
Comment définir un fond noir sur Google Chrome ? Google Chrome est un logiciel de navigation simple mais pas simple. Beaucoup de ses fonctions sont repliées et cachées, et sont intelligemment fournies aux utilisateurs lorsqu'ils en ont besoin. Si vous souhaitez obtenir un arrière-plan de page Web noir, vous pouvez l'obtenir en l'ajustant dans les paramètres. Si vous ne savez pas comment le définir, suivez simplement l'éditeur pour voir Comment définir l'arrière-plan sombre du navigateur.

1. Tout d'abord, vous devez ouvrir Google Chrome, puis saisir [Chrome://flags] dans la barre d'adresse, puis appuyer sur la touche Entrée du clavier.

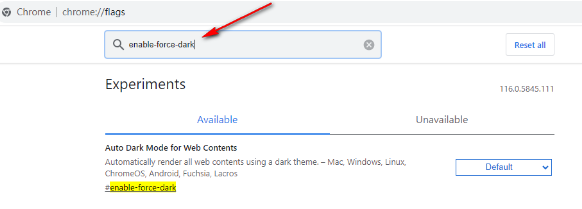
2. Ensuite, vous entrerez dans la page de configuration de l'arrière-plan. Sur cette page, saisissez [enable-force-dark] directement dans la zone de recherche, puis appuyez sur la touche Entrée du clavier.

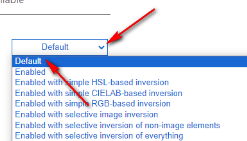
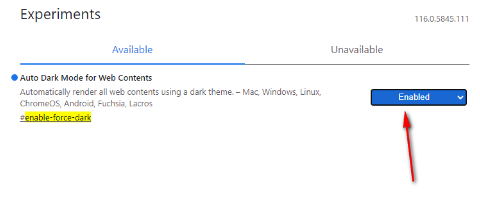
3. Cliquez ensuite sur le bouton déroulant [par défaut] sur la page qui doit être ouverte et passez à l'option [activé], comme indiqué sur la figure.

4. Après la configuration, déplacez directement la souris sur le bouton d'option [relancer] dans le coin inférieur droit et cliquez sur le bouton pour enregistrer les options de configuration.

5. Enfin, vous pouvez créer une nouvelle page dans Google Chrome ou ouvrir la page Web que vous souhaitez parcourir à volonté. La couleur d'arrière-plan de la page Web sera alors noire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!