
Ce chapitre vous présentera comment définir l'espacement des mots en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
L'espacement des caractères est rarement utilisé dans la mise en page CSS, mais il est parfois utilisé dans la mise en page du texte, il est donc nécessaire de comprendre et de maîtriser la méthode de mise en page de l'espacement des caractères CSS.
Méthode de collecte, en fait, les mots et l'espacement des mots sont présentés avec un style CSS. Nous pouvons utiliser l'espacement des lettres pour répondre aux exigences d'espacement des mots CSS dont nous avons besoin.
letter-spacing:5px - Définissez l'espacement entre les mots dans l'objet sur 5px
letter-spacing:2px - Définissez l'espacement entre les mots dans l'objet sur 2px
Que ce soit Chinois Les caractères chinois, les lettres anglaises et les chiffres arabes sont tous valides et compatibles avec tous les principaux navigateurs.
1. Exemple de code pour définir l'espacement des mots dans div CSS
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>间距实例 thinkcss</title>
<style>
.jianju{ letter-spacing:10px}
</style>
</head>
<body>
<p>正常未设置字间距显示内容</p>
<p class="jianju">thinkcss设置了letter-spacing字间距为10px,看看效果</p>
</body>
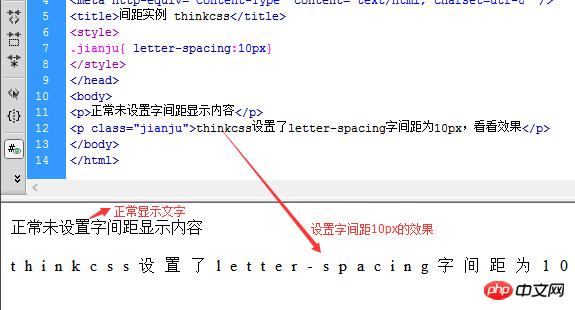
</html>2. Capture d'écran de l'effet d'espacement des mots

3. Instructions de maîtrise
Définissez le style d'espacement des lettres CSS (espacement des caractères) pour l'objet qui doit être défini, puis définissez la valeur d'espacement en fonction des exigences de mise en page.