
L'éditeur PHP Xinyi vous présentera la méthode pour résoudre le problème du navigateur Microsoft Edge qui n'affiche pas d'images. Cette situation peut être due à des problèmes de configuration du navigateur, à une corruption des données du cache ou à des erreurs de chargement de page Web. Ce qui suit présentera en détail plusieurs solutions courantes pour vous aider à résoudre rapidement le problème de l'affichage des images dans le navigateur Microsoft Edge.
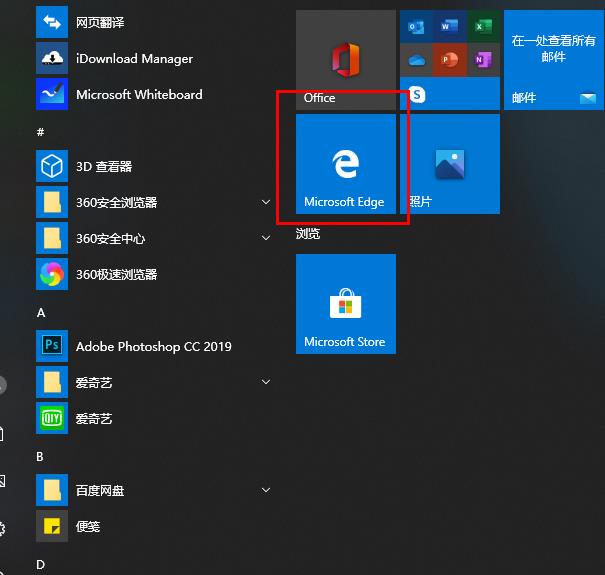
1. Cliquez d'abord sur le coin inférieur gauche pour commencer, cliquez avec le bouton droit sur "Navigateur Microsoft Edge", comme indiqué dans la figure ci-dessous.

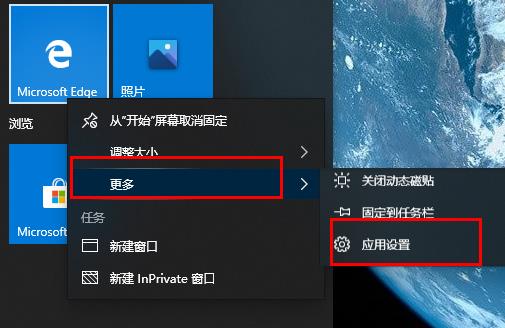
2. Sélectionnez ensuite « Plus » et cliquez sur « Paramètres de l'application », comme indiqué dans la figure ci-dessous.

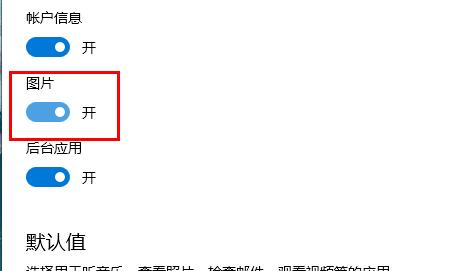
3. Faites ensuite défiler vers le bas pour trouver « Images », comme indiqué dans l’image ci-dessous.

4. Enfin, allumez l'interrupteur sous l'image, comme indiqué dans l'image ci-dessous.

Ce qui précède représente tout le contenu que l'éditeur vous propose sur ce qu'il faut faire si le navigateur Microsoft Edge n'affiche pas d'images. J'espère que cela pourra vous être utile.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 paramètres de compatibilité du navigateur Edge
paramètres de compatibilité du navigateur Edge
 Quels sont les langages de programmation ?
Quels sont les langages de programmation ?
 Quel navigateur est Edge ?
Quel navigateur est Edge ?
 Le navigateur Edge ne peut pas rechercher
Le navigateur Edge ne peut pas rechercher
 Comment convertir du HTML au format texte txt
Comment convertir du HTML au format texte txt
 Quel langage de programmation est le langage C ?
Quel langage de programmation est le langage C ?
 Comment configurer les variables d'environnement Tomcat
Comment configurer les variables d'environnement Tomcat
 Méthode de récupération de données informatiques Xiaomi
Méthode de récupération de données informatiques Xiaomi