
L'éditeur PHP Youzi a constaté que de plus en plus de personnes utilisent l'application Xingtu, mais lors de l'édition d'images, elles sont parfois confrontées à la nécessité de placer les images ajoutées sur d'autres images d'arrière-plan. Alors, comment l'application Xingtu place-t-elle l'image ajoutée sur une autre image ? En fait, c'est très simple. Il vous suffit d'utiliser la fonction « Mode de fusion » de l'application Xingtu, vous permettant d'éditer des images plus librement ! Apprenons-en plus ci-dessous.

Comment mettre l'image découpée sur une autre image au réveil de l'image
1. Tout d’abord, ouvrez une image d’arrière-plan dans l’application Xingtu.

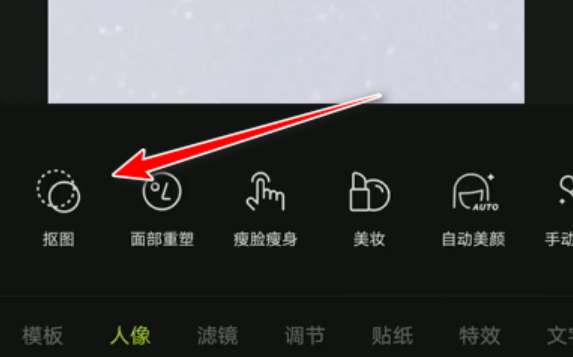
2. Sélectionnez [Importer une image] dans le menu ci-dessous pour sélectionner l'image que vous souhaitez découper.
3. Utilisez la fonction de découpe pour conserver les personnages ou éléments que vous souhaitez ajouter. S'il s'agit d'un personnage, vous pouvez utiliser la sélection uniquement pour effectuer une sélection rapide, ou vous pouvez utiliser un pinceau pour agrandir l'image et ajuster les détails de la sélection.

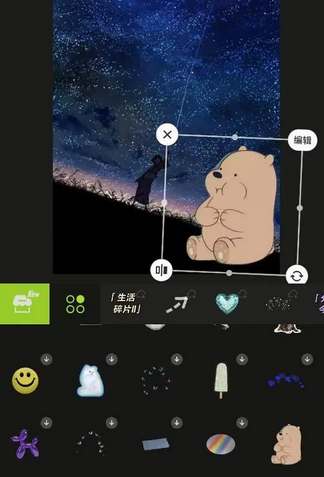
4. Une fois terminé, confirmez l'image importée, ajustez la position et la taille de l'image et mélangez-la avec la carte de base d'arrière-plan pour terminer la découpe et la synthèse.
Recommandation de la rédaction : application Xingtu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Java exporter Excel
Java exporter Excel
 menu contextuel
menu contextuel
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Explorateur Bitcoin
Explorateur Bitcoin
 Java effectue une conversion de type forcée
Java effectue une conversion de type forcée