
Lorsqu'il y a de nombreuses barres de défilement sur la page et qu'elles sont imbriquées les unes dans les autres, ce qui est très disgracieux, la barre de défilement sera simulée et la barre de défilement recevra un joli style pour rendre la page belle.
Pour simuler des barres de défilement, vous utilisez souvent le plug-in jquery, puis écrivez quelques lignes de code pour y parvenir. Cependant, avec le développement rapide de mvvm, je suis souvent trop paresseux pour utiliser jquery. C'est la motivation de cet article. Cet article s'efforce d'utiliser un code simple qui ne repose pas sur jquery et s'appuie uniquement sur l'API mvvm (avalon). pour compléter une simple barre de défilement.
Exigences :
1. La molette de la souris peut faire fonctionner la barre de défilement et faire défiler l'interface
2. La souris peut faire glisser la barre de défilement et faire défiler l'interface
3. Lorsque la page est redimensionnée, la barre de défilement change en fonction de la taille de la page et peut toujours fonctionner
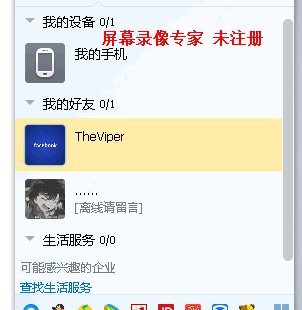
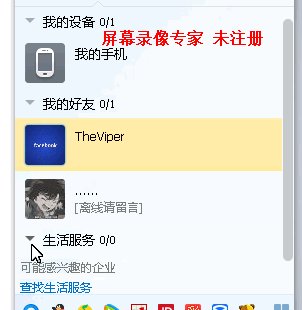
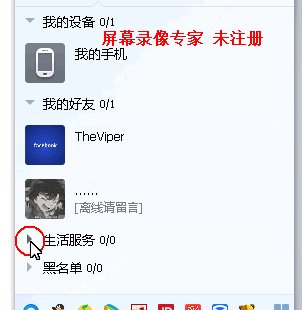
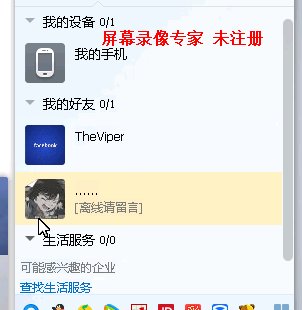
Effet :

Évidemment, ce composant est basé sur le glisser. Je ne veux pas le réécrire, je dois donc changer le glisser du framework ui. Ce que j'ai changé ici, c'est le composant glisser d'easy js ui. Easy js est utilisé car il y a plus de commentaires et le code est concis.
Cet article remplace les méthodes correspondantes dans le composant drag d'easy js ui par les méthodes de l'API avalon, et supprime les méthodes et codes redondants dans le prototype
define('drag',['avalon-min'],function(avalon){
function getBoundary(container, target) {
var borderTopWidth = 0, borderRightWidth = 0, borderBottomWidth = 0, borderLeftWidth = 0, cOffset = avalon(container)
.offset(), cOffsetTop = cOffset.top, cOffsetLeft = cOffset.left, tOffset = avalon(target)
.offset();
borderTopWidth = parseFloat(avalon.css(container,'borderTopWidth'));
borderRightWidth = parseFloat(avalon.css(container,'borderRightWidth'));
borderBottomWidth = parseFloat(avalon.css(container,'borderBottomWidth'));
borderLeftWidth = parseFloat(avalon.css(container,'borderLeftWidth'));
cOffsetTop = cOffsetTop - tOffset.top + parseFloat(avalon(target).css('top'));
cOffsetLeft = cOffsetLeft - tOffset.left + parseFloat(avalon(target).css('left'));
return {
top : cOffsetTop + borderTopWidth,
right : cOffsetLeft + avalon(container).outerWidth() - avalon(target).outerWidth()
- borderRightWidth,
left : cOffsetLeft + borderLeftWidth,
bottom : cOffsetTop + avalon(container).outerHeight() - avalon(target).outerHeight()
- borderBottomWidth
};
}
var drag = function(target, options) {
var defaults = {
axis:null,
container:null,
handle:null,
ondragmove:null
};
var o =avalon.mix(defaults,options),
doc = target.ownerDocument,
win = doc.defaultView || doc.parentWindow,
originHandle=target,
isIE =!-[1,],
handle = isIE ? target :doc,
container = o.container ?o.container: null,
count = 0,
drag = this,
axis = o.axis,
isMove = false,
boundary, zIndex, originalX, originalY,
clearSelect = 'getSelection' in win ? function(){
win.getSelection().removeAllRanges();
} : function(){
try{
doc.selection.empty();
}
catch( e ){};
},
down = function( e ){
o.isDown = true;
var newTarget = target,
left, top, offset;
o.width = avalon(target).outerWidth();
o.height = avalon(target).outerHeight();
o.handle = handle;
left = avalon(newTarget).css( 'left' );
top = avalon(newTarget).css( 'top' );
offset = avalon(newTarget).offset();
drag.left = left = parseInt( left );
drag.top = top = parseInt( top );
drag.offsetLeft = offset.left;
drag.offsetTop = offset.top;
originalX = e.pageX - left;
originalY = e.pageY - top;
if( (!boundary && container)){
boundary = getBoundary(container, newTarget );
}
if( axis ){
if( axis === 'x' ){
originalY = false;
}
else if( axis === 'y' ){
originalX = false;
}
}
if( isIE ){
handle.setCapture();
}
avalon.bind(handle,'mousemove',move);
avalon.bind(handle,'mouseup',up);
if( isIE ){
avalon.bind(handle,'losecapture',up);
}
e.stopPropagation();
e.preventDefault();
},
move = function( e ){
if( !o.isDown ){
return;
}
count++;
if( count % 2 === 0 ){
return;
}
var currentX = e.pageX,
currentY = e.pageY,
style = target.style,
x, y, left, right, top, bottom;
clearSelect();
isMove = true;
if( originalX ){
x = currentX - originalX;
if( boundary ){
left = boundary.left;
right = boundary.right;
x = x < left ? left :
x > right ? right :
x;
}
drag.left = x;
drag.offsetLeft = currentX - e.offsetX;
style.left = x + 'px';
}
if( originalY ){
y = currentY - originalY;
if( boundary ){
top = boundary.top;
bottom = boundary.bottom;
y = y < top ? top :
y > bottom ? bottom :
y;
}
drag.top = y;
drag.offsetTop = currentY - e.offsetY;
style.top = y + 'px';
}
o.ondragmove.call(this,drag);
e.stopPropagation();
},
up = function( e ){
o.isDown = false;
if( isIE ){
avalon.unbind(handle,'losecapture' );
}
avalon.unbind( handle,'mousemove');
avalon.unbind( handle,'mouseup');
if( isIE ){
handle.releaseCapture();
}
e.stopPropagation();
};
avalon(originHandle).css( 'cursor', 'pointer' );
avalon.bind( originHandle,'mousedown', down );
drag.refresh=function(){
boundary=getBoundary(container,target);
};
};
return drag;
});
De plus, une méthode rafraîchir() est ajoutée au dernier glissement exposé, qui est utilisée pour mettre à jour la plage déplaçable de la barre de défilement lors du redimensionnement. Cette méthode sera utilisée dans la vue de mise à jour de la barre de défilement.
drag.refresh=function(){
boundary=getBoundary(container,target);
};
De plus, pendant le processus de déplacement de la barre de défilement, ajoutez un crochet pour permettre d'ajouter une fonction d'écoute de l'extérieur. La fonction d'écoute sera déclenchée lors du déplacement et le paramètre de déplacement sera transmis.
o.ondragmove.call(this,drag);
Puis scrollbar.js
define('scrollbar',['avalon-min','drag'],function(avalon,drag){
function scrollbar(wrap,scrollbar,height_per_scroll){//容器,滚动条,每次滚轮移动的距离
this.scroll_height=0;//滚动条高度
this.dragger=null;//drag组件实例
wrap.scrollTop=0;
//容器的位置要减去浏览器最外面的默认滚动条垂直方向位置
var self=this,wrap_top=avalon(wrap).offset().top-avalon(document).scrollTop();
function ondragmove(drag){//drag组件拖动时的监听函数,更新容器视图
wrap.scrollTop=(parseFloat(scrollbar.style.top)-wrap_top)*
(wrap.scrollHeight -wrap.clientHeight)/(wrap.clientHeight-self.scroll_height);
};
function setScrollPosition(o) {//更新滚动条位置
scrollbar.style.top =o.scrollTop*wrap.clientHeight/wrap.scrollHeight+wrap_top+ 'px';
}
function inti_events(){
avalon.bind(wrap,'mousewheel',function(e){
if(e.wheelDelta < 0)
wrap.scrollTop+=height_per_scroll;
else
wrap.scrollTop-=height_per_scroll;
setScrollPosition(wrap);
e.preventDefault();
});
self.dragger=new drag(scrollbar,{container:wrap,axis:'y',ondragmove:ondragmove});
window.onresize=function(){
self.refresh_views();
self.dragger.refresh();
};
}
this.refresh_views=function(){//更新组件所有部分视图,并暴露供外部调用
//容器高度这里设置成浏览器可视部分-容器垂直方向位置,没有考虑容器有border,padding,margin.可根据相应场景修改
wrap.style.height=document.documentElement.clientHeight-wrap_top+'px';
self.scroll_height=wrap.clientHeight*wrap.clientHeight/wrap.scrollHeight;
//容器高度等于滚动条高度,隐藏滚动条
if(self.scroll_height==wrap.clientHeight)
scrollbar.style.display='none';
else
scrollbar.style.display='block';
scrollbar.style.height=self.scroll_height+'px';
setScrollPosition(wrap);
}
function init(){
self.refresh_views();
inti_events();
}
init();
}
return scrollbar;
});
Vous pouvez voir que lors du redimensionnement, la méthode d'actualisation du composant glisser est appelée pour mettre à jour la plage déplaçable de la barre de défilement. La méthode rafraîchir_views() est exposée ici pour gérer les situations externes où les vues doivent être mises à jour manuellement. Par exemple, l’effondrement et l’expansion des groupes de discussion.

Ceci complète la simple barre de défilement. Le code est très simple, et si quelque chose ne va pas et que vous devez corriger un bug ou le personnaliser, c'est simple.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.