
JQuery propose de nombreux plug-ins de boîtes contextuelles, et boxy doit être considéré comme un plug-in doté de bonnes fonctions et d'effets. Jetons d'abord un coup d'œil à un rendu.

Les boîtes contextuelles d'alerte et de confirmation sont souvent utilisées dans le développement Web. Sur le bouton Supprimer d'Asp.Net, nous ajoutons souvent une invite de confirmation de suppression pour éviter de supprimer accidentellement des données, tout comme l'image ci-dessus. Nous écrivons généralement du code comme celui-ci.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript">
function confirmDel() {
return confirm("您确认要删除吗?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnDel" runat="server"
OnClientClick="return confirmDel();" Text="删除" />
</form>
</body>
</html>
Le code ci-dessus est très simple. Il y aura deux boutons dans la boîte de dialogue de confirmation. Cliquez sur OK pour renvoyer vrai et cliquez sur Annuler pour renvoyer faux. Il existe également une méthode de confirmation dans le plug-in boxy, le code d'appel est le suivant :
$(document).ready(function() {
$("#btnDel").click(function() {
Boxy.confirm("您确认要删除吗?", function() { }, null);
return false;
});
});
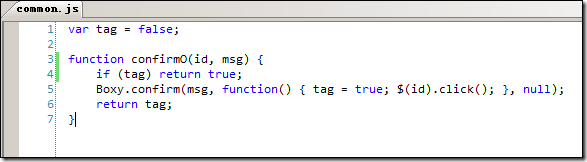
La méthode de confirmation de Boxy a trois paramètres : le contenu des informations de confirmation, la fonction de rappel pour cliquer sur OK dans la boîte contextuelle et certains éléments de configuration tels que le titre. Si return false n'est pas ajouté au code ci-dessus, la boîte de dialogue contextuelle clignotera, puis l'événement acquis du bouton de suppression sera toujours exécuté. Avec l'ajout de return false, l'événement d'arrière-plan ne sera pas exécuté, que vous cliquiez sur OK ou sur Annuler. Cela ne répond évidemment pas à nos exigences. Il semble que nous ne puissions penser à une fonction de rappel qu'après avoir cliqué sur OK. Vous pouvez encapsuler la confirmation de Boxy dans un fichier js public :

Le code d'appel de la page est le suivant :
$(document).ready(function() {
$("#Button1").click(function() { return confirmO(this, "您确认删除吗?") });
});
Après cette modification, l'événement serveur sera exécuté lorsque le bouton OK de la pop-up sera cliqué.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving