drawImage() est une méthode clé. Elle peut introduire des images, des toiles et des vidéos, et les redimensionner ou les recadrer.
Il existe trois formes d'expression :
Grammaire 1
Code JavaScriptCopier le contenu dans le presse-papiers
-
context.drawImage(img,dx,dy);
Grammaire 2
Code JavaScriptCopier le contenu dans le presse-papiers
-
context.drawImage(img,dx,dy,dw,dw);
Grammaire 3
Code JavaScriptCopier le contenu dans le presse-papiers
-
context.drawImage(img,sx,sy,sw,sh,dx,dy,dw,dh
);
Jetons un coup d'œil au croquis des coordonnées :

PS : Ne définissez pas la largeur et la hauteur de dans le style, sinon l'image dessinée à l'intérieur sera automatiquement agrandie ou réduite.
La version à trois paramètres est un formulaire standard et peut être utilisée pour charger des images, des toiles ou des vidéos ; la version à cinq paramètres peut non seulement charger des images, mais également redimensionner l'image à une largeur et une hauteur spécifiées ; la version peut également être recadrée en plus de la mise à l'échelle. Voir le tableau ci-dessous pour la signification de chaque paramètre.
| 参数 |
描述 |
| img |
| sx |
可选。开始剪切的 x 坐标位置。 |
| sy |
可选。开始剪切的 y 坐标位置。 |
| swidth |
可选。被剪切图像的宽度。 |
| sheight |
可选。被剪切图像的高度。 |
| x |
在画布上放置图像的 x 坐标位置。 |
| y |
在画布上放置图像的 y 坐标位置。 |
| width |
可选。要使用的图像的宽度。(伸展或缩小图像) |
| height |
要使用的图像的高度。(伸展或缩小图像) |
Ensuite, essayons de charger une image.
Code JavaScriptCopier le contenu dans le presse-papiers
-
- "zh">
-
"UTF-8">
drawImage()
-
-
- "toile-warp">
- "toile"
- >
Votre navigateur ne prend pas en charge Canvas ? ! Changez-le vite ! !
-
-
<script> </li> <li class="alt">
<span></span> window.onload = </li>
<li>fonction<span></span>(){ </li> <li class="alt">
<span></span> </li>
<li>var<span></span> canvas = document.getElementById(</li>
<li class="alt">"canvas"<span></span> <span class="keyword"> </span>);
<span></span> toile.width = 800 </li> <li>
<span></span> toile.hauteur = 600 <span class="keyword"> </span>
<span></span> <span class="string"></span>var<span></span> context = canvas.getContext(</li>
<li class="alt">"2d"<span></span> </li> <li>);
<span></span> context.fillStyle = </li>
<li class="alt">"#FFF"<span></span> <span class="keyword"> </span>
<span></span> context.fillRect(0,0,800,600); <span class="string"> </span>
<span></span> </li> <li>
<span></span> <span class="string"></span>var<span></span> img = </li>
<li class="alt">nouveau<span></span> Image(); </li> <li>
<span></span> img.src = </li>
<li class="alt">"./images/20-1.jpg"<span></span> <span class="keyword"> </span>
<span></span> img.onload = <span class="keyword"></span>fonction<span></span>(){ </li> <li>
<span></span> context.drawImage(img,200,50); <span class="string"> </span>
<span></span>
</li>
<li class="alt">}; <span> </span>
<span class="keyword"></span></script>
-
-
Résultat de l'exécution :

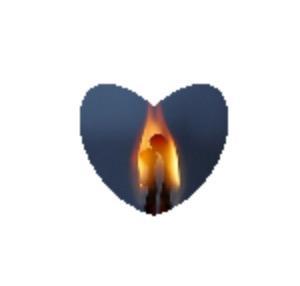
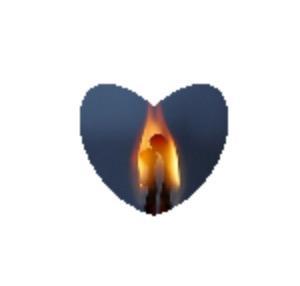
Créer un cadre photo :
Ici, nous combinons clip(), drawImage() et la courbe de Bézier cubique bezierCurveTo() pour ajouter un cadre photo en forme de cœur au cas ci-dessus~
Code JavaScriptCopier le contenu dans le presse-papiers
-
-
"zh">
-
-
"UTF-8">
-
绘制心形相框
-
-
-
-
"canvas-warp">
-
-
你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
-
-
<script> </span> </li>
<li class="alt">
<span> window.onload = </span><span class="keyword">fonction</span><span>(){ </span> </li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li>
<li class="alt">
<span> canvas.width = 800 ; </span> </li>
<li>
<span> canvas.height = 600 ; </span> </li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li>
<li>
<span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li>
<li class="alt">
<span> context.fillRect(0,0,800,600); </span> </li>
<li>
<span> </span> </li>
<li class="alt">
<span> context.beginPath(); </span> </li>
<li>
<span> context.moveTo(400,260); </span> </li>
<li class="alt">
<span> context.bezierCurveTo(450,220,450,300,400,315); </span> </li>
<li>
<span> context.bezierCurveTo(350,300,350,220,400,260); </span> </li>
<li class="alt">
<span> context.clip(); </span> </li>
<li>
<span> context.closePath(); </span> </li>
<li class="alt">
<span> </span> </li>
<li>
<span> </span><span class="keyword">var</span><span> img = </span><span class="keyword">nouveau</span><span> Image(); </span> </li>
<li class="alt">
<span> img.src = </span><span class="string">"./images/20-1.jpg"</span><span>; </span> </li>
<li>
<span> img.onload = </span><span class="keyword">fonction</span><span>(){ </span> </li>
<li class="alt">
<span> context.drawImage(img,348,240,100,100); </span> </li>
<li>
<span> } </span> </li>
<li class="alt">
<span> } ; </span> </li>
<li>
<span></script>
-
-
运行结果:

是不是美美的?好啦,其实在java.awt中,drawImage()也是一个Il s'agit d'une application Java. L'application drawImage() est basée sur la fonction Canvas.图片的处理就很重要了。即使基本功,也是对图片最重要的处理方法。




 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Téléchargement et installation officiels de l'application Euro-Italian Exchange
Téléchargement et installation officiels de l'application Euro-Italian Exchange
 La différence entre les ports d'accès et les ports réseau
La différence entre les ports d'accès et les ports réseau
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte
 Utilisation de la suppression de base de données
Utilisation de la suppression de base de données
 Comment les sous-titres PR apparaissent-ils mot pour mot ?
Comment les sous-titres PR apparaissent-ils mot pour mot ?
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML