
L'éditeur PHP Xinyi vous expliquera comment configurer le lecteur dans Google Chrome sur votre téléphone mobile. Les paramètres du lecteur sont un problème courant lors de l'utilisation de navigateurs mobiles. Pour les utilisateurs qui souhaitent ajuster les paramètres du lecteur, ils peuvent le faire via des opérations simples. Ensuite, nous présenterons en détail comment configurer le lecteur dans Google Chrome sur les téléphones mobiles, dans l'espoir de vous aider à résoudre le problème.

1 Ouvrez l'application Google Chrome, comme indiqué sur l'image.

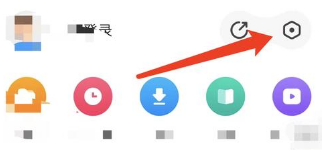
2. Cliquez sur l'icône [trois bandes] en bas de l'interface, comme indiqué sur l'image.

3. Dans la barre de menu contextuelle, recherchez l'option [Paramètres] et cliquez dessus, comme indiqué sur l'image.

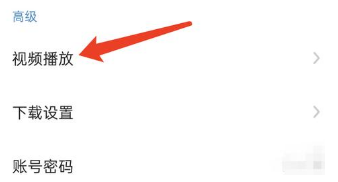
4. Dans la barre de menu des paramètres, recherchez l'option [Lecture vidéo] et cliquez dessus, comme indiqué sur l'image.

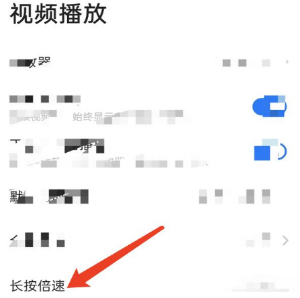
5. Dans la barre de menu de lecture vidéo, recherchez l'option [Appuyez longuement pour doubler la vitesse] et cliquez dessus, comme indiqué sur l'image.

6. Dans le multiple contextuel, sélectionnez le multiple que vous souhaitez définir, comme indiqué sur l'image.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!