
Vous ne savez pas comment développer le framework Vue dans VSCode ? Ne vous inquiétez pas, l'éditeur PHP Xigua vous fournira un guide détaillé. Vue est un framework JavaScript populaire pour créer des applications Web interactives. Avec VSCode, vous pouvez facilement configurer un environnement de développement et profiter de fonctionnalités puissantes et d'un support étendu. Cet article vous guidera étape par étape tout au long du processus de développement de Vue dans VSCode.
1. Ouvrez d'abord [vscode] sur le bureau (comme indiqué sur l'image).

2. Créez ensuite un dossier [vue]. et ouvrez-le (comme indiqué sur l'image).

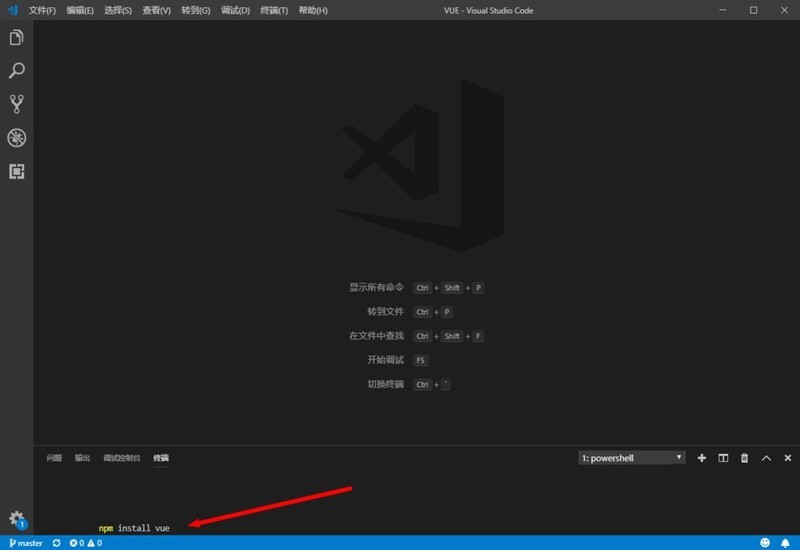
3. Ouvrez le terminal et entrez la commande suivante. Téléchargez le code vue [npm install vue] (comme indiqué dans l'image).

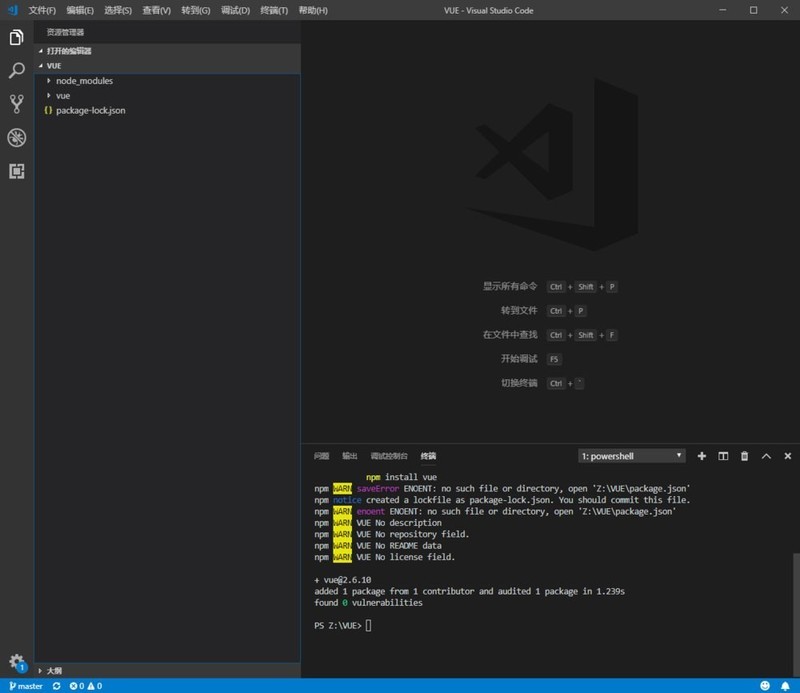
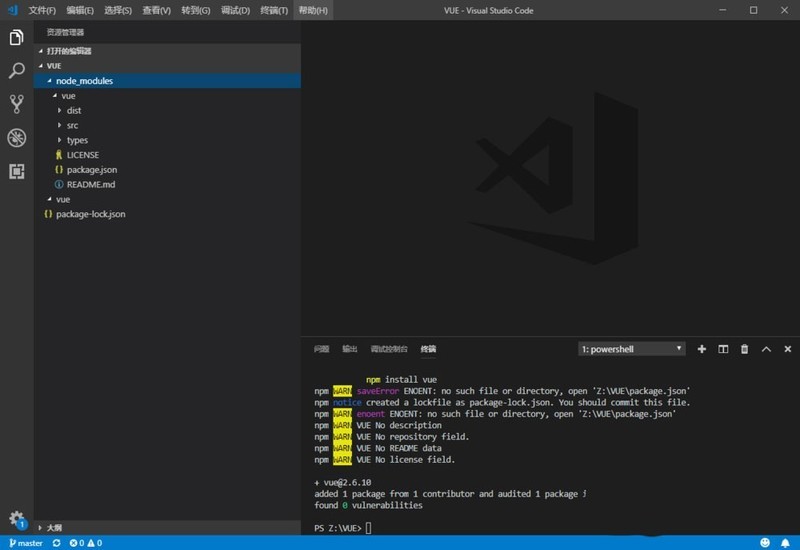
4. Attendez la fin du téléchargement. La progression du téléchargement sera affichée ici (comme indiqué sur l'image).

5. Une fois le téléchargement terminé, vous pouvez voir le fichier suivant (comme indiqué sur l'image).

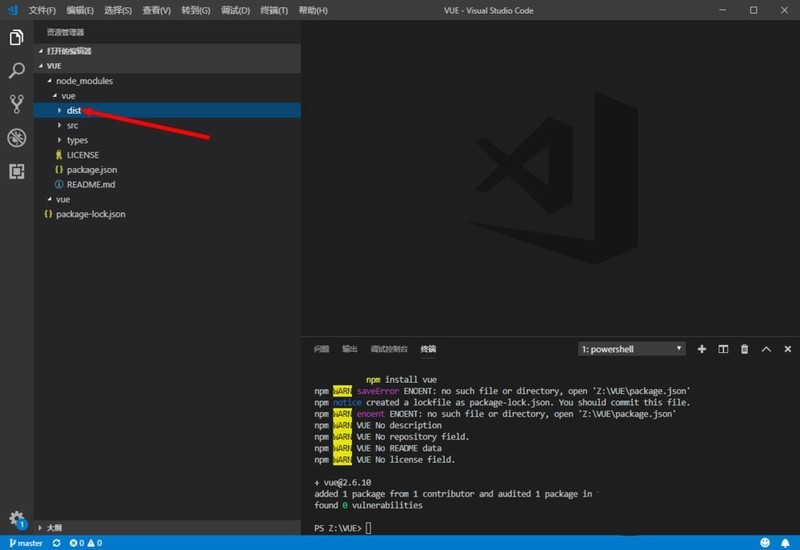
6. Recherchez le dossier dist (comme indiqué sur l'image).

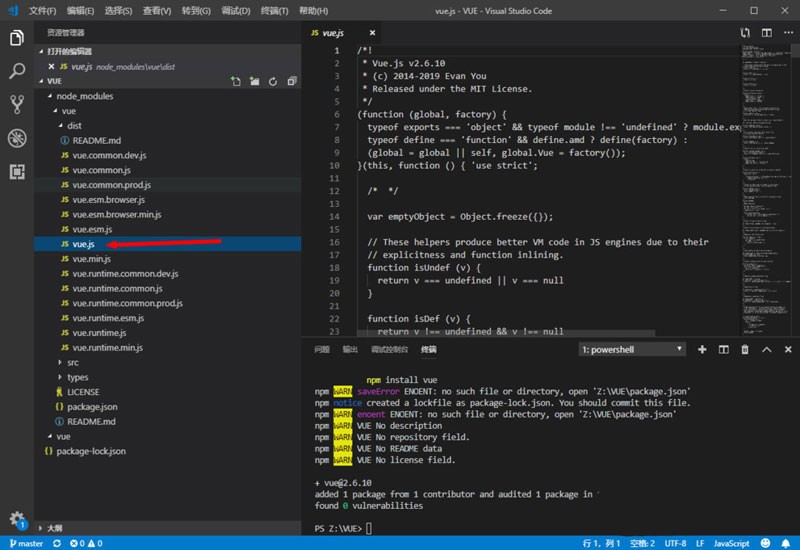
7. La première chose dont vous avez besoin est le fichier vue.js.
8. Ceci est le fichier principal de vue (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!