
L'éditeur PHP Youzi vous fera découvrir la méthode d'affichage plein écran dans la version mobile de Google Chrome. Dans une utilisation quotidienne, nous souhaitons parfois que le navigateur s'affiche en plein écran pour une meilleure expérience visuelle. Cependant, dans les navigateurs mobiles, certains utilisateurs peuvent ne pas savoir comment obtenir un affichage plein écran. Aujourd’hui, nous allons vous présenter en détail plusieurs méthodes simples et rapides pour mettre votre navigateur en plein écran et profiter d’une expérience de navigation plus fluide.

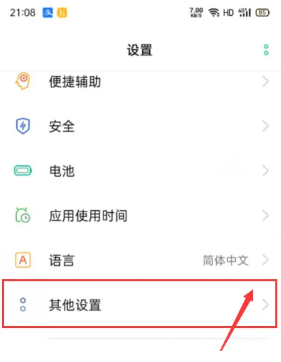
1 Tout d'abord, nous ouvrons le téléphone, puis nous cliquons pour ouvrir les paramètres (comme indiqué sur l'image).

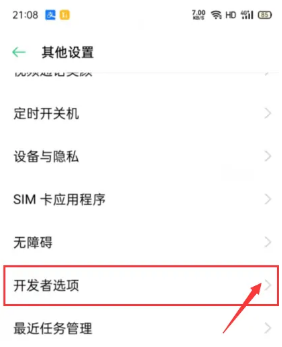
2. Ensuite, nous cliquons pour ouvrir d'autres paramètres (comme indiqué sur l'image).

3. Ensuite, nous cliquons pour ouvrir les options du développeur (comme indiqué sur l'image).

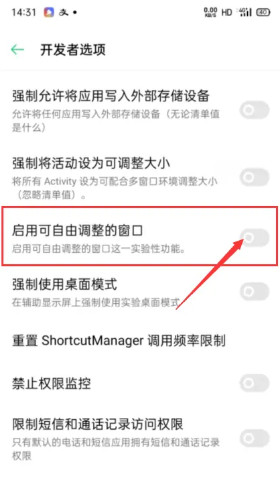
4. Enfin, nous activons le commutateur pour activer les fenêtres librement redimensionnables. À ce stade, le chrome de notre téléphone peut être en plein écran (comme indiqué sur l'image).

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Utilisation de la fonction exit en langage C
Utilisation de la fonction exit en langage C
 Application de trading de devises numériques
Application de trading de devises numériques
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Comment ouvrir le fichier bak
Comment ouvrir le fichier bak
 Quels sont les composants de base d'un ordinateur ?
Quels sont les composants de base d'un ordinateur ?
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Quels sont les outils de test Java ?
Quels sont les outils de test Java ?