
Le jeu Tetris est également compatible avec les terminaux mobiles. La difficulté de ce jeu est de savoir comment retourner les blocs. La façon dont je l'implémente est de placer les blocs dans un tableau bidimensionnel, puis de faire pivoter le tableau bidimensionnel. dans le sens antihoraire.
Il existe d'autres méthodes, telles que l'utilisation directe d'une variable globale pour représenter une direction et la rotation du bloc en fonction de cette variable lors du retournement, mais davantage de code doit être écrit.
J'ai cherché un article sur les algorithmes dans la bibliothèque, .... J'avais l'air si navré :

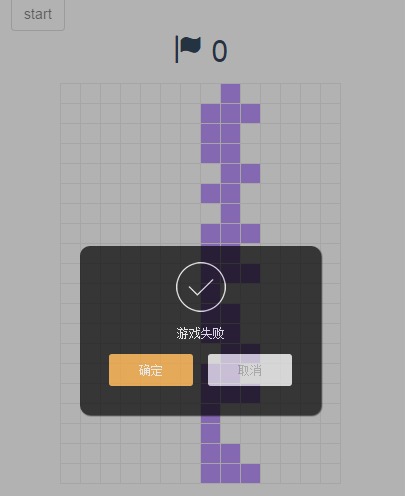
Captures d'écran du jeu pour PC :

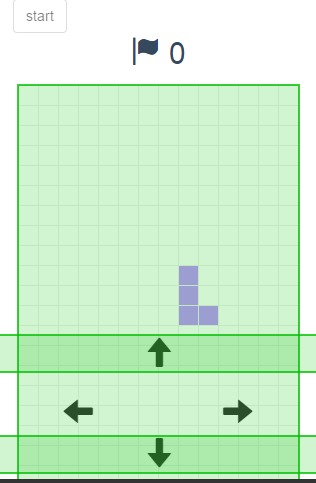
Captures d'écran du jeu version mobile :

Le moteur de modèles utilise guidonsJS, et pour une meilleure modularisation, requireJS est également utilisé.... Cela ne fonctionne pas bien
Exécutez le code suivant
var cfg = {
width:14,
height:20,
time : 400
};
requirejs.config({
baseUrl: 'libs',
paths: {
app: '../app'
}
});
requirejs(["app/controller/mainController","app/view/mobileDOM","app/util"], function(con, mobileDOM, util) {
if(util.isMobile()) {
mobileDOM.addDOM();
};
con();
});
Le jeu comporte principalement trois couches de modèle : la couche de modèle des blocs de jeu, la couche de modèle des scores du jeu et la couche de modèle de structure globale de l'interface de jeu
;Il n'y a qu'une seule couche de contrôle, c'est-à-dire que lorsque l'utilisateur clique sur le bouton de démarrage du jeu, le jeu démarre. S'il s'agit d'un PC, il écoutera l'événement keydown. S'il s'agit d'un terminal mobile, il le fera. créez un DOM pour les quatre touches de direction et écoutez les clics des touches de direction. Événement, l'événement entraînera la rotation du modèle de données du bloc actuel. Quant à l'affichage, c'est une question de couche de vue, alors ne le faites pas. Ne vous inquiétez pas pour l'instant. La logique principale comprend la génération aléatoire de blocs, la détection de collision de blocs, l'élimination de blocs, l'augmentation des scores et la re-génération aléatoire de blocs, etc. :
Exécutez le code suivant
define(["app/util"],function(util) {
//分数模块,游戏开始的时候会用到;
var score = {};
require(["app/model/score"],function(defineScore) {
score = defineScore;
});
var startGame = function() {
//把当前的input元素禁用;
$(this).attr("disabled","true");
requirejs(["app/model/data","app/view/init","app/model/Block"], function(data, view, Block){
//初始化方块;
var block = new Block;
var mapData = {};
//方块发生改变的时候,我们用回调重新渲染界面;
block.onupdate( function() {
var blockData = this.get();
//把数据格式转化成map数据;
mapData = data.extend(blockData);
$("#table").html( view( mapData ) );
});
block.testTouch = data.testTouch;
//如果元素触底了或者是元素已经被卡主不能动的情况下;
block.onend(function() {
//这个说明当前的block触底了
data.set( mapData );
//我们需要重新生成一个方块, 直接调用newBlock即可;
block.newBlock();
//通过data计算,如果有连接起来的一条线,就执行SCORE回调, 随之会更新当前界面的分值;
//如果方块跑到了最上面就是游戏失败了;
data.oncalculate( score.addScore , block.destory.bind(block));
});
//现在才开始绑定事件
if(!util.isMobile()) {
$(window).keydown(function(ev) {
if(ev.keyCode === 37) {
block.add(block.moveLeft,"left");
}else if( ev.keyCode === 39 ) {
block.add(block.moveRight,"right");
}else if( ev.keyCode === 40 ) {
block.add(block.moveDown,"down");
}else if( ev.keyCode === 38 ) {
block.rotate();
};
});
}else{
$(".arrow-up").tap(function() {
block.rotate();
});
$(".arrow-down").tap(function() {
block.add(block.moveDown,"down");
});
$(".arrow-left").tap(function() {
block.add(block.moveLeft,"left");
});
$(".arrow-right").tap(function() {
block.add(block.moveRight,"right");
});
};
});
};
//绑定界面事件 ,keyDown;
var bindEvent = function() {
//start....
$("#start").click(startGame)
};
//为移动端添加DOM节点,
//然后绑定移动端的事件;
return function() {
bindEvent();
};
});
La fenêtre principale du jeu est directement visualisée sous forme d'un tableau bidimensionnel. Tous les blocs à afficher sont des données dans le tableau. Grâce au moteur de modèle, les données sont mises à jour dans la vue une fois par seconde. comme suit :
Exécutez le code suivant
<script type="text/x-handlebars-template" id="tpl-td">
{{#each this}}
<tr>
{{#each this}}
<td class="{{#if this}}block{{/if}}">
</td>
{{/each}}
</tr>
{{/each}}
</script>
Afin de rendre le contenu global et les invites plus beaux, les plug-ins d'invite zepto.alert et bootStrap sont utilisés
;DÉMO en ligne : Ouvert