
L'éditeur PHP Xigua vous explique comment changer la couleur du thème de Weibo_Comment changer la couleur de la peau de Weibo. En tant que l'une des plus grandes plateformes sociales en Chine, Weibo propose une variété de couleurs de thèmes. Cet article explique comment personnaliser la couleur du thème dans Weibo pour donner à votre interface Weibo un tout nouveau look. Suivez les étapes de l'éditeur pour personnaliser facilement l'interface Weibo, rendant votre Weibo unique et attirant plus de fans !
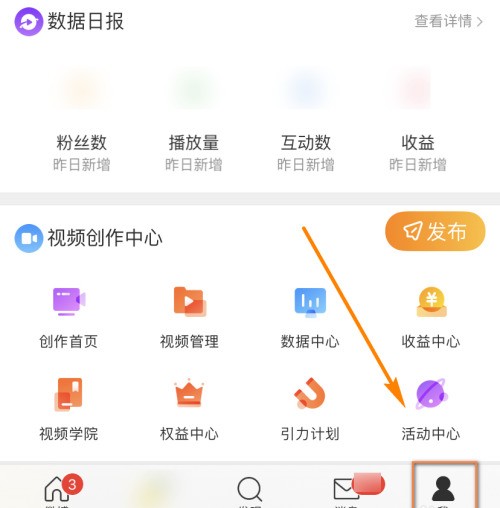
1. Ouvrez Weibo sur votre téléphone mobile et cliquez sur [Moi] dans le coin inférieur droit de l'interface principale.

2. Après avoir accédé à ma page, cliquez sur l'icône [Gear] dans le coin supérieur droit de la page.

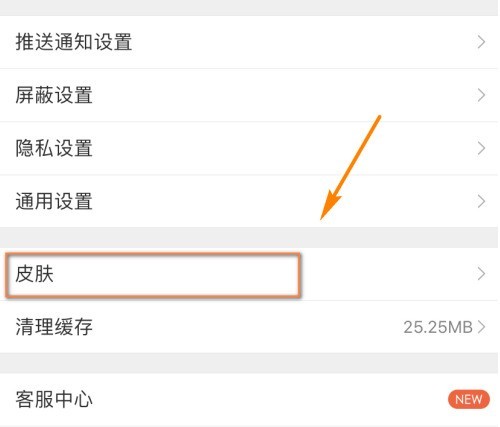
3. Après avoir accédé à la page des paramètres, cliquez sur la colonne [Skin] de la page.

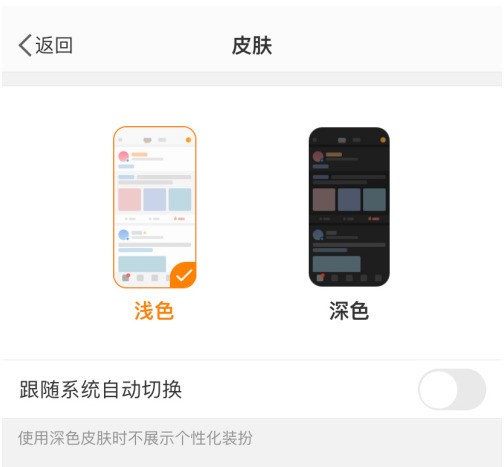
4. Après être entré dans l'interface du skin, vous pouvez voir qu'il existe deux options : [Couleur claire] et [Couleur foncée].

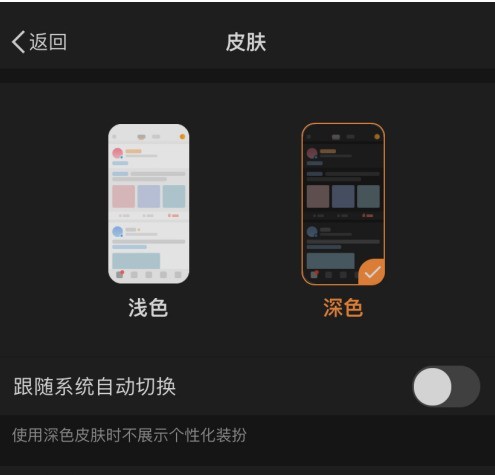
5. Nous choisissons une couleur foncée et la peau Weibo deviendra immédiatement foncée (voir l'image ci-dessous).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 La différence entre le masque de pâte et le masque de soudure
La différence entre le masque de pâte et le masque de soudure
 Comment les sous-titres PR apparaissent-ils mot pour mot ?
Comment les sous-titres PR apparaissent-ils mot pour mot ?
 Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux
 Comment définir la transparence en CSS
Comment définir la transparence en CSS
 utilisation du format_numéro
utilisation du format_numéro
 Que signifie le réseau GPRS ?
Que signifie le réseau GPRS ?
 disposition absolue
disposition absolue