
JS-Torch est une bibliothèque JavaScript d'apprentissage en profondeur dont la syntaxe est très similaire à celle de PyTorch. Il contient un objet tenseur entièrement fonctionnel (peut être utilisé avec des dégradés suivis), des couches et des fonctions d'apprentissage en profondeur et un moteur de différenciation automatique. JS-Torch convient à la recherche sur l'apprentissage profond en JavaScript et fournit de nombreux outils et fonctions pratiques pour accélérer le développement de l'apprentissage profond.
 Pictures
Pictures
PyTorch est un framework d'apprentissage profond open source développé et maintenu par l'équipe de recherche de Meta. Il fournit un riche ensemble d'outils et de bibliothèques pour créer et former des modèles de réseaux neuronaux. Le concept de conception de PyTorch est la simplicité, la flexibilité et la facilité d'utilisation. Sa fonction de graphique de calcul dynamique rend la construction de modèles plus intuitive et flexible, tout en améliorant également l'efficacité de la construction et du débogage des modèles. La fonctionnalité de graphique de calcul dynamique de PyTorch rend également la construction de son modèle plus intuitive et facile à déboguer et à optimiser. De plus, PyTorch présente également une bonne évolutivité et une bonne efficacité opérationnelle, ce qui le rend populaire et appliqué dans le domaine de l'apprentissage profond.
Vous pouvez installer js-pytorch via npm ou pnpm:
npm install js-pytorchpnpm add js-pytorch
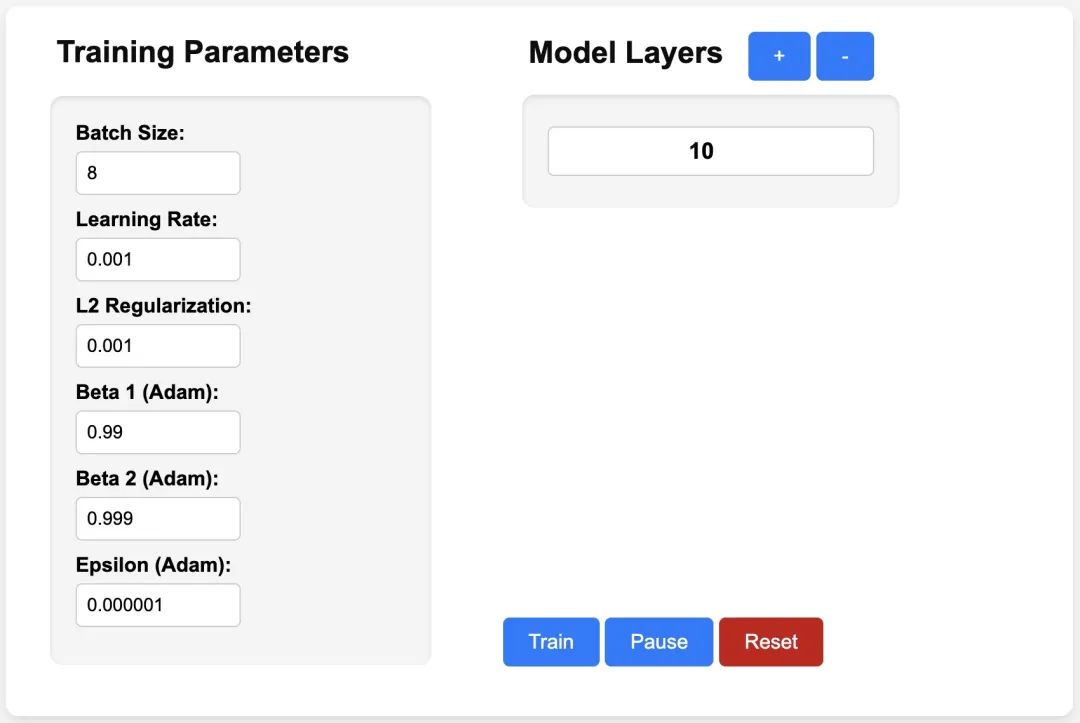
ou découvrir la démo[3] fournie par js-pytorch en ligne :
 pictures
pictures
https://eduardoleao052.github. io/js-torch/assets/demo/demo.html
Actuellement, JS-Torch prend déjà en charge les opérations tensorielles telles que Ajouter, Soustraire, Multiplier, Diviser, etc. Il prend également en charge Linéaire, MultiHeadSelfAttention, couches d'apprentissage en profondeur couramment utilisées telles que ReLU et LayerNorm. Opérations Tensorielles Somme
import { torch } from "js-pytorch";// Instantiate Tensors:let x = torch.randn([8, 4, 5]);let w = torch.randn([8, 5, 4], (requires_grad = true));let b = torch.tensor([0.2, 0.5, 0.1, 0.0], (requires_grad = true));// Make calculations:let out = torch.matmul(x, w);out = torch.add(out, b);// Compute gradients on whole graph:out.backward();// Get gradients from specific Tensors:console.log(w.grad);console.log(b.grad);import { torch } from "js-pytorch";const nn = torch.nn;class Transformer extends nn.Module {constructor(vocab_size, hidden_size, n_timesteps, n_heads, p) {super();// Instantiate Transformer's Layers:this.embed = new nn.Embedding(vocab_size, hidden_size);this.pos_embed = new nn.PositionalEmbedding(n_timesteps, hidden_size);this.b1 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.b2 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.ln = new nn.LayerNorm(hidden_size);this.linear = new nn.Linear(hidden_size, vocab_size);}forward(x) {let z;z = torch.add(this.embed.forward(x), this.pos_embed.forward(x));z = this.b1.forward(z);z = this.b2.forward(z);z = this.ln.forward(z);z = this.linear.forward(z);return z;}}// Instantiate your custom nn.Module:const model = new Transformer(vocab_size,hidden_size,n_timesteps,n_heads,dropout_p);// Define loss function and optimizer:const loss_func = new nn.CrossEntropyLoss();const optimizer = new optim.Adam(model.parameters(), (lr = 5e-3), (reg = 0));// Instantiate sample input and output:let x = torch.randint(0, vocab_size, [batch_size, n_timesteps, 1]);let y = torch.randint(0, vocab_size, [batch_size, n_timesteps]);let loss;// Training Loop:for (let i = 0; i < 40; i++) {// Forward pass through the Transformer:let z = model.forward(x);// Get loss:loss = loss_func.forward(z, y);// Backpropagate the loss using torch.tensor's backward() method:loss.backward();// Update the weights:optimizer.step();// Reset the gradients to zero after each training step:optimizer.zero_grad();}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!