
« Help Me Write » est l'assistant d'écriture IA de Google, lancé à l'origine dans Google Workspace Labs. Il a reçu de nombreux éloges depuis que Google l'a introduit dans le navigateur Chrome pour aider les utilisateurs à écrire pour le Web. Voici comment obtenir de l'aide pour dessiner à l'aide de l'IA « Help Me Write » sur Chrome.
Avant de commencer à utiliser Write for Me, assurez-vous de remplir les conditions suivantes :
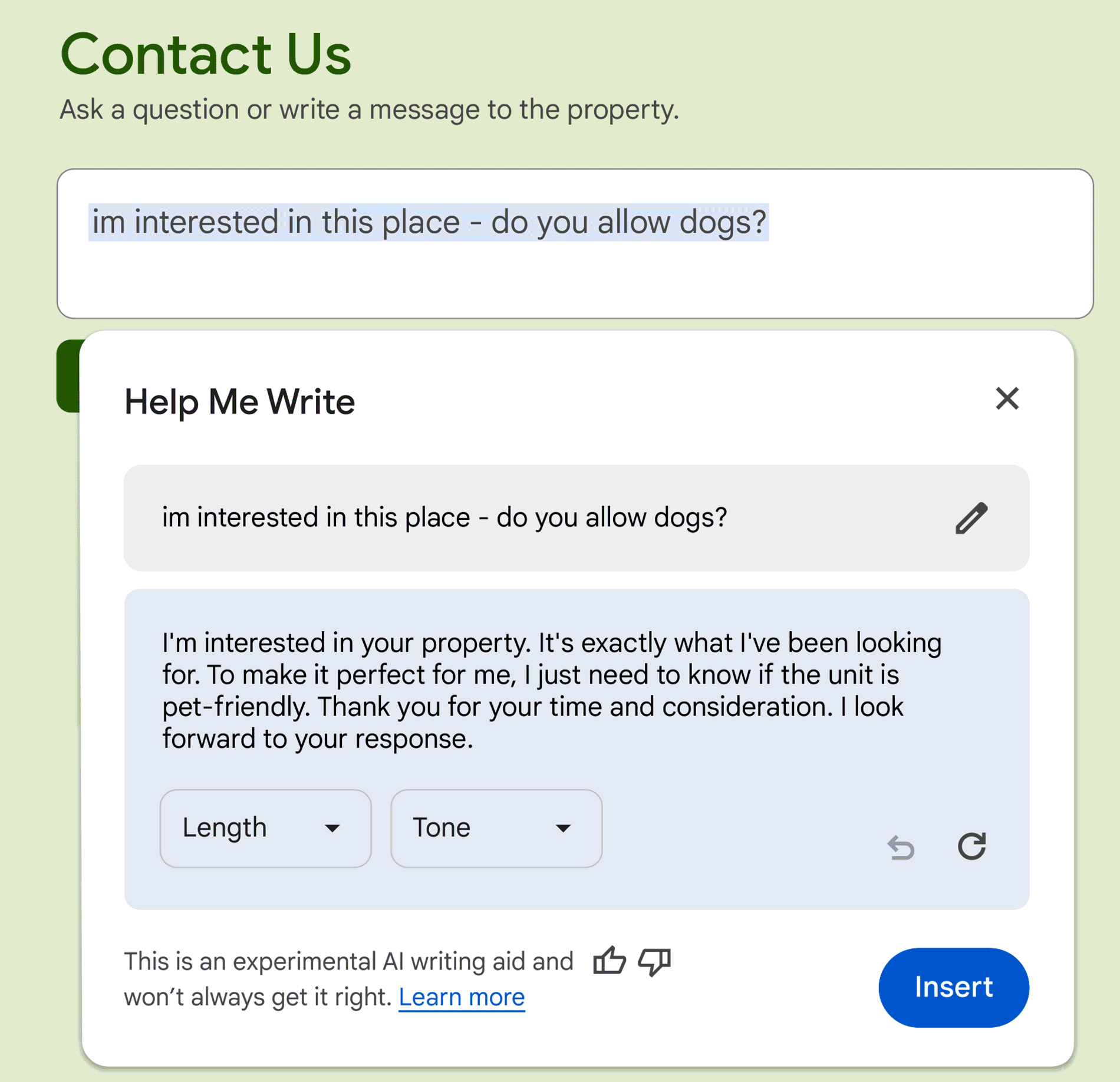
Help Me Write AI fonctionne partout où vous voyez un champ de texte sur n'importe quel site Web que vous visitez. Voici comment procéder :

La fonctionnalité Write for Me AI de Chrome fait partie des trois fonctionnalités d'IA génératives que Chrome obtient, notamment Tab Organizer et AI Theme Creator.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie Chrome ?
Que signifie Chrome ?
 Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins
 Quel est le problème avec le crash de Douyin ?
Quel est le problème avec le crash de Douyin ?
 arithmétique binaire
arithmétique binaire
 Quelle est la différence entre php7 et php8
Quelle est la différence entre php7 et php8
 Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
 Diagramme de topologie de réseau
Diagramme de topologie de réseau
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu