
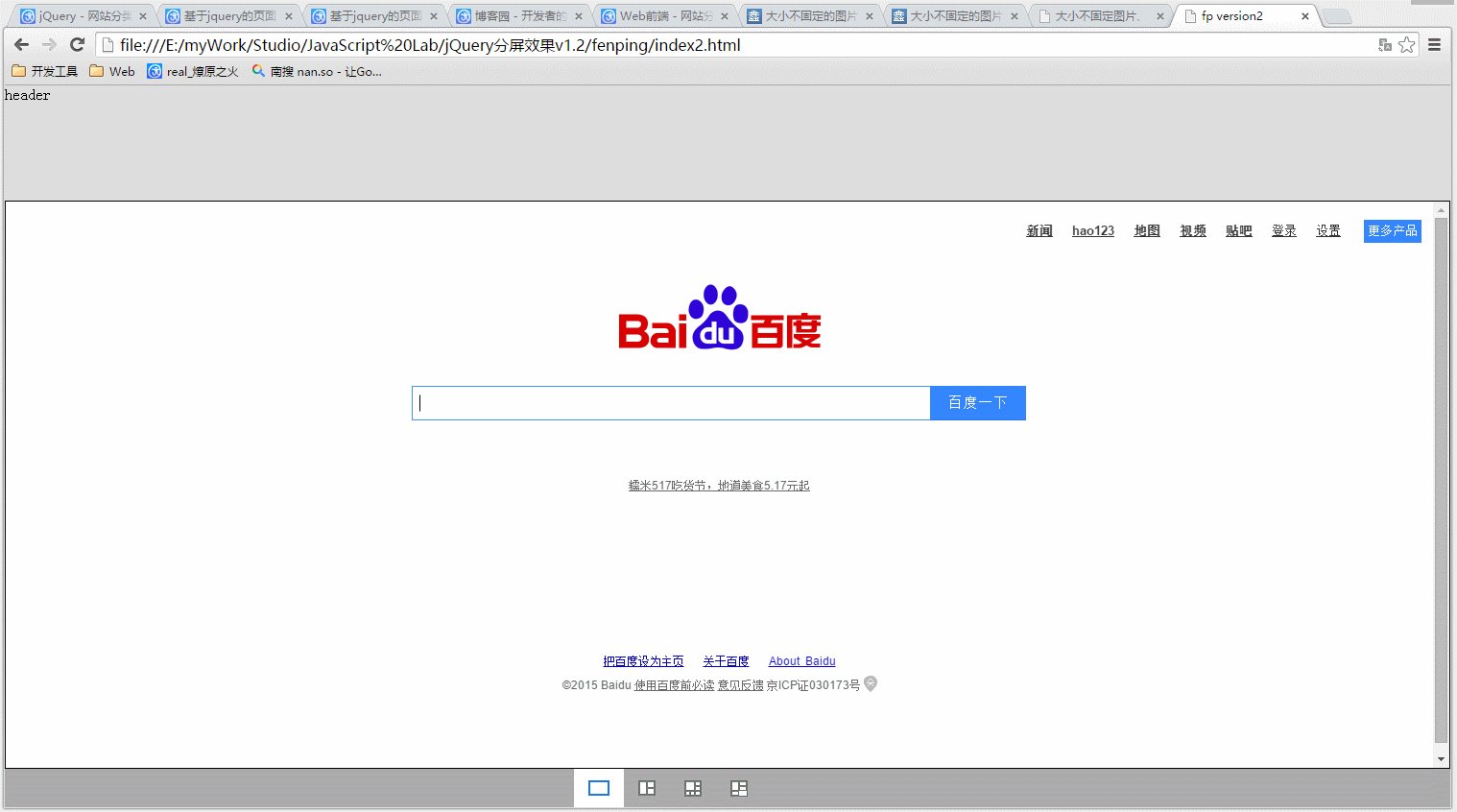
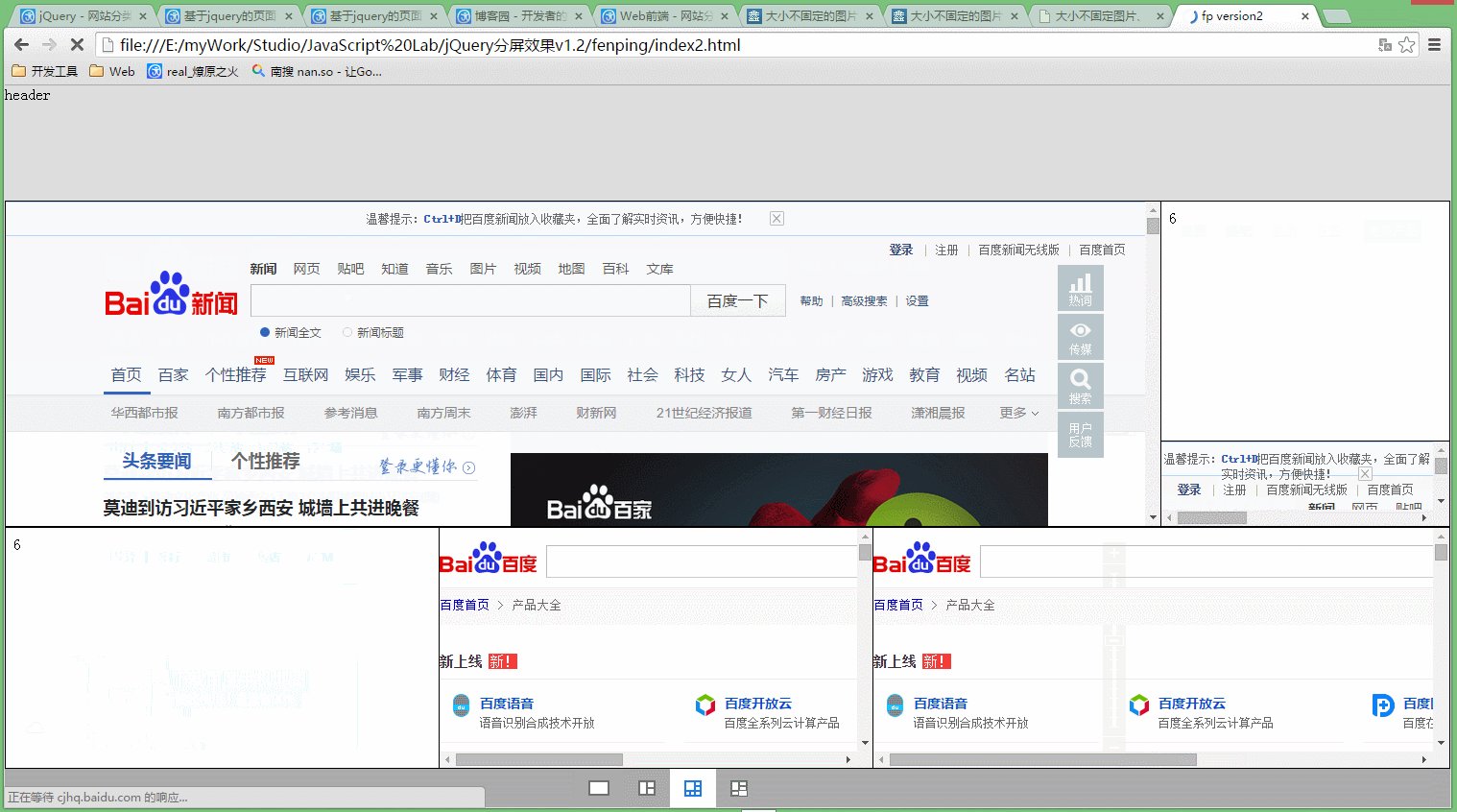
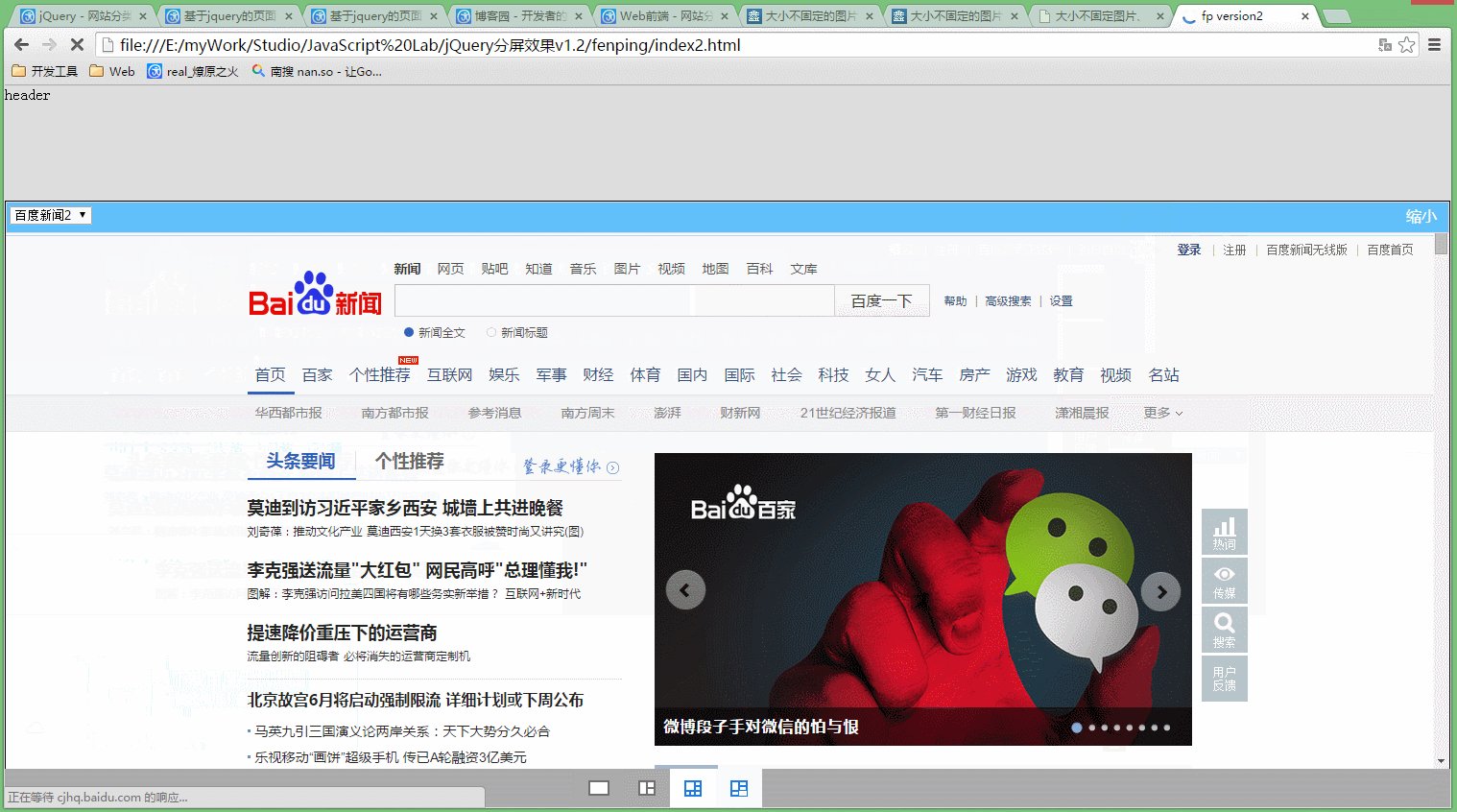
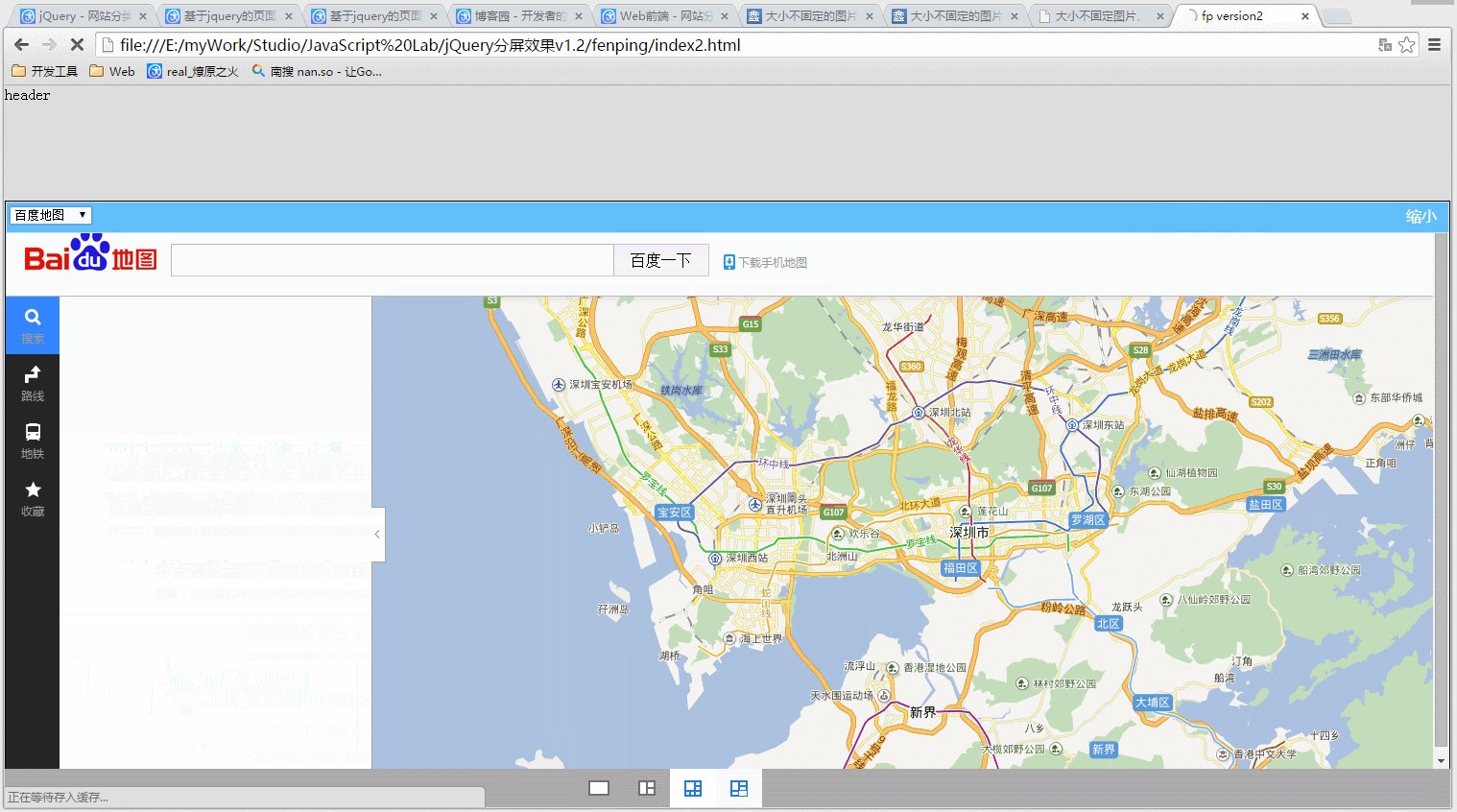
Je n'ai rien à faire, j'ai donc créé un effet d'écran partagé pour la page. Voyons d'abord l'effet :
Afin de personnaliser la largeur et la hauteur, les blocs d'écran sont contrôlés par CSS et js. On estime que l'effet du module de division égale est moyen.

Instructions liées à la procédure :
Structure HTML :
<div class="header">
header
</div>
<div class="container" id="displayArea">
<!-- 分屏内容渲染区域 -->
</div>
<div class="footer">
<!--省略其他代码-->
</div>
appel js :
//分屏数据
var iframes = [
{
id:'frames_1',
frameName:'百度一下',
src:'http://www.baidu.com'
},
{
id:'frames_1',
frameName:'百度地图',
src:'http://map.baidu.com'
},
{
id:'frames_1',
frameName:'百度下',
src:'http://www.baidu.com'
},
{
id:'frames_1',
frameName:'百度视频',
src:'http://v.baidu.com'
},
{
id:'frames_1',
frameName:'百度新闻2',
src:'http://news.baidu.com'
},
{
id:'frames_1',
frameName:'test6',
src:'6.html'
},
{
id:'frames_1',
frameName:'百度新闻',
src:'http://news.baidu.com'
},
{
id:'frames_1',
frameName:'88888',
src:'6.html'
},
{
id:'frames_1',
frameName:'百度更多',
src:'http://www.baidu.com/more/'
}
];
//自适应屏幕
window.onload = function(){
Panel.resize();
}
window.onresize = function(){
Panel.resize();
}
//初始化分屏
var splitScreen = new splitScreen($('#displayArea'),iframes);
//监听removeSettingCls自定义事件
splitScreen._on('removeSettingCls',function(){
splitScreen.toggleTopbar(function(){
$('.ulTab li[data-fp="setting"]').removeClass('currentLi');
});
});
//分屏切换
function changeModel(obj){
var fpmodel = $(obj).attr('data-fp');
if(fpmodel !="setting"){
splitScreen.screenMode(fpmodel,function(){
$(obj).addClass('currentLi').siblings().removeClass('currentLi');
});
}else{
splitScreen.toggleTopbar(function(){
$(obj).toggleClass('currentLi');
});
}
}
Description du code associé à splitScreen.js :
1. Définir une classe
var splitScreen = function(elem, options) {
this.elem = elem; //分屏模块渲染区域元素
this.options = options;//分屏链接数据
this.initialize.apply(this); //初始化初始化分屏
}
2.Méthode principale du prototype
splitScreen.prototype= {
initialize: function() {},//初始化方法
screenMode: function(){},//分屏方法
renderPanel:function(){},//渲染分屏DOM
bindPanel:function(){} //事件监听
};
Description de la méthode 3.screenMode() :
L'objectif principal est de changer de classe en fonction de différents écrans partagés et de contrôler la disposition en écran partagé via des classes CSS. L'avantage d'écrire de cette façon est que vous pouvez personnaliser la largeur et la hauteur de la disposition, mais c'est le cas. plus encombrant. Comme suit :
switch (Number(mode)) {
case 1:
this.data = [
['fp-1-1']
];
this.defaultShow = [0];
break;
case 2:
this.data = [
['fp-2-1'],
['fp-2-2']
];
this.defaultShow = [1, 2];
break;
case 3:
this.data = [
['fp-3-1'],
['fp-3-2', 'fp-3-3']
];
this.defaultShow = [1, 2, 3];
break;
case 4:
this.data = [
['fp-4-1', 'fp-4-2'],
['fp-4-3', 'fp-4-4']
];
this.defaultShow = [4, 1, 2, 3];
break;
case 5:
this.data = [
['fp-5-1'],
['fp-5-2'],
['fp-5-3', 'fp-5-4', 'fp-5-5']
];
this.defaultShow = [4, 5, 1, 2, 3];
break;
case 6:
this.data = [
['fp-6-1'],
['fp-6-2', 'fp-6-3'],
['fp-6-4', 'fp-6-5', 'fp-6-6']
];
this.defaultShow = [4, 5, 6, 7, 8, 8];
break;
default:
alert("不支持" + mode + "分屏");
}
Contrôle de mise en page CSS :
.fp-box{position:absolute;border:1px solid #000;background:#fff;}
.fp-1-1{top:0;left:0;right: 0;bottom: 0;}
.fp-2-1{top:0;left:0;right: 300px;bottom: 0;}
.fp-2-2{top:0;right: 0px;bottom: 0; width: 300px;}
.fp-3-1{top:0;left:0;right: 300px;bottom: 0;}
.fp-3-2{top:0;right: 0;width:300px;height:50%;}
.fp-3-3{top:50%;right: 0;bottom: 0;width:300px;}
.fp-4-1{top:0;left:0;right: 50%;height:50%;}
.fp-4-2{top:50%;left:0;right: 50%;bottom: 0;}
.fp-4-3{top:0;right: 0;width:50%;height:50%;}
.fp-4-4{top:50%;right: 0;bottom: 0;width:50%;}
.fp-5-1{top:0;left:0;right: 300px;bottom: 252px;}
.fp-5-2{top:0px;width:300px;right: 0;bottom: 252px;}
.fp-5-3{height: 250px;left:0;width:30%;bottom: 0;}
.fp-5-4{height: 250px;left:30%;width:30%;bottom: 0;}
.fp-5-5{height: 250px;left:60%;bottom: 0;right: 0;}
.fp-6-1{top:0;left:0;right: 300px;bottom: 252px;}
.fp-6-2{top:0;width:300px;right: 0;height:250px;}
.fp-6-3{top:250px;width:300px;right: 0;bottom: 252px;}
.fp-6-4{height: 250px;left:0;width:30%;bottom: 0;}
.fp-6-5{height: 250px;left:30%;width:30%;bottom: 0;}
.fp-6-6{height: 250px;left:60%;bottom: 0;right: 0;}
Code complet :
HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fp version2</title>
<style type="text/css">
*{margin:0;padding:0;}
.header{background:#ddd;height:120px;}
.footerCon{width:320px;margin: 0 auto;}
.footerCon .dropDiv{background: #fff; margin: 10px 0 0 0; float: left;}
.footerCon .fpmodel{display: none;float: right;width:160px;}
.footerCon .saveBtn{margin: 10px 0 0 10px; padding: 2px 10px;border:1px solid #CCC;cursor: pointer;}
.clearFix:after{content:'';display:block;height:0;overflow:hidden;clear:both;}
.footer { height: 40px; background: #ABABAB; position: fixed; bottom: 0px; width: 100%; }
.footer .ulTab {list-style-type: none;width:200px;overflow: hidden;float: left;}
.footer .ulTab li{float: left;height:16px;padding: 12px 15px;cursor: pointer;}
.footer .ulTab li.currentLi{background: #fff;}
.tabImg{width:18px;height: 14px;border:1px solid #707070;background:#fff;}
.tabImg td{width: 9px;height: 5px;border:1px solid #707070;}
.divImg{border-width:2px;height: 12px;}
.td3Img td{height: 3px;}
.currentLi .tabImg,.currentLi .tabImg td{border-color:#1e7be4;}
.topbarDiv{position: absolute;left: 0;top:0;right:0;border:1px solid #dedede;z-index: 1;height:25px;padding:3px;background: #61C0FA;display: none;}
.changeBtn{cursor:pointer; padding: 2px 10px;float: left;}
.dropDiv,.footer .dropDiv{position: relative;width: 100px;z-index: 100;}
.dropDiv .curSrc,.footer .dropDiv .curSrc{display: inline-block;height: 20px;line-height: 20px;padding: 0 2px;}
.dropDiv ul,.footer .dropDiv ul{position: absolute;left: -1px;top:20px;background: #fff;width:100px;border:1px solid #1E7BE4;display: none;}
.dropDiv ul li,.footer .dropDiv ul li{line-height: 20px;padding: 0 2px;}
.dropDiv ul li.currentSrc,.footer .dropDiv ul li.currentSrc{background: #1E7BE4;color: #fff;cursor: pointer;}
.dropDiv ul li:hover,.footer .dropDiv ul li:hover{background:#AEC9F3;color: #fff;cursor: pointer;}
.optionsWrap{float: right;}
.optionsWrap a{font-family: 'MicroSoft YaHei';color:#fff;text-decoration:none;float: left;}
.optionsWrap a:hover{color: #fdd;cursor:pointer;}
.btnBig{width: 50px;height:30px;text-align: center;}
.btnSmall{width: 50px;height:30px;text-align: center;}
.btnCls{width: 50px;height:30px;text-align: center;}
/*分屏模块布局*/
.container{position: relative;}
.fp-box{position:absolute;border:1px solid #000;background:#fff;}
.fp-1-1{top:0;left:0;right: 0;bottom: 0;}
.fp-2-1{top:0;left:0;right: 300px;bottom: 0;}
.fp-2-2{top:0;right: 0px;bottom: 0; width: 300px;}
.fp-3-1{top:0;left:0;right: 300px;bottom: 0;}
.fp-3-2{top:0;right: 0;width:300px;height:50%;}
.fp-3-3{top:50%;right: 0;bottom: 0;width:300px;}
.fp-4-1{top:0;left:0;right: 50%;height:50%;}
.fp-4-2{top:50%;left:0;right: 50%;bottom: 0;}
.fp-4-3{top:0;right: 0;width:50%;height:50%;}
.fp-4-4{top:50%;right: 0;bottom: 0;width:50%;}
.fp-5-1{top:0;left:0;right: 300px;bottom: 252px;}
.fp-5-2{top:0px;width:300px;right: 0;bottom: 252px;}
.fp-5-3{height: 250px;left:0;width:30%;bottom: 0;}
.fp-5-4{height: 250px;left:30%;width:30%;bottom: 0;}
.fp-5-5{height: 250px;left:60%;bottom: 0;right: 0;}
.fp-6-1{top:0;left:0;right: 300px;bottom: 252px;}
.fp-6-2{top:0;width:300px;right: 0;height:250px;}
.fp-6-3{top:250px;width:300px;right: 0;bottom: 252px;}
.fp-6-4{height: 250px;left:0;width:30%;bottom: 0;}
.fp-6-5{height: 250px;left:30%;width:30%;bottom: 0;}
.fp-6-6{height: 250px;left:60%;bottom: 0;right: 0;}
</style>
</head>
<body>
<div class="header">
header
</div>
<div class="container" id="displayArea">
<!-- 分屏内容区 -->
</div>
<div class="footer">
<div class="footerCon clearFix">
<ul class="ulTab">
<li class="currentLi" data-fp ="1" onclick="changeModel(this)">
<div class="tabImg divImg"></div>
</li>
<li data-fp ="3" onclick="changeModel(this)">
<table class="tabImg" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</li>
<li data-fp ="6" onclick="changeModel(this)">
<table class="tabImg td3Img" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="2" colspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</li>
<li data-fp ="setting" onclick="changeModel(this)" title="设置">
<table class="tabImg td3Img" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="2" colspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/splitScreen.js"></script>
<script type="text/javascript">
//分屏数据
var iframes = [
{
id:'frames_1',
frameName:'百度一下',
src:'http://www.baidu.com'
},
{
id:'frames_1',
frameName:'百度地图',
src:'http://map.baidu.com'
},
{
id:'frames_1',
frameName:'百度下',
src:'http://www.baidu.com'
},
{
id:'frames_1',
frameName:'百度视频',
src:'http://v.baidu.com'
},
{
id:'frames_1',
frameName:'百度新闻2',
src:'http://news.baidu.com'
},
{
id:'frames_1',
frameName:'test6',
src:'6.html'
},
{
id:'frames_1',
frameName:'百度新闻',
src:'http://news.baidu.com'
},
{
id:'frames_1',
frameName:'88888',
src:'6.html'
},
{
id:'frames_1',
frameName:'百度更多',
src:'http://www.baidu.com/more/'
}
];
window.onload = function(){
Panel.resize();
}
window.onresize = function(){
Panel.resize();
}
//初始化分屏
var splitScreen = new splitScreen($('#displayArea'),iframes);
//监听removeSettingCls自定义事件
splitScreen._on('removeSettingCls',function(){
splitScreen.toggleTopbar(function(){
$('.ulTab li[data-fp="setting"]').removeClass('currentLi');
});
});
//分屏切换
function changeModel(obj){
var fpmodel = $(obj).attr('data-fp');
if(fpmodel !="setting"){
splitScreen.screenMode(fpmodel,function(){
$(obj).addClass('currentLi').siblings().removeClass('currentLi');
});
}else{
splitScreen.toggleTopbar(function(){
$(obj).toggleClass('currentLi');
});
}
}
</script>
</body>
</html>
JS :
/**
* splitScren.js
* v1.2
* 2015-5-14
* by linxia
**/
var splitScreen = function(elem, options) {
this.elem = elem;
this.options = options;
this.initialize.apply(this);
}
splitScreen.prototype = {
initialize: function() {
this.handlers = {};
this.screenMode(1);
},
screenMode: function(mode, callback) {
this.elem.empty();
this.data = null;
this.defaultShow = null; //默认展示页面的索引
switch (Number(mode)) {
case 1:
this.data = [
['fp-1-1']
];
this.defaultShow = [0];
break;
case 2:
this.data = [
['fp-2-1'],
['fp-2-2']
];
this.defaultShow = [1, 2];
break;
case 3:
this.data = [
['fp-3-1'],
['fp-3-2', 'fp-3-3']
];
this.defaultShow = [1, 2, 3];
break;
case 4:
this.data = [
['fp-4-1', 'fp-4-2'],
['fp-4-3', 'fp-4-4']
];
this.defaultShow = [4, 1, 2, 3];
break;
case 5:
this.data = [
['fp-5-1'],
['fp-5-2'],
['fp-5-3', 'fp-5-4', 'fp-5-5']
];
this.defaultShow = [4, 5, 1, 2, 3];
break;
case 6:
this.data = [
['fp-6-1'],
['fp-6-2', 'fp-6-3'],
['fp-6-4', 'fp-6-5', 'fp-6-6']
];
this.defaultShow = [4, 5, 6, 7, 8, 8];
break;
default:
alert("不支持" + mode + "分屏");
}
if (this.data != null) {
this.renderPanel();
this.bindPanel();
}
callback && callback();
},
//渲染DOM结构
renderPanel: function() {
var that = this;
var options = this.options;
var htmlstr = '';
for (var item = 0; item < options.length; item++) {
htmlstr += '<option value="' + options[item].src + '" label = "' + options[item].frameName + '">' + options[item].frameName + '</option>';
}
for (var i = 0; i < this.data.length; i++) {
var moduleDiv = $('<div></div>').addClass('fp-module-' + i + '');
for (var j = 0; j < this.data[i].length; j++) {
var fpDiv = $('<div>').addClass(this.data[i][j]).addClass('fp-box');
var topbarDiv = $('<div class="topbarDiv" style="display: none;">' +
'<span class="optionsWrap">' +
'<a class="btnBig" title="放大" href="javascript:void(0);">放大</a><a class="btnSmall" title="缩小" href="javascript:void(0);" style="display:none;">缩小</a> <a href="javascript:void(0);" class="btnCls" title="关闭"style="display:none;">关闭</a>' +
'</span>' +
'<div class="dropDiv">' +
'<select class="fp-select"><option value="-1">请选择</option>' + htmlstr +
'</select>' +
'</div>' +
'</div>');
var iframe = $('<iframe width="100%" height="100%" frameBorder="0" scrolling = "auto"></iframe>');
if (i == 0) {
fpDiv.attr('zp', 'zp');
}
fpDiv.append(topbarDiv);
fpDiv.append(iframe);
moduleDiv.append(fpDiv);
this.elem.append(moduleDiv);
}
}
// render iframe
this.elem.find('iframe').each(function(i) {
if (options[i]['src']) {
var frameSrc = options[that.defaultShow[i]]['src'];
var frameName = options[that.defaultShow[i]]['frameName'];
var curtopbar = $(this).siblings('.topbarDiv');
that.loadIframe($(this), frameSrc, frameName);
curtopbar.find('option').each(function() {
if ($(this).attr('label') == frameName) {
$(this).attr('selected', 'selected');
}
});
}
});
},
bindPanel: function() {
var that = this;
// add select Event
this.elem.on('change', '.fp-select', function() {
var value = $(this).find('option:selected').val();
var label = $(this).find('option:selected').attr('label');
var iframe = $(this).closest('.fp-box').find('iframe');
if (value != "-1") {
that.loadIframe(iframe, value, label);
}
});
// btnbig Event
this.elem.on('click', '.btnBig', function() {
var obj = Panel.getSize();
var btnSmall = $(this).siblings('.btnSmall');
var btnCls = $(this).siblings('.btnCls');
var fpbox = $(this).closest('.fp-box');
fpbox.css({
'zIndex': 999
}).stop().animate({
'top': 0,
'left': 0,
'width': obj.w - 2,
'height': obj.h,
'right': 0,
'bottom': 0
}, 300).attr('scaleMode', 'large');
that.elem.find('.fp-box:not([scaleMode="large"])').hide();
$(this).hide();
$('html,body').css({
'overflow': 'hidden'
});
btnSmall.show();
//btnCls.show();
});
// btnsmall Event
this.elem.on('click', '.btnSmall', function() {
var btnBig = $(this).siblings('.btnBig');
var fpbox = $(this).closest('.fp-box');
var btnCls = $(this).siblings('.btnCls');
fpbox.removeAttr('style').removeAttr('scaleMode');
$(this).hide();
that.elem.find('.fp-box').show();
$('html,body').css({
'overflow': 'visible'
});
btnCls.hide();
btnBig.show();
});
// btncls Event
this.elem.on('click', '.btnCls', function() {
var fpbox = $(this).closest('.fp-box');
fpbox.remove();
that.elem.find('.fp-box').show();
that.fire('removeSettingCls');
});
},
toggleTopbar: function(callback) {
if (this.elem.find('.topbarDiv:visible').length > 0) {
this.elem.find('.topbarDiv').hide();
} else {
this.elem.find('.topbarDiv').show();
}
callback && callback();
},
loadIframe: function(iframe, src, framename) {
$(iframe).attr('src', src);
$(iframe).attr('framename', framename);
},
_on: function(type, handler) {
if (typeof this.handlers[type] == "undefined") {
this.handlers[type] = [];
}
this.handlers[type].push(handler);
return this;
},
fire: function(type, data) {
if (this.handlers[type] instanceof Array) {
var handlers = this.handlers[type];
for (var i = 0, len = handlers.length; i < len; i++) {
handlers[i](data);
}
}
}
};
var Panel = {
config: {
header: $('.header'),
container: $('.container'),
footer: $('.footer'),
win: $(window)
},
resize: function() {
var topH = Panel.config.header.height();
var botH = Panel.config.footer.height();
var mainH = Panel.config.win.height() - topH - botH;
mainH = mainH < 0 ? 100 : mainH;
Panel.config.container.height(mainH);
if ($('.fp-box[scaleMode="large"]').length > 0) {
$('.fp-box[scaleMode="large"]').css({
'width': Panel.config.win.width() - 2,
'height': mainH
});
}
},
getSize: function() {
var obj = {
w: Panel.config.container.width(),
h: Panel.config.container.height()
};
return obj;
}
};
Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que dois-je faire si chaturbate est bloqué ?
Que dois-je faire si chaturbate est bloqué ?