
Nous savons qu'il existe un objet arguments à l'intérieur de la fonction JS, qui peut obtenir tous les paramètres réels. Maintenant, ES6 nous a apporté un nouvel objet, qui peut obtenir les paramètres à l'exception des paramètres de départ, c'est-à-dire les paramètres restants (beaucoup d'absurdités O(∩_∩)O~).
Ce nouvel objet est différent des arguments. C'est un identifiant commun personnalisé par le programmeur. Il suffit de le précéder de trois points :...
function func(a, ...rest) {
console.log(a)
console.log(rest)
}
func(1)
func(1, 2, 3, 4)
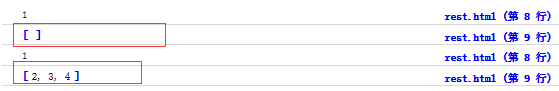
Faites attention au deuxième paramètre rest of func, qui a trois points devant. Après l'avoir défini, il a été appelé deux fois, et les résultats sont les suivants

Vous pouvez voir que le premier appel, rest est un tableau vide, et la deuxième fois est [2, 3, 4].
Autre exemple, définir 2 paramètres devant
function func(a, b, ...rest) {
console.log(a, b)
console.log(rest)
}
func(1, 2)
func(1, 2, 3, 4)
Les résultats de sortie sont les suivants

Vous auriez dû comprendre la signification des paramètres restants à travers les deux exemples ci-dessus.
Il reste des paramètres, alors ne suivez pas d'autres paramètres plus tard, sinon une erreur sera signalée
function func(a, ...rest, b) {
}
Un paramètre b est ajouté après le repos, et Firefox signalera une erreur

Lorsque vous utilisez les paramètres restants, l'attribut de longueur de la fonction subira quelques modifications
function func(a, b, ...rest) {
}
func.length // 2
C'est-à-dire que la longueur n'inclut pas le repos et est de 2.
Certains étudiants peuvent se demander : ne peut-il y avoir aucun paramètre devant les paramètres restants ? La réponse est oui
function func(...rest) {
console.log(rest)
}
func(1) // [1]
func(1, 2, 3, 4) // [1,2,3,4]
Le reste ici a en fait des fonctions similaires aux arguments. Certains étudiants pensent que cela peut remplacer les arguments ? ECMAScript a cette intention. Les paramètres de repos étaient déjà inclus dans l'ES4 abandonné (les étudiants familiers avec AS3 devraient le savoir après l'abandon de l'ES4, les paramètres de repos ont été conservés dans l'ES6).
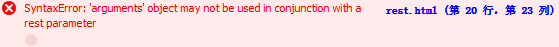
Veuillez noter que rest ne peut pas être utilisé avec des arguments et une erreur sera signalée
function func(...rest) {
console.log(rest)
console.log(arguments)
}
La console Firefox est la suivante

La différence entre les arguments et les paramètres restants
arguments est un pseudo-tableau (de type tableau)
Les paramètres restants sont un vrai tableau (Array), avec toutes les méthodes sur Array.prototype
Il y a l'appelé sur les arguments et l'appelant
sur l'appelé.
Comme
function func(a, ...rest) {
console.log(rest instanceof Array)
}
func(1, 2) // true
Enfin nous terminons par une application pratique des paramètres restants
/*
* 任意个数相加
*
* **示例**
* sum(1)
* sum(1, 2)
* sum(1, 2, 3)
*/
function sum(first, ...rest) {
var result = first
var i = 0
var len = rest.length
while (i < len) {
result += rest[i]
i++
}
return result
}
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Connexion Internet impossible
Connexion Internet impossible
 quel nœud peut faire
quel nœud peut faire
 javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?
javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?
 monnaie numérique virtuelle
monnaie numérique virtuelle
 Quelles sont les technologies de base nécessaires au développement Java ?
Quelles sont les technologies de base nécessaires au développement Java ?
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Quelle est la différence entre l'héritage et l'uefi ?
Quelle est la différence entre l'héritage et l'uefi ?
 Le dossier devient exe
Le dossier devient exe