
1. Commandes pour afficher les informations
console.log(); //L'entrée de la console ne sera pas affichée sur la page Web
console.info(); //Informations générales
console.debug(); //Informations de débogage
console.warn(); //Invite d'avertissement
console.error(); //Invite d'erreur
"console.log();" peut être utilisé pour remplacer "alert();" ou "document.write();" Par exemple, écrivez "console.log("Hello World");" page puis Il sera saisi dans la console, mais pas dans la page Web.


On insère le code suivant dans le code :
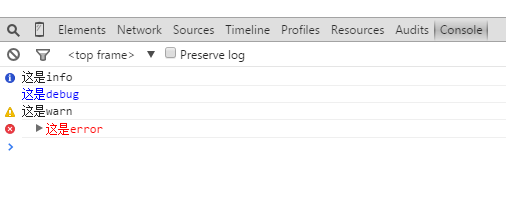
console.info( "Ceci est une information" );
console.debug( "Ceci est un débogage" );
console.warn( "Ceci est un avertissement" );
console.error( "Ceci est une erreur" );
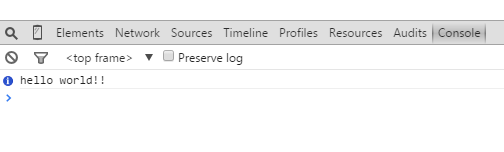
Après le chargement, ouvrez la console et vous verrez quelque chose comme ce qui suit :

2. Espace réservé
Les cinq méthodes ci-dessus de l'objet console peuvent toutes utiliser des espaces réservés de style printf. Cependant, il existe relativement peu de types d'espaces réservés et seuls quatre types d'espaces réservés sont pris en charge : caractères (%s), entiers (%d ou %i), nombres à virgule flottante (%f) et objets (%o). Par exemple :
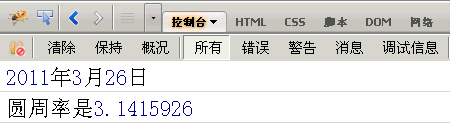
console.log( "%d année %d mois %d jour" , 2011,3,26);
console.log( "Pi est %f" , 3.1415926 );

L'espace réservé %o peut être utilisé pour afficher les conditions internes d'un objet. Par exemple, il existe un tel objet :
var chien = {} ;
dog.name = "大毛";
dog.color = "jaune";
Ensuite, utilisez l'espace réservé o% :
console.log( "%o" , chien );

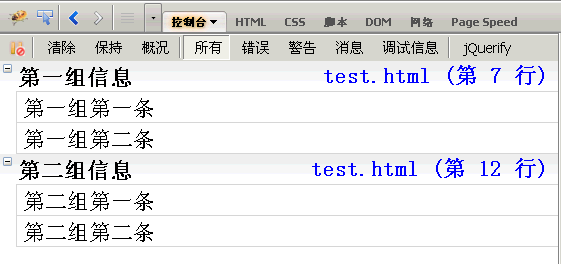
3. Affichage groupé
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
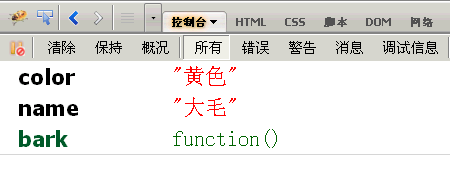
4. console.dir(); (affiche toutes les propriétés et méthodes d'un objet)
Par exemple, ajoutez maintenant une méthode bark() à l'objet chien dans la section 2, puis utilisez "dir();" pour l'afficher :
dog.bark = function(){ alert( "bark woof" };
);console.dir( chien );

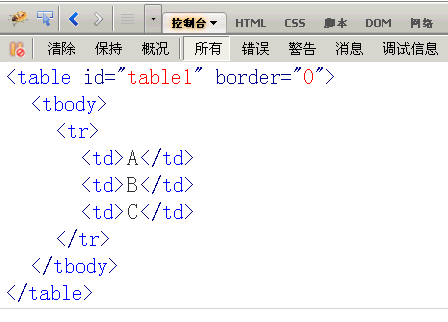
5. console.dirxml(); (récupère tous les codes html/xml contenus dans un nœud)
var table = document.getElementById("table1"); //Obtenir le nœud
console.dirxml( table ); //Afficher tous les codes du nœud

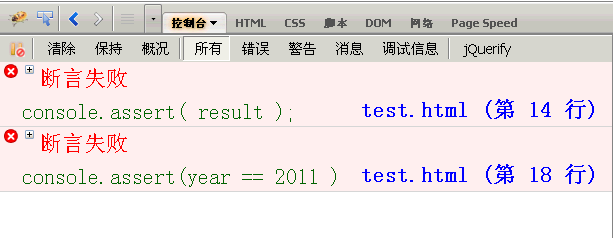
6. console.assert(); (utilisé pour déterminer si une expression ou une variable est vraie. Si le résultat est non, un message correspondant sera affiché sur la console et une exception sera levée)
var résultat = 0;
console.assert( résultat ); //false
var année = 2000;
console.assert( année == 2011 ); //false

7. console.trace(); (utilisé pour tracer la trace de l'appel de fonction)
/*Une fonction d'addition*/
Fonction ajouter( a,b ){
renvoie un b;
}
Je veux savoir comment cette fonction est appelée, ajoutez-y simplement la méthode console.trace() :
Fonction ajouter( a,b ){
console.trace();
renvoie un b;
}
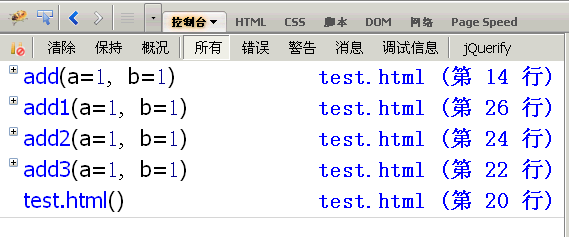
Supposons que le code d'appel de cette fonction soit le suivant :
var x = add3(1,1);
Fonction add3( a,b ){ return add2(a,b >
);Fonction add2( a,b ){ return add1( a,b >
);Function add1( a,b ){ return add( a,b );
Après l'exécution, la trace de l'appel de add() sera affichée, de haut en bas, add(), add1(), add2(), add3()

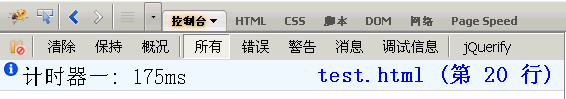
8. console.time(); et console.timeEnd(); (utilisé pour afficher le temps d'exécution du code)
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );

L'analyse des performances (Profiler) consiste à analyser le temps d'exécution de chaque partie du programme et à découvrir où se trouve le goulot d'étranglement. La méthode utilisée est console.profile();
.
Supposons qu'il existe une fonction Foo(), qui appelle deux autres fonctions funcA() et funcB(), dont funcA() est appelée 10 fois et funcB() est appelée une fois.
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
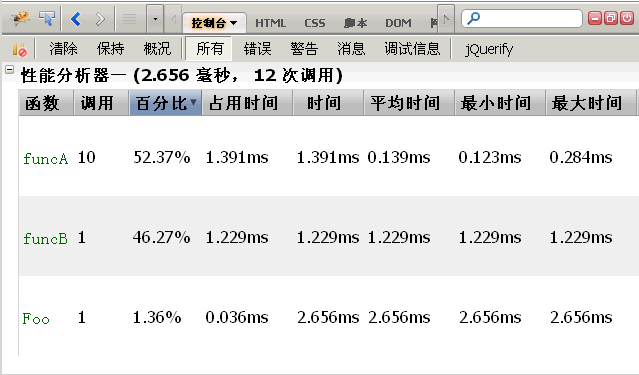
console.profile('性能分析器一');
Foo();
console.profileEnd();

La barre de titre indique qu'un total de 12 fonctions ont été exécutées, prenant un total de 2,656 millisecondes. Parmi eux, funcA() s'exécute 10 fois, prenant 1,391 millisecondes, le temps d'exécution le plus court est de 0,123 millisecondes, le temps d'exécution le plus long est de 0,284 millisecondes et la moyenne est de 0,139 millisecondes ; funcB() s'exécute une fois, prenant 1,229 ms ;
En plus d'utiliser la méthode "console.profile();", Firebug fournit également un bouton "Profiler". Lorsque vous cliquez sur le bouton pour la première fois, « Analyse des performances » démarre et vous pouvez effectuer certaines opérations sur la page Web (telles que les opérations ajax). Ensuite, lorsque vous cliquez sur le bouton pour la deuxième fois, « Analyse des performances » se termine. et toutes les opérations déclenchées par cette opération seront effectuées.

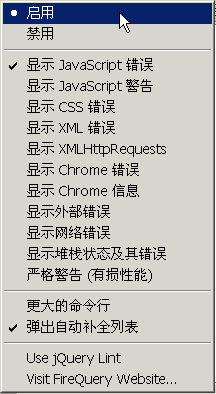
10. Menu Attributs
Après le nom du panneau de la console, il y a un triangle inversé. Lorsque vous cliquez dessus, le menu des propriétés s'affiche.

Par défaut, la console affiche uniquement les erreurs Javascript. Si vous sélectionnez Envoyer des avertissements Javascript, des erreurs CSS et des erreurs XML, les informations d'invite pertinentes seront affichées.
Ce qui est plus utile ici, c'est d'afficher "XMLHttpRequests", c'est-à-dire d'afficher les requêtes ajax. Après la sélection, toutes les requêtes ajax de la page Web seront affichées dans le panneau de la console.
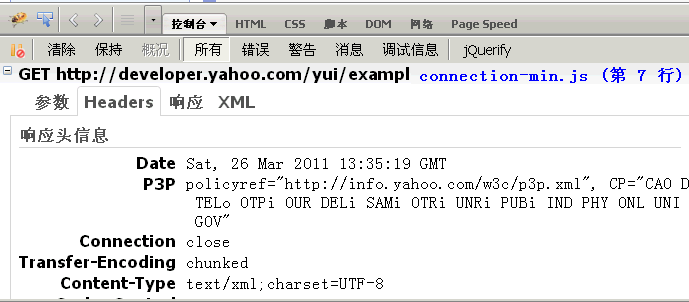
Par exemple, si vous cliquez sur un exemple YUI, la console nous dira qu'elle a émis une requête GET en utilisant ajax. Les informations d'en-tête et le corps du contenu de la requête http et de la réponse peuvent également être vus. .

Ce qui précède représente l’intégralité du contenu de cet article, j’espère que vous l’aimerez tous.
 Collection de codes d'images HTML
Collection de codes d'images HTML
 l'explorateur Windows a cessé de fonctionner
l'explorateur Windows a cessé de fonctionner
 Que faire si la connexion win8wifi n'est pas disponible
Que faire si la connexion win8wifi n'est pas disponible
 Utilisation de la fonction get en langage C
Utilisation de la fonction get en langage C
 Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
Raisons pour lesquelles le tableau Excel ne peut pas être ouvert
 Prévisions futures d'ondulation
Prévisions futures d'ondulation
 Quel logiciel est Xiaohongshu ?
Quel logiciel est Xiaohongshu ?
 menthe
menthe