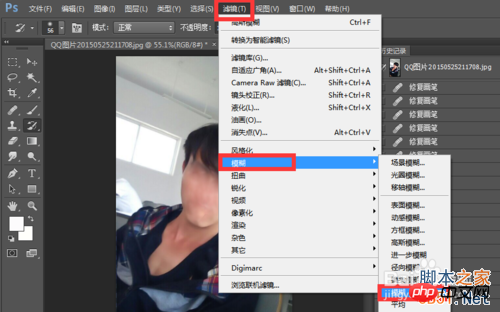
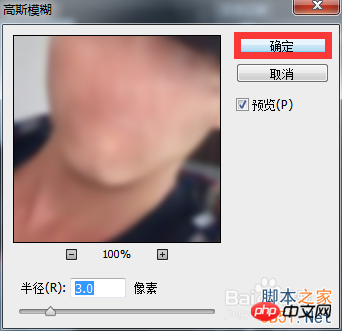
4、在菜单栏选择【滤镜】→【模糊】→【高斯模糊】,在弹出的对话框内,将半径改为3像素,点击【确定】。


5、鼠标移到历史操作记录框,在高斯模糊前面的方框内点击一下,然后再点击上一步骤。

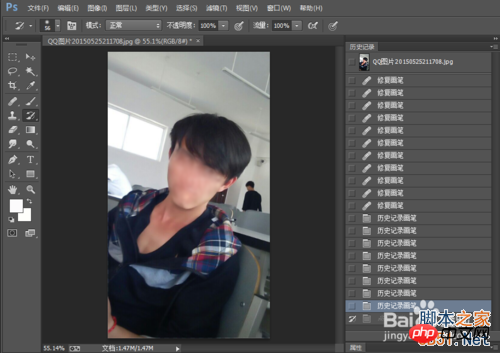
6、然后使用历史记录画笔工具在人物脸部均匀涂抹,直到脸部效果变得细腻柔和为止。如图,为沫沫涂抹过后的效果。

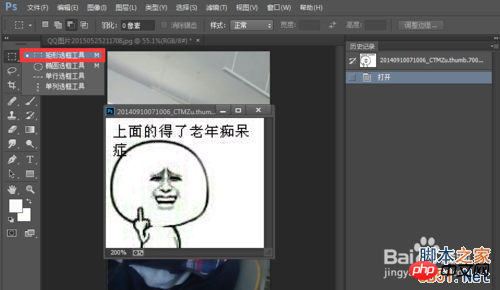
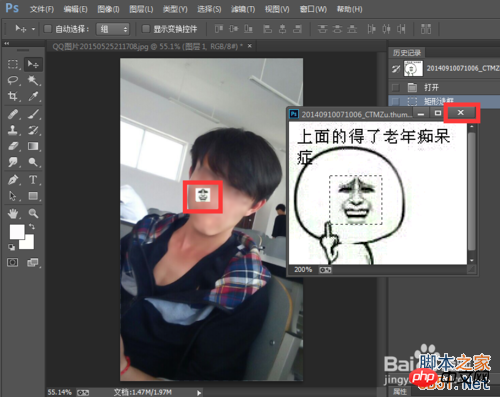
7、接下来打开一张带有金馆长表情的图片,并在左侧工具栏选择【矩形选框工具】,框选图中金馆长的五官。

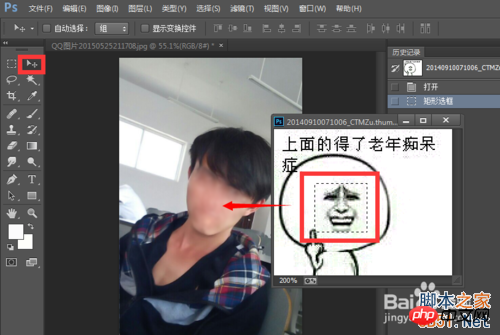
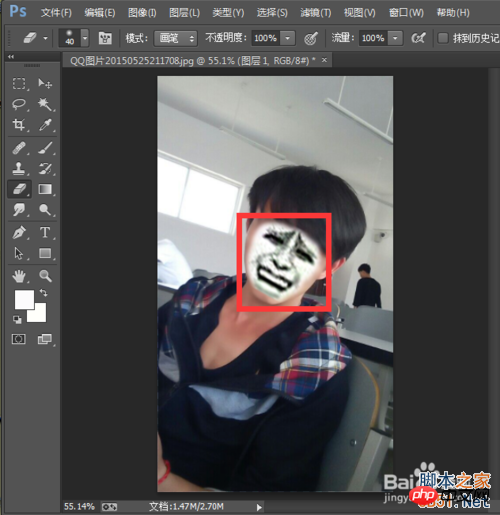
8、如图,沫沫已成功将金馆长的五官框选出来了,接下来选择【移动工具】,将矩形框住的部分移至之前处理的图片中去。


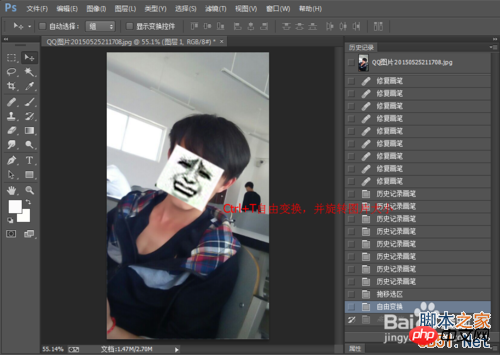
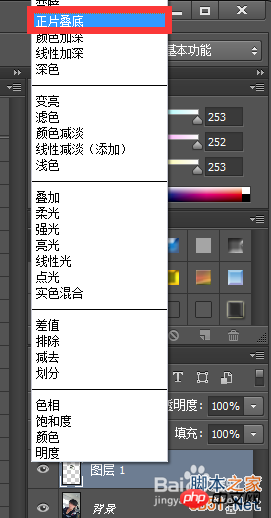
9、将表情移至人物脸部位置后,快捷键Ctrl+T自由变换图片大小,同时加以旋转。为了使旋转的角度更为合适,我们可以在图层混合模式一栏将正常改为正片叠底。


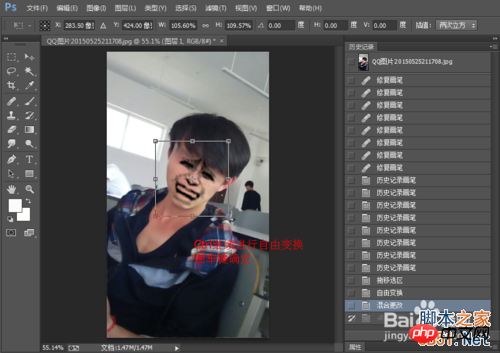
10、如图,金馆长的表情已接近透明,接下来就方便我们进行自由变换和旋转啦。

11、当表情调到合适位置和大小后,选择工具栏内【橡皮擦工具】,将橡皮擦大小设为40像素,硬度设为0,涂去表情多余的部分,使表情和人物脸部更加融合、真实。(由于太透明沫沫怕不能很好地进行多余部分的去除,所以暂时将混合模式改了回去。)

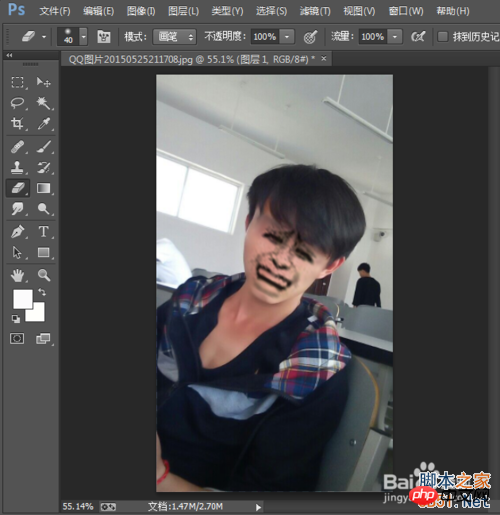
12、如图,沫沫已将多余部分擦去,接下来再次将混合模式改为【正片叠底】,如果觉得新生的五官颜色太深,我们还可以在不透明度那一栏进行调节,沫沫在这里将不透明度设为85%。


13、最终效果出来啦!看起来是不是很逼真呢?小伙伴们快去试试吧。

注意事项
其实使用历史记录画笔工具这一步骤可以省略,但为了达到更好的效果,沫沫还是选择多走这一步骤,顺便给小伙伴们熟悉一下【历史记录画笔工具】的使用。
教程结束,以上就是PS制作金馆长漫画表情教程,希望对大家有所帮助!
 Comment dessiner des lignes pointillées dans PS
Comment dessiner des lignes pointillées dans PS
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 ps quitter la touche de raccourci plein écran
ps quitter la touche de raccourci plein écran
 Touches de raccourci du pot de peinture PS
Touches de raccourci du pot de peinture PS
 Comment redimensionner des images dans PS
Comment redimensionner des images dans PS
 Comment changer la couleur du pinceau PS
Comment changer la couleur du pinceau PS
 Comment rendre l'arrière-plan transparent dans PS
Comment rendre l'arrière-plan transparent dans PS
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord