
L'éditeur PHP Zimo vous présente aujourd'hui une introduction sur la façon de définir des formats de lignes supplémentaires dans VSCode. VSCode est actuellement l'un des éditeurs de code les plus populaires, avec de puissantes capacités d'édition de code et de débogage. La définition de formats de ligne supplémentaires est également une fonctionnalité importante de VSCode, qui peut améliorer la lisibilité et l'esthétique du code. Cet article explique comment définir des formats de lignes supplémentaires pour vous rendre plus à l'aise lors de l'utilisation de VSCode.
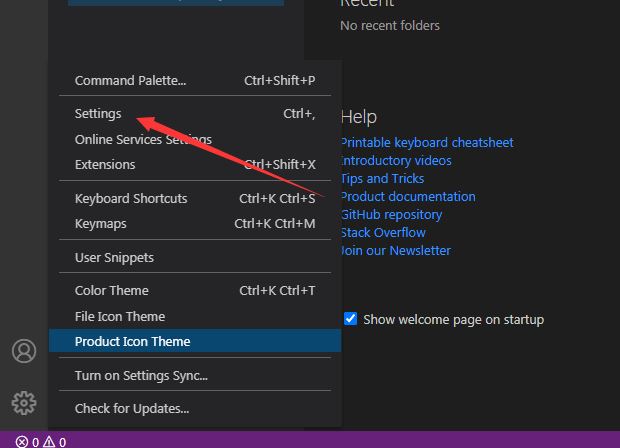
1. Tout d'abord, cliquez sur le menu Plus dans le menu, et le menu déroulant apparaîtra et sélectionnera l'option de paramètres (comme indiqué sur l'image).

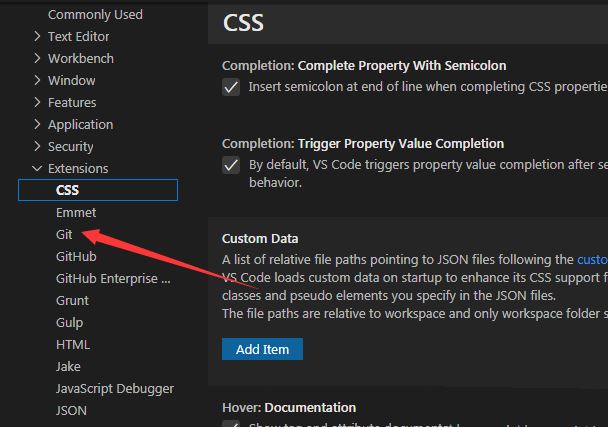
2. Cliquez sur l'option git à gauche (comme indiqué sur l'image).

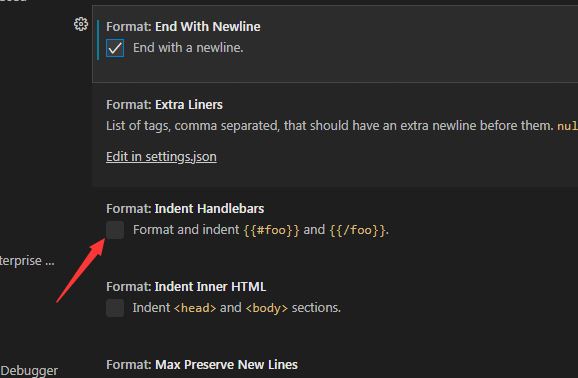
3. Cochez l'option de format d'indentation du guidon (comme indiqué sur l'image).

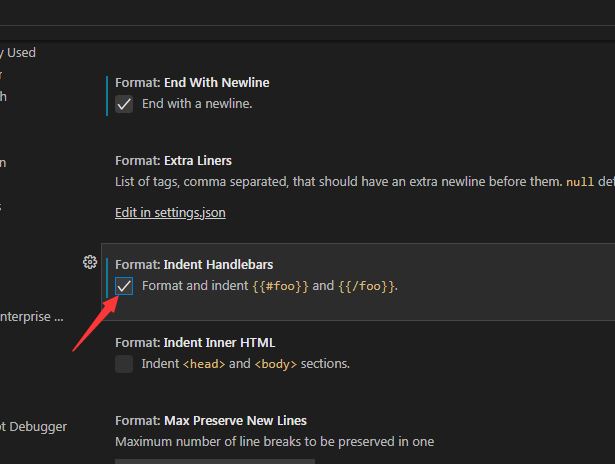
4. Après avoir coché l'option de formatage du guidon, les paramètres seront automatiquement enregistrés (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio