
L'éditeur PHP Xinyi vous présentera la méthode pour résoudre le problème selon lequel le navigateur Edge n'affiche pas le bouton de téléchargement. Le bouton de téléchargement peut ne pas s'afficher dans le navigateur Edge, ce qui affecte la capacité des utilisateurs à télécharger des fichiers. Pour résoudre ce problème, vous pouvez réactiver le bouton de téléchargement avec une opération simple. Ce qui suit présentera en détail comment afficher le bouton de téléchargement dans le navigateur Edge, vous permettant de résoudre facilement ce problème.
Présentation de la façon d'afficher le bouton de téléchargement dans le navigateur Edge :
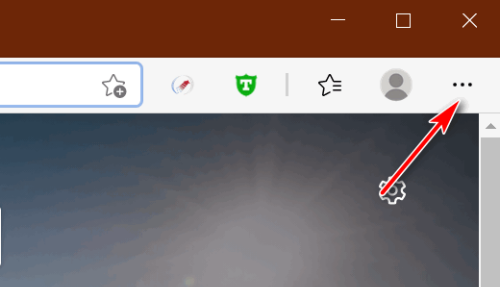
1. Ouvrez le logiciel et cliquez sur le bouton ". . ".

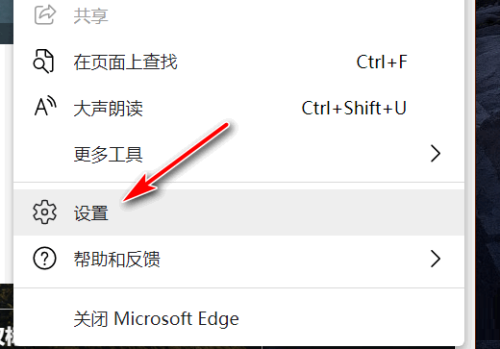
2. Sélectionnez « Paramètres » dans la liste du menu déroulant pour entrer.

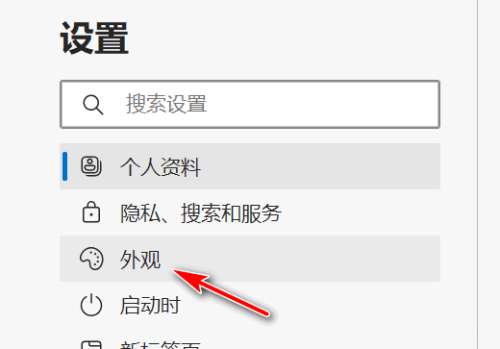
3. Sélectionnez ensuite l'option « Apparence » dans la nouvelle interface.

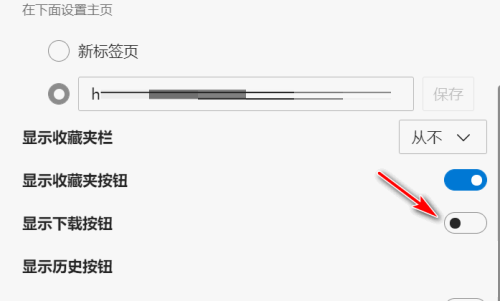
4. Enfin, recherchez l'option « Afficher le bouton de téléchargement » et activez le bouton de commutation situé sur le côté droit de celui-ci.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 paramètres de compatibilité du navigateur Edge
paramètres de compatibilité du navigateur Edge
 Quel navigateur est Edge ?
Quel navigateur est Edge ?
 Le navigateur Edge ne peut pas rechercher
Le navigateur Edge ne peut pas rechercher
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 Comment aligner les zones de texte en HTML
Comment aligner les zones de texte en HTML
 Que signifie l'activité du statut d'activation de Win11 ?
Que signifie l'activité du statut d'activation de Win11 ?
 Langage C pour trouver le multiple le plus petit commun
Langage C pour trouver le multiple le plus petit commun
 convertir l'utilisation de la commande
convertir l'utilisation de la commande